Let’s discuss the question: “the const modifier can only be used in typescript?” We summarize all relevant answers in section Q&A of website Countrymusicstop.com. See more related questions in the comments below.
Can I use const in react?
const does not indicate that a value is ‘constant’ or immutable. ES6 const and let are hoisted too. Although the identifiers has the same memory reference from compile time, they cannot be accessed before declaration in the code.
Keywords People Search
- the const modifier can only be used in typescript
- const or let in React component – Stack Overflow
the const modifier can only be used in typescript – Typescript 02-05 const / let và cách đặt tên biến đúng chuẩn
Pictures on the topic the const modifier can only be used in typescript | Typescript 02-05 const / let và cách đặt tên biến đúng chuẩn

When to use let and const in react?
var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. 2 thg 4, 2020
Keywords People Search
- the const modifier can only be used in typescript
- Var, Let, and Const – What’s the Difference? – freeCodeCamp
How do I create a constant in typescript?
Typescript constants are variables, whose values cannot be modified. We declare them using the keyword const . They are block-scoped just like the let keyword. Their value cannot be changed neither they can be redeclared.
Keywords People Search
- Can I use const in react?
- Typescript Constants (Const) – TekTutorialsHub
How do I use const in JSX?
Embedding Expressions in JSX In the example below, we declare a variable called name and then use it inside JSX by wrapping it in curly braces: const name = ‘Josh Perez’;const element =
Hello, {name}
; You can put any valid JavaScript expression inside the curly braces in JSX. For example, 2 + 2 , user.
Keywords People Search
- Can I use const in react?
- Introducing JSX – React
What is difference between LET and const in typescript?
`const` is a signal that the identifier won’t be reassigned. `let` is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm. It also signals that the variable will be used only in the block it’s defined in, which is not always the entire containing function.
Keywords People Search
- When to use let and const in react?
- JavaScript ES6+: var, let, or const? | by Eric Elliott – Medium
Should I use let or VAR?
let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. 27 thg 3, 2022
Keywords People Search
- When to use let and const in react?
- let – JavaScript – MDN Web Docs
Why we use const in React?
const is a new keyword in ES6+. Values assigned to it cannot be changed, however, lists and dictionaries can be. Their variable just cannot be reassigned. 19 thg 7, 2017
Keywords People Search
- When to use let and const in react?
- What does const mean? – React.js – Codecademy Forums
What is TypeScript tutorial?
TypeScript lets you write JavaScript the way you really want to. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript is pure object oriented with classes, interfaces and statically typed like C# or Java. The popular JavaScript framework Angular 2.0 is written in TypeScript.
Keywords People Search
- How do I create a constant in typescript?
- TypeScript Tutorial – Tutorialspoint
Can we use VAR in TypeScript?
Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript.
Keywords People Search
- How do I create a constant in typescript?
- TypeScript Variable Declarations: var, let, const – TutorialsTeacher
How do I store a constant in TypeScript?
Use Class with static properties One way to manage constants in TypeScript is to use the class. In the following example, the AppSettings class is created with static properties to define constants. Those properties are applied with readonly modifiers, thus they can not be reassigned.
Keywords People Search
- How do I create a constant in typescript?
- How to Share Constants in Typescript Project | by Sunny Sun – Medium
Can I use JSX without React?
Even though JSX had been around before React, it wouldn’t have been nearly as popular without React picking it up. However, we can actually use JSX without React, and it’s not that difficult either. The way React works is by configuring your bundler to convert JSX into calls to a createElement function. 29 thg 7, 2020
Keywords People Search
- How do I use const in JSX?
- How to Use JSX Without React – Better Programming
How do you use enums in React?
“enum in react js” Code Answer enum AnEnum { One = 1, Two = 2. } let stringOne = AnEnum[1]; // “One” let stringTwo = AnEnum[AnEnum. Two]; // “Two” 30 thg 3, 2020
Keywords People Search
- How do I use const in JSX?
- enum in react js Code Example
Can I use useEffect in class component?
You can’t use useEffect (or any other hook) in a class component. Hooks are only available in functional components. If you want to refactor your lifecycle methods to use useEffect , you have to refactor entire class components writ large. 4 thg 6, 2019
Keywords People Search
- How do I use const in JSX?
- How to Use useEffect (and other hooks) in Class Components
When to use let and VAR in TypeScript?
var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. 20 thg 7, 2021
Keywords People Search
- What is difference between LET and const in typescript?
- Difference between var and let in JavaScript – GeeksforGeeks
Why we have let in TypeScript?
We make use of the keyword let for variable declaration in TypeScript whose declaration is the same as the var declaration but the variables declared using let have block scope that is their scope is limited to the block within which they are declared and these variables cannot be accessed or modified outside the block …
Keywords People Search
- What is difference between LET and const in typescript?
- TypeScript let | Working of let keyword to declare variables in … – eduCBA
What are the types of access modifiers supported by TypeScript?
Typescript support four types of access modifiers: public, private, protected and read-only. Access modifiers are used to encapsulate class and its member variables.
Keywords People Search
- What is difference between LET and const in typescript?
- Access Modifiers in TypeScript – Cazton
Is null undefined?
It means null is equal to undefined but not identical. When we define a variable to undefined then we are trying to convey that the variable does not exist . When we define a variable to null then we are trying to convey that the variable is empty. 5 thg 11, 2020
Keywords People Search
- Should I use let or VAR?
- Undefined Vs Null in JavaScript – GeeksforGeeks
What is == and === in JavaScript?
= is used for assigning values to a variable in JavaScript. == is used for comparison between two variables irrespective of the datatype of variable. === is used for comparision between two variables but this will check strict type, which means it will check datatype and compare two values. 27 thg 8, 2018
Keywords People Search
- Should I use let or VAR?
- Difference Between =, == And === In JavaScript – C# Corner
Is VAR still used in JavaScript?
For you question directly, var is probably still used for legacy reasons. It is supported in all versions of JavaScript and it would be a bother to change every example on the internet. The only real advantage to var is it’s compatibility. 11 thg 1, 2021
Keywords People Search
- Should I use let or VAR?
- why many examples of javascript still using ‘var’ instead of ‘const’ and ‘let’?
What is the difference between const and VAR?
The scope of a var variable is functional scope. The scope of a let variable is block scope. The scope of a const variable is block scope. It can be updated and re-declared into the scope. 15 thg 12, 2021
Keywords People Search
- Why we use const in React?
- Difference between var, let and const keywords in JavaScript
How do you use const in React native?
Here is how you do it: To define your Cat component, first use JavaScript’s import to import React and React Native’s Text Core Component: import React from ‘react’; import { Text } from ‘react-native’; const Cat = () => { return Keywords People Search JSX stands for JavaScript XML. JSX allows us to write HTML in React. JSX makes it easier to write and add HTML in React. Keywords People Search When should I use TypeScript? When you have a large codebase. … When your team’s developers are already accustom to statically-typed languages. … TypeScript can serve as a replacement for Babel. … When a library or framework recommends TypeScript. … When you really feel the need for speed. Mục khác… • 24 thg 3, 2016 Keywords People Search Transpile TypeScript into JavaScript# Step 1: Create a simple TS file# Open VS Code on an empty folder and create a helloworld. … Step 2: Run the TypeScript build# Execute Run Build Task (Ctrl+Shift+B) from the global Terminal menu. … Step 3: Make the TypeScript Build the default# … Step 4: Reviewing build issues# Keywords People Search Setting Up TypeScript Install the TypeScript compiler. To start off, the TypeScript compiler will need to be installed in order to convert TypeScript files into JavaScript files. … Make sure your editor is setup to support TypeScript. … Create a tsconfig.json file. … Transpile TypeScript to JavaScript. 14 thg 1, 2019 Keywords People Search TypeScript supports the following object-oriented terms: Modules. Classes. Interfaces. Inheritance. Data Types. Member functions. 28 thg 3, 2022 Keywords People Search TypeScript supports the following data types: Boolean var bValue: boolean = false; Number var age: number = 16; String var name: string = “jon”; Array var list:number[] = [1, 2, 3]; Enum. Keywords People Search declare is used to tell the compiler “this thing (usually a variable) exists already, and therefore can be referenced by other code, also there is no need to compile this statement into any JavaScript”. Common Use Case: You add a reference to your web page to a JavaScript file that the compiler knows nothing about. 11 thg 4, 2017 Keywords People Search It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value. … Map methods. SN Methods Descriptions 1. map.set(key, value) It is used to add entries in the map. 5 hàng khác Keywords People Search app. js var StaticMethod = (function() { function StaticMethod() {} StaticMethod.lname = “”; StaticMethod.MyFunction = function MyFunction(fname) { document.write(“I am a static member function”); this.fname = fname; this.lname = “solution”; alert(“” + this.fname + ” ” + this.lname); Mục khác… • 1 thg 10, 2019 Keywords People Search JavaScript Constants Once a constant is initialized, we cannot change its value. Simply, a constant is a type of variable whose value cannot be changed. Note: If you are sure that the value of a variable won’t change throughout the program, it’s recommended to use const . Keywords People Search TypeScript supports embedding, type checking, and compiling JSX directly to JavaScript. Keywords People Search Rendering an Element in React: In order to render any element into the Browser DOM, we need to have a container or root DOM element. It is almost a convention to have a div element with the id=”root” or id=”app” to be used as the root DOM element. 14 thg 1, 2021 Keywords People Search Avoiding Babel If you try and run anything like that locally, you’ll just get a boring old syntax error message in your console. However, that JSX code is actually just syntactic sugar for the following: Any JSX block can be converted into a call to React. 20 thg 8, 2017 Keywords People Search Introduction. In TypeScript, enums, or enumerated types, are data structures of constant length that hold a set of constant values. Each of these constant values is known as a member of the enum. Enums are useful when setting properties or values that can only be a certain number of possible values. 14 thg 6, 2021 Keywords People Search Enums are just one useful way to organize code in TypeScript. Here are some reasons why enums come in handy: With enums, you can create constants that you can easily relate to, making constants more legible. Developers have the freedom to create memory-efficient custom constants in JavaScript. 13 thg 12, 2020 Keywords People Search Enums are used when we know all possible values at compile-time, such as choices on a menu, rounding modes, command-line flags, etc. It is not necessary that the set of constants in an enum type stay fixed for all time. In Java (from 1.5), enums are represented using enum data type. 24 thg 1, 2022 Keywords People Search useEffect(callback, dependencies) is the hook that manages the side-effects in functional components. callback argument is a function to put the side-effect logic. dependencies is a list of dependencies of your side-effect: being props or state values. 6 thg 10, 2021 Keywords People Search If not, please first go through the concept at reactjs.org. So essentially, useEffect react to changes in dependency list. They have replaced componentDidMount, componentDidUpdate, componentWillUnmount and componentWillReceiveProps in class based react components. 15 thg 8, 2020 Keywords People Search The simple way to access the context values is by wrapping the child component in the Consumer for Class component and for the functional component we can access context with the help of useContext method of React. From there, we can access the context value as props. Keywords People Search In TypeScript, an interface is an abstract type that tells the compiler which property names a given object can have. TypeScript creates implicit interfaces when you define an object with properties. It starts by looking at the object’s property name and data type using TypeScript’s type inference abilities. 22 thg 2, 2021 Keywords People Search The Typescript variables have three scopes. Global, Function and local. Using var you can create global & function variable. Keywords People Search TypeScript provides three access modifiers to class properties and methods: private , protected , and public . The private modifier allows access within the same class. The protected modifier allows access within the same class and subclasses. The public modifier allows access from any location. Keywords People Search TypeScript Anonymous Functions are functions that are not bound to an identifier i.e., anonymous functions do not have name of the function. Anonymous functions are used as inline functions. These are used when the function is used only once and does not require a name. The best example is a callback function. Keywords People Search protected implies that the method or property is accessible only internally within the class or any class that extends it but not externally. Finally, readonly will cause the TypeScript compiler to throw an error if the value of the property is changed after its initial assignment in the class constructor. 18 thg 9, 2020 Keywords People Search A variable that has not been assigned a value is of type undefined . A method or statement also returns undefined if the variable that is being evaluated does not have an assigned value. A function returns undefined if a value was not returned . 20 thg 7, 2021 Keywords People Search NaN values are generated when arithmetic operations result in undefined or unrepresentable values. Such values do not necessarily represent overflow conditions. A NaN also results from attempted coercion to numeric values of non-numeric values for which no primitive numeric value is available. 18 thg 2, 2022 Keywords People Search Undefined is the default value for uninitialized variables But TypeScript never assigns null to any variable. Keywords People Search In JavaScript “0” is equal to false because “0” is of type string but when it tested for equality the automatic type conversion of JavaScript comes into effect and converts the “0” to its numeric value which is 0 and as we know 0 represents false value. So, “0” equals to false. 27 thg 6, 2019 Keywords People Search === (Triple equals) is a strict equality comparison operator in JavaScript, which returns false for the values which are not of a similar type. This operator performs type casting for equality. If we compare 2 with “2” using ===, then it will return a false value. 26 thg 2, 2022 Keywords People Search The === operator checks to see if two operands are equal by datatype and value. Keywords People Search While support for ES6 is always increasing, we can’t always assume that users will be using a browser that supports all its features. So, in order to utilize ES6 features now and make sure we won’t run into cross-browser compatibility issues, we need to transpile our code. 13 thg 9, 2016 Keywords People Search Due to the fact that not all stadia involved in the qualifiers are equipped to use VAR or goal-line technology, it was deemed unfair to use it in some stadiums and not others, so the decision was taken by football’s governing bodies to not use it in any qualifiers to ensure a level playing field. 28 thg 3, 2021 Keywords People Search Fixing JavaScript’s Quirky Scope could use var twice with a variable (redeclaration) top-level variables were global by default (global object) variables could be used before being declared (hoisting) variables in loops reused the same reference (closures) 10 thg 2, 2020 Keywords People Search `const` is a signal that the identifier won’t be reassigned. `let` is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm. It also signals that the variable will be used only in the block it’s defined in, which is not always the entire containing function. Keywords People Search var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. 2 thg 4, 2020 Keywords People Search We use the const qualifier to declare a variable as constant. That means that we cannot change the value once the variable has been initialized. Using const has a very big benefit. For example, if you have a constant value of the value of PI, you wouldn’t like any part of the program to modify that value. 15 thg 2, 2018 Keywords People Search Embedding Expressions in JSX In the example below, we declare a variable called name and then use it inside JSX by wrapping it in curly braces: const name = ‘Josh Perez’;const element = ; You can put any valid JavaScript expression inside the curly braces in JSX. For example, 2 + 2 , user. Keywords People Search To declare a constant that can be accessed in a React class component, there are multiple approaches that could be efficiently implemented such that that constant is accessible class-wide. Constants can be declared in the following two ways: Create a getter method in the class for getting the constant when required. 14 thg 12, 2020 Keywords People Search The const keyword is used when you want to create a Constant variable. Constants are like the variables you are probably used to, except they cannot be modified. It’s being used here because the variable is not being changed inside the render method of your component. 29 thg 11, 2017 Keywords People Search TypeScript is a language which extends JavaScript by adding type definitions, much like Flow. While React Native is built in Flow, it supports both TypeScript and Flow by default. 30 thg 3, 2022 Keywords People Search No, you cannot use the Keywords People Search Even though JSX had been around before React, it wouldn’t have been nearly as popular without React picking it up. However, we can actually use JSX without React, and it’s not that difficult either. The way React works is by configuring your bundler to convert JSX into calls to a createElement function. 29 thg 7, 2020 Keywords People Search TypeScript is JavaScript with syntax for types. TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale. Keywords People Search If we want to let a variable to be more than one type, we always do it explicitly using union type, for example string | number . Therefore, Typescript makes our code more predictable and explicit. 26 thg 3, 2021 Keywords People Search The TypeScript compiler is itself written in TypeScript and compiled to JavaScript. It is licensed under the Apache License 2.0. TypeScript is included as a first-class programming language in Microsoft Visual Studio 2013 Update 2 and later, alongside C# and other Microsoft languages. Keywords People Search There are three ways to install TypeScript: Install TypeScript as an NPM package on your local machine or in your project. Install TypeScript NuGet Package in your . NET or . NET Core project. Install TypeScript as a Plug-in in your IDE (Integrated Development Environment). Keywords People Search TypeScript – Write Your First Program In HTML and TS Run command tsc on command prompt to verify the TypeScript installation. Download and Install VS code IDE. … Open project folder in VS code. Create two files (One . … In script. … Open VS code terminal run “tsc script. … Now you may use Node server to run the script. Mục khác… • 28 thg 12, 2021 Keywords People Search An alert box is often used if you want to make sure information comes through to the user and it displays some information to the user. Open Visual Studio 2012 and click “File” -> “New” -> “Project…”. A window is opened. In this window, click HTML Application for TypeScript under Visual C#. 1 thg 10, 2019 Keywords People Search Transpile TypeScript into JavaScript# Step 1: Create a simple TS file# Open VS Code on an empty folder and create a helloworld. … Step 2: Run the TypeScript build# Execute Run Build Task (Ctrl+Shift+B) from the global Terminal menu. … Step 3: Make the TypeScript Build the default# … Step 4: Reviewing build issues# Keywords People Search TypeScript works by adding enhanced syntax to JavaScript and then transforming it to JavaScript after the TypeScript compiler does its own checks. It doesn’t change JavaScript’s type system. Instead, it adds more checks to it. 10 thg 6, 2020 Keywords People Search Typescript support four types of access modifiers: public, private, protected and read-only. Access modifiers are used to encapsulate class and its member variables. Keywords People Search TypeScript supports following object oriented terms. Modules. Classes. Interfaces. Data Types. Member functions. 7 thg 1, 2016 Keywords People Search TypeScript lets you write JavaScript the way you really want to. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript is pure object oriented with classes, interfaces and statically typed like C# or Java. The popular JavaScript framework Angular 2.0 is written in TypeScript. Keywords People Search TypeScript is a free and open-source programming language developed and maintained by Microsoft. It is a strongly typed superset of JavaScript that compiles to plain JavaScript. It is a language for application-scale JavaScript development. Keywords People Search TypeScript Set Creating Set. Use Set type and new keyword to create a Set in typescript. Create Empty Set. let directions = new Set Keywords People Search Class Scope:If a variable is declared inside the class then we can access that variable within the class only. … Variables in TypeScript. Variable declaration Description var name:number; Here name is a variable which can store only Integer type data. But by default its value set to undefined. 3 hàng khác • 19 thg 2, 2019 Keywords People Search It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value. … Map methods. SN Methods Descriptions 1. map.set(key, value) It is used to add entries in the map. 5 hàng khác Keywords People Search map() is an inbuilt TypeScript function that is used to create a new array with the results of calling a provided function on every element in this array. 17 thg 2, 2021 Keywords People Search A static class method is a method that belongs to the class itself, not the instance of a class. That means we don’t need an object to call a static class method. We call them directly from the class itself. Keywords People Search If you don’t know, static typing is when the compiler enforces that values use the same type. Here’s an example. This is valid in JavaScript: let value = 5; value = “hello”; Here, the type of value changes from a number to a string. 24 thg 8, 2020 Keywords People Search A dependent variable is the variable that changes in response to the changes in the independent variable. The dependent variable is the effect, output, or what happens during the experiment. A control/constant variable is the variable that is constant and unchanged throughout the course of the investigation. Keywords People Search In an algebraic expression, x+y = 8, 8 is a constant value, and it cannot be changed. Variables: Variables are the terms which can change or vary over time. It does not remain constant, unlike constant. For example, the height and weight of a person do not remain constant always, and hence they are variables. 25 thg 9, 2020 Keywords People Search It allows us to write HTML code directly in our React project. Using TypeScript with React provides better IntelliSense, code completion for JSX. 20 thg 7, 2021 Keywords People Search Using TypeScript, here’s how we define the component: // Input. tsx import React from “react”; type Props = { onChange: (str: string) => void; placeholder: string; name: string; value?: string; }; function Input({ onChange, name, placeholder, value = “” }: Props) { return ( onChange(event. 29 thg 3, 2021 Keywords People Search JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement() and/or appendChild() methods. JSX converts HTML tags into react elements. You are not required to use JSX, but JSX makes it easier to write React applications. Keywords People Search Definition and Usage. The Keywords People Search JSX is not a requirement for using React. Using React without JSX is especially convenient when you don’t want to set up compilation in your build environment. Each JSX element is just syntactic sugar for calling React. Keywords People Search When you use a JSX expression within a JavaScript file, the editor will convert tags to createElement() calls before running it, by using babel-standalone. I’ve opened the compiled tab for you in the editor below. Keywords People Search Enums are one of the few features TypeScript has which is not a type-level extension of JavaScript. Enums allow a developer to define a set of named constants. Using enums can make it easier to document intent, or create a set of distinct cases. TypeScript provides both numeric and string-based enums. 7 thg 3, 2022 Keywords People Search Enums or enumerations are a new data type supported in TypeScript. Most object-oriented languages like Java and C# use enums. This is now available in TypeScript too. In simple words, enums allow us to declare a set of named constants i.e. a collection of related values that can be numeric or string values. Keywords People Search To compare enums, use dot notation to get the value for a specific enum property and compare it to another value, e.g. if (MyEnum. Small < 2) {} . The values for numeric enums, without provided initial value, are auto-incrementing integers, starting at 0 . 13 thg 2, 2022 Keywords People Search Introduction. In TypeScript, enums, or enumerated types, are data structures of constant length that hold a set of constant values. Each of these constant values is known as a member of the enum. Enums are useful when setting properties or values that can only be a certain number of possible values. 14 thg 6, 2021 Keywords People Search In C#, an enum (or enumeration type) is used to assign constant names to a group of numeric integer values. It makes constant values more readable, for example, WeekDays. Monday is more readable then number 0 when referring to the day in a week. Keywords People Search In the C# language, enum (also called enumeration) is a user-defined value type used to represent a list of named integer constants. It is created using the enum keyword inside a class, structure, or namespace. It improves a program’s readability, maintainability and reduces complexity. 25 thg 6, 2021 Keywords People Search By default, the effects are executed for each rendering. The code above contains two useEffect hooks inside the component. One of the effects is used to subscribe to some observable data whereas the other effect is used to just update the DOM element. Keywords People Search Don’t be afraid to use multiple useEffect statements in your component. While useEffect is designed to handle only one concern, you’ll sometimes need more than one effect. 4 thg 11, 2020 Keywords People Search Placing useEffect inside the component lets us access the count state variable (or any props) right from the effect. We don’t need a special API to read it — it’s already in the function scope. Keywords People Search You can’t use useEffect (or any other hook) in a class component. Hooks are only available in functional components. If you want to refactor your lifecycle methods to use useEffect , you have to refactor entire class components writ large. 4 thg 6, 2019 Keywords People Search When do you need context? The main idea of using the context is to allow your components to access some global data and re-render when that global data is changed. Context solves the props drilling problem: when you have to pass down props from parents to children. 2 thg 9, 2021 Keywords People Search Both are excellent tools for their own specific niche, Redux is overkill just to pass data from parent to child & Context API truly shines in this case. … Comparing Redux & Context API. Context API Redux Requires minimal Setup Requires extensive setup to integrate it with a React Application 5 hàng khác • 27 thg 11, 2021 Keywords People Search TypeScript also allows us to use the interface in a class. A class implements the interface by using the implements keyword. Keywords People Search A module can be created using the keyword export and a module can be used in another module using the keyword import . In TypeScript, files containing a top-level export or import are considered modules. For example, we can make the above files as modules as below. console. Keywords People Search There are three types of access modifiers in TypeScript: public, private and protected. Keywords People Search Typescript constants are variables, whose values cannot be modified. We declare them using the keyword const . They are block-scoped just like the let keyword. Their value cannot be changed neither they can be redeclared. Const keyword is part of the es2015 (es6) specification of the javascript. Keywords People Search TypeScript supports the following object-oriented terms: Modules. Classes. Interfaces. Inheritance. Data Types. Member functions. 28 thg 3, 2022 Keywords People Search A tuple is a TypeScript type that works like an array with some special considerations: The number of elements of the array is fixed. The type of the elements is known. The type of the elements of the array need not be the same. 21 thg 8, 2018 Keywords People Search public TypeScript has two access modifiers – public and private. By default the members are public but you can explicitly add a public or private modifier to them. Consider the following piece of code that declares two public and one private variable. 27 thg 2, 2013 Keywords People Search In TypeScript, an interface is an abstract type that tells the compiler which property names a given object can have. TypeScript creates implicit interfaces when you define an object with properties. It starts by looking at the object’s property name and data type using TypeScript’s type inference abilities. 22 thg 2, 2021 Keywords People Search TypeScript provides three access modifiers to class properties and methods: private , protected , and public . The private modifier allows access within the same class. The protected modifier allows access within the same class and subclasses. The public modifier allows access from any location. Keywords People Search Private – A private member cannot be accessed outside of its containing class. Private members can be accessed only within the class and even their sub-classes won’t be allowed to use their private properties and attributes. 9 thg 3, 2022 Keywords People Search It means null is equal to undefined but not identical. When we define a variable to undefined then we are trying to convey that the variable does not exist . When we define a variable to null then we are trying to convey that the variable is empty. understanding. 5 thg 11, 2020 Keywords People Search To make a variable null we must assign null value to it as by default in typescript unassigned values are termed undefined. We can use typeof or ‘==’ or ‘===’ to check if a variable is null or undefined in typescript. 12 thg 2, 2022 Keywords People Search You can use the isNaN() method to determine if a value is a number or not. In this example, totn_number will have a value of NaN since ‘ABC123’ is not a number. Therefore, ‘Value is not a number’ is output to the console log. Keywords People Search The isNaN(null) == false is semantically correct. This is because null is not NaN. 27 thg 2, 2018 Keywords People Search The only value that you can assign to an undefined variable is undefined. You can assign null only if StrictNullCheck is disabled). Any other values like string, object, numbers, etc are not allowed. Keywords People Search Just as in JavaScript, the null data type in TypeScript can have only one valid value: null . A null variable cannot contain other data types like number and string. 26 thg 10, 2017 Keywords People Search undefined is true because undefined implicitly converts to false , and then ! negates it. Collectively, those values (and false ) are called falsy values. Anything else¹ is called a truthy value. 22 thg 8, 2016 Keywords People Search In JavaScript, a truthy value is a value that is considered true when encountered in a Boolean context. All values are truthy unless they are defined as falsy. That is, all values are truthy except false , 0 , -0 , 0n , “” , null , undefined , and NaN . 10 thg 3, 2022 Keywords People Search Not-A-Number NaN is a property of the global object. In other words, it is a variable in global scope. The initial value of NaN is Not-A-Number — the same as the value of Number. NaN . In modern browsers, NaN is a non-configurable, non-writable property. 18 thg 8, 2021 Keywords People Search The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. 18 thg 2, 2022 Keywords People Search Python does not allow using the “(++ and –)” operators. To increment or decrement a variable in python we can simply reassign it. So, the “++” and “–” symbols do not exist in Python. 14 thg 10, 2020 Keywords People Search not-equal-to operator The not-equal-to operator ( != ) returns true if the operands don’t have the same value; otherwise, it returns false . 3 thg 8, 2021 Keywords People Search No they do not. Modern JavaScript Engines, which are integrated into the latest browser versions – Chrome, Safari, Edge, and Firefox – all natively support ES6. Keywords People Search By using babel’s support for TypeScript, you get the ability to work with existing build pipelines and are more likely to have a faster JS emit time because Babel does not type check your code. 2 thg 3, 2022 Keywords People Search VAR is used only for “”clear and obvious errors”” or “”serious missed incidents”” in four match-changing situations: goals; penalty decisions; direct red-card incidents; and mistaken identity. Keywords People Search VAR cannot review a yellow card, but it can lead to one. For instance, if a player has deceived the referee to win a penalty the referee may book him for diving after the penalty review. Also, any player who excessively appeals for the use of VAR — including substitutes — can be cautioned. 24 thg 9, 2021 Keywords People Search var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. 2 thg 4, 2020 Keywords People Search Always declare JavaScript variables with var , let , or const . The var keyword is used in all JavaScript code from 1995 to 2015. The let and const keywords were added to JavaScript in 2015. If you want your code to run in older browser, you must use var . Keywords People Search var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. 20 thg 7, 2021 Keywords People Search TypeScript lets you write JavaScript the way you really want to. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript is pure object oriented with classes, interfaces and statically typed like C# or Java. The popular JavaScript framework Angular 2.0 is written in TypeScript. Keywords People Search `const` is a signal that the identifier won’t be reassigned. `let` is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm. It also signals that the variable will be used only in the block it’s defined in, which is not always the entire containing function. Keywords People Search The Var Keyword This means that if a variable is defined in a loop or in an if statement it can be accessed outside the block and accidentally redefined leading to a buggy program. As a general rule, you should avoid using the var keyword. Keywords People Search We use the const qualifier to declare a variable as constant. That means that we cannot change the value once the variable has been initialized. Using const has a very big benefit. For example, if you have a constant value of the value of PI, you wouldn’t like any part of the program to modify that value. 26 thg 4, 2019 Keywords People Search The const keyword specifies that a variable’s value is constant and tells the compiler to prevent the programmer from modifying it. In C, constant values default to external linkage, so they can appear only in source files. 3 thg 2, 2022 Keywords People Search To declare a constant that can be accessed in a React class component, there are multiple approaches that could be efficiently implemented such that that constant is accessible class-wide. Constants can be declared in the following two ways: Create a getter method in the class for getting the constant when required. 14 thg 12, 2020 Keywords People Search Even though JSX had been around before React, it wouldn’t have been nearly as popular without React picking it up. However, we can actually use JSX without React, and it’s not that difficult either. The way React works is by configuring your bundler to convert JSX into calls to a createElement function. 29 thg 7, 2020 Keywords People Search Embedding Expressions in JSX In the example below, we declare a variable called name and then use it inside JSX by wrapping it in curly braces: const name = ‘Josh Perez’;const element = ; You can put any valid JavaScript expression inside the curly braces in JSX. For example, 2 + 2 , user. Keywords People Search If you use var inside of a function, it belongs to that function. If you use var inside of a block, i.e. a for loop, the variable is still available outside of that block. var has a function scope, not a block scope. Keywords People Search JSX React and React Native use JSX, a syntax that lets you write elements inside JavaScript like so: Keywords People Search JSX stands for JavaScript XML. JSX allows us to write HTML in React. JSX makes it easier to write and add HTML in React. Keywords People Search let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. 30 thg 1, 2022 Keywords People Search TypeScript supports embedding, type checking, and compiling JSX directly to JavaScript. Keywords People Search Using TypeScript with Create React App Create React App supports TypeScript out of the box. You can also add it to an existing Create React App project, as documented here. Keywords People Search TypeScript may be used to develop JavaScript applications for both client-side and server-side execution (as with Node.js or Deno). There are multiple options available for transcompilation. Either the default TypeScript Checker can be used, or the Babel compiler can be invoked to convert TypeScript to JavaScript. Keywords People Search Rendering an Element in React: In order to render any element into the Browser DOM, we need to have a container or root DOM element. It is almost a convention to have a div element with the id=”root” or id=”app” to be used as the root DOM element. 14 thg 1, 2021 Keywords People Search Due to the lack of DOM, React Native doesn’t use tags like: div , section , span , input , etc. 10 thg 10, 2017 Keywords People Search View is the most common element in React Native. You can consider it as an equivalent of the div element used in web development. Keywords People Search Avoiding Babel If you try and run anything like that locally, you’ll just get a boring old syntax error message in your console. However, that JSX code is actually just syntactic sugar for the following: Any JSX block can be converted into a call to React. 20 thg 8, 2017 Keywords People Search destroy() method Answer: A is the correct answer as ReactDOM. destroy() method is not a part of ReactDOM. ReactDOM provides the developers with an API containing the methods such as render(), findDOMNode(), unmountComponentAtNode(), hydrate(), and createPortal(). Keywords People Search Answer is “”renderComponent”” Keywords People Search Related searches You have just come across an article on the topic the const modifier can only be used in typescript. If you found this article useful, please share it. Thank you very much.
What is JSX in React?
Where can I use TypeScript?
How do I use TypeScript code in Visual Studio?
How do you implement TypeScript?
Which object oriented terms are supported by TypeScript?
Which are the different data types supported by TypeScript Mcq?
What is declare in TypeScript?
How do I use maps in TypeScript?
How do I create a static method in TypeScript?
How do you define a constant in JavaScript?
Can you use JSX in TypeScript?
What is div in React?
Can JSX be used without Babel?
What are enums in TypeScript?
Should you use enums in TypeScript?
How do you use enums?
What is dependency in useEffect?
What is the replacement of useEffect in class component?
Can I use useContext in class component?
What is TypeScript interface?
What are variable scopes available in TypeScript?
What are modifiers in TypeScript?
What does TypeScript use for anonymous functions?
What is protected TypeScript?
Why is JavaScript undefined?
Is NaN undefined?
Is undefined or null TypeScript?
Is 0 false in JS?
What is === in HTML?
the const modifier can only be used in typescript – TypeScript 4.4 New Control Flow with const
Pictures on the topic the const modifier can only be used in typescript | TypeScript 4.4 New Control Flow with const

What is === in Python?
Do we still need to Transpile ES6?
Why is var not being used?
Why we must not use VAR?
What is difference between LET and const in typescript?
Should I use const or VAR?
Why do we use const?
How do I use const in JSX?
Hello, {name}
Can we use const in class component React?
Why we use const in react native?
What is TypeScript in React JS?
How do I use DIV in React Native?
Can I use JSX without React?
What is use of TypeScript?
When should we use TypeScript?
What is TypeScript written in?
How do I run TypeScript locally?
How do you add TypeScript in html?
Can we use alert in TypeScript?
How do I use TypeScript code in Visual Studio?
How does TypeScript compiler work?
What are the types of access modifiers supported by TypeScript?
Which are following will be supported in TypeScript?
What is TypeScript tutorial?
Which is correct about TypeScript?
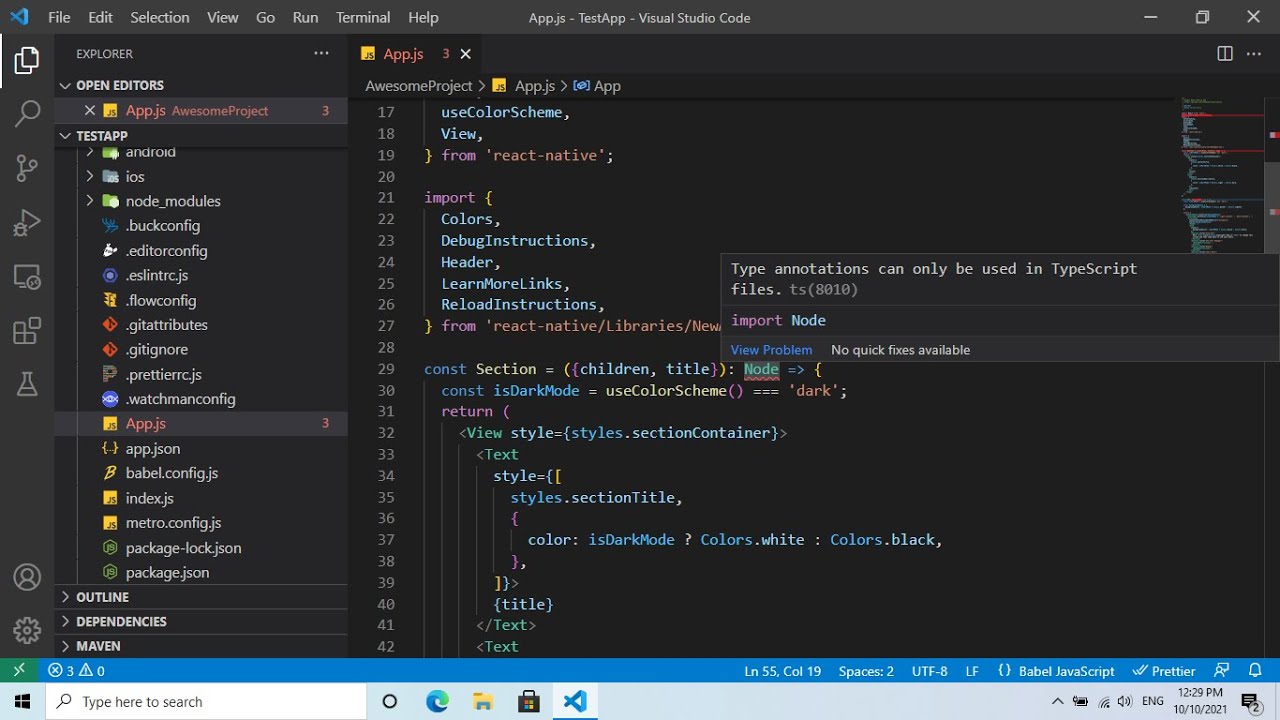
the const modifier can only be used in typescript – how to solve Type annotations can only be used in TypeScript
Pictures on the topic the const modifier can only be used in typescript | how to solve Type annotations can only be used in TypeScript

How do you type a set in TypeScript?
How do you declare a number variable in TypeScript?
Can we use map in TypeScript?
What map function does in TypeScript?
What is static method in TypeScript?
What are static types in TypeScript?
Is a dependent variable a constant?
Is constant and variable?
Should I use React with TypeScript?
How do you write a React component in TypeScript?
What are JSX elements?
What is div element in HTML?
Can we write code without JSX?
What converts JSX to createElement?
Can we use enum in TypeScript?
Can I use enum as type in TypeScript?
How does TypeScript compare to enum?
What are enums in TypeScript?
What is enum in C# with example?
Why do we use enums in C#?
How many useEffect can be used in a component?
Can you use useEffect twice?
Can I use useEffect in component?
Can we use useEffect in class-based component?
When should you use useContext?
Should I use Redux or context API?
Can we use interface in TypeScript?
How do I use TypeScript modules?
Which of the following are valid data modifiers in TypeScript?
What is const in TypeScript?
Which object oriented terms are supported by TypeScript?
What is a tuple in TypeScript?
What is the default access modifier for members of a class in TypeScript?
What is TypeScript interface?
What are modifiers in TypeScript?
What does private in TypeScript mean?
Is null == undefined?
How do you handle undefined in typescript?
Can I use Number isNaN?
Why is isNaN null false?
Can a number be undefined TypeScript?
Can TypeScript numbers be null?
Is undefined true?
Is truthy undefined?
What does NaN mean in JavaScript?
What is DOM in JavaScript?
Is ++ allowed in Python?
What does != Mean in C?
Does ES6 need compiler?
Should I use Babel with TypeScript?
When can VAR be used?
Can VAR give yellow cards?
Should I use var or const?
Do I need to use var in JavaScript?
When to use let and VAR in TypeScript?
What is TypeScript tutorial?
What is difference between LET and const in typescript?
Why VAR is not used in JavaScript?
Why is const used in C?
Why do we use const in CPP?
Can we use const in class component React?
Can I use JSX without React?
How do I use const in JSX?
Hello, {name}
Can I use VAR in React?
Does React Native use JSX?
What is JSX in React Native?
What is let in JSX?
Can we use JSX in TypeScript?
Can we use React with TypeScript?
What is TypeScript used for?
What is div in React?
the const modifier can only be used in typescript – ES6 \u0026 TypeScript căn bản – Bài 6: Từ khóa const
Pictures on the topic the const modifier can only be used in typescript | ES6 \u0026 TypeScript căn bản – Bài 6: Từ khóa const

Are there DIVS in React Native?
What is div equivalent in React Native?
Can JSX be used without Babel?
Which method is not part of ReactDOM?
Which API is must for every Reactjs component?