Let’s discuss the question: “mosfet for raspberry pi?” We summarize all relevant answers in section Q&A of website Countrymusicstop.com. See more related questions in the comments below.
How do I reset setInterval time?
reset timer back to 0 by using the timer setInterval/… window. onload = function () { //grab possible elements needed. const timerEl = document. getElementById(“”timer-text””) const startBtn = document. … const restartBtn = document. … const stopBtn = document. … //hold variables of time and set to 0. Mục khác…
Keywords People Search
- setinterval reset timer
- reset timer back to 0 by using the timer setInterval/clearInterval …
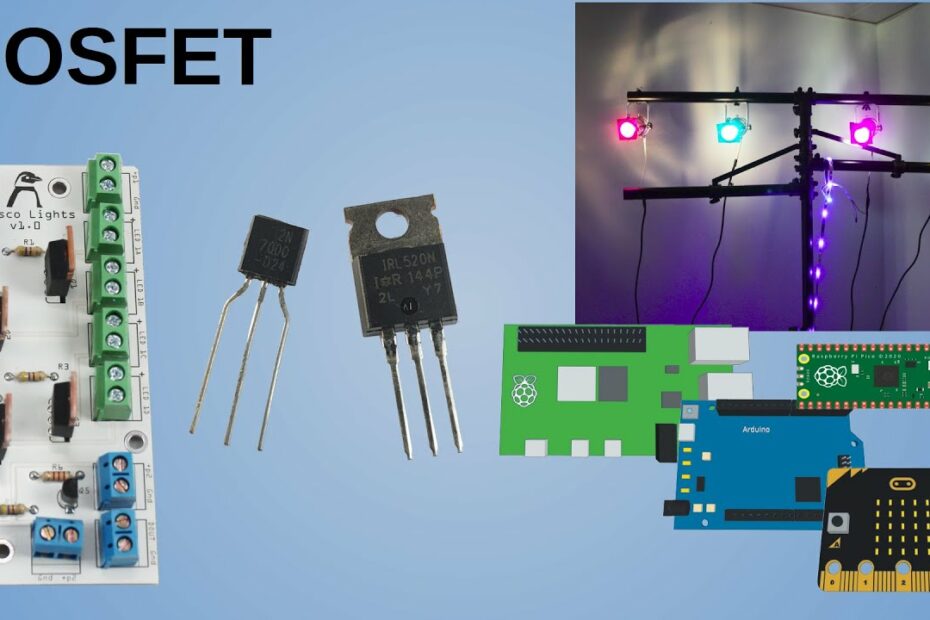
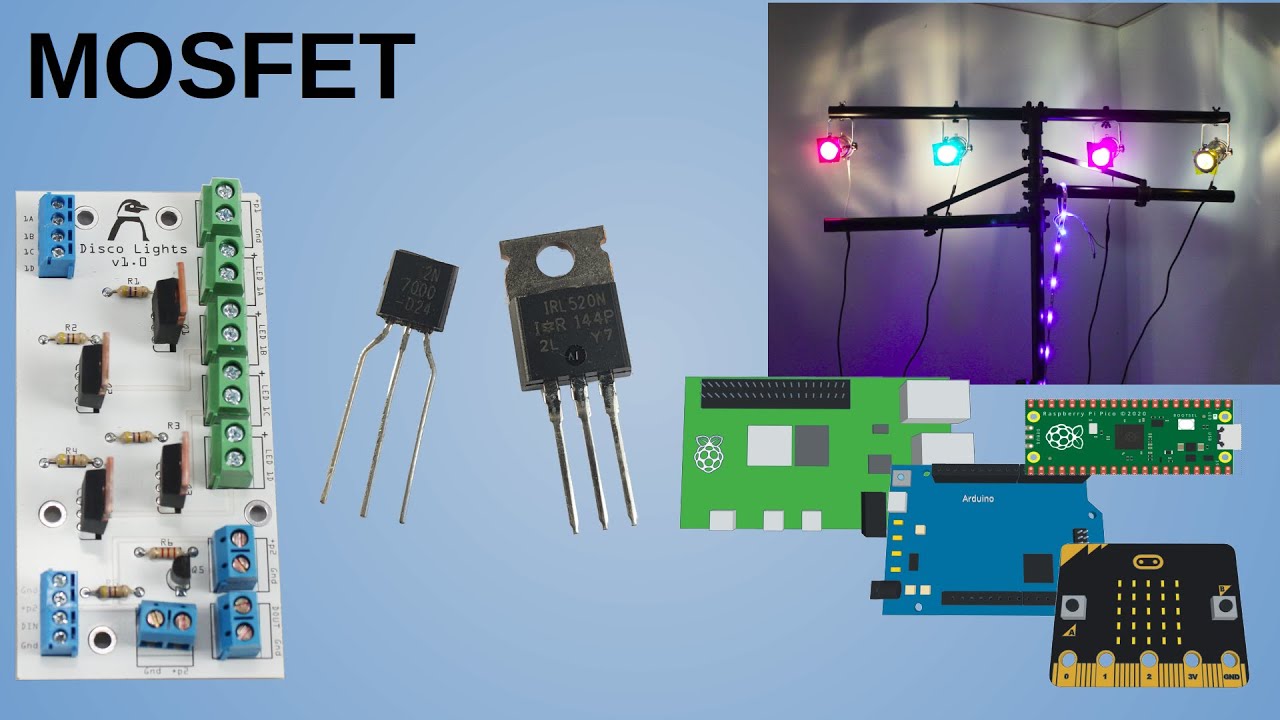
mosfet for raspberry pi – Electronics MOSFET Switch control disco lights with Raspberry Pi, Arduino, micro:bit or Pico
Pictures on the topic mosfet for raspberry pi | Electronics MOSFET Switch control disco lights with Raspberry Pi, Arduino, micro:bit or Pico

Does setInterval repeat?
Yes, setInterval repeats until you call clearInterval with the interval to stop. 21 thg 12, 2015
Keywords People Search
- setinterval reset timer
- Does setInterval repeat? – Stack Overflow
What is timer setInterval?
Definition and Usage. The setInterval() method calls a function at specified intervals (in milliseconds). The setInterval() method continues calling the function until clearInterval() is called, or the window is closed. 1 second = 1000 milliseconds.
Keywords People Search
- setinterval reset timer
- Window setInterval() Method – W3Schools
How do I make setInterval run only once?
“set time out running only once” Code Answer var intervalID = setInterval(alert, 1000); // Will alert every second. // clearInterval(intervalID); // Will clear the timer. setTimeout(alert, 1000); // Will alert once, after a second. setInterval(function(){ console. … }, 2000);//run this thang every 2 seconds. 7 thg 5, 2020
Keywords People Search
- setinterval reset timer
- set time out running only once Code Example
How do you clear the interval in react native?
Clearing setInterval in React To stop an interval, you can use the clearInterval() method. … useEffect(() => { const interval = setInterval(() => { setSeconds(seconds => seconds + 1); }, 1000); return () => clearInterval(interval); }, []); …
Keywords People Search
- How do I reset setInterval time?
- setInterval in React Components Using Hooks – Upmostly
How do you use setInterval in react?
Run setInterval() from a React button onClick event To stop the interval with a button click, you need to save the interval ID returned by the setInterval() method as a state value. Next, modify the handleClick() function and add an if block that checks for the intervalId value first. 14 thg 7, 2021
Keywords People Search
- How do I reset setInterval time?
- How to use setInterval() method inside React components
Does setInterval execute immediately?
setInterval(function hello() { console. log(‘world’); return hello; }(), 5000); There’s obviously any number of ways of doing this, but that’s the most concise way I can think of. This is a cool answer because it’s a named function that executes immediately and also returns itself.
Keywords People Search
- Does setInterval repeat?
- Execute the setInterval function without delay the first time
Which function is used to stop a setInterval timer?
clearInterval() method The clearInterval() method can be used to clear a timer set with the setInterval() method. setInterval always returns a ID value. This value can be passed in clearInterval() to stop the timer. 20 thg 9, 2008
Keywords People Search
- Does setInterval repeat?
- Stop setInterval call in JavaScript – Stack Overflow
Does setInterval fire immediately?
This property can be used in the callback of the setInterval() function, as it would get immediately executed once and then the actual setInterval() with this function will start after the specified delay. 19 thg 11, 2019
Keywords People Search
- Does setInterval repeat?
- How to execute setInterval function without delay for the first time in …
What is the return value of setInterval?
The setInterval() returns a numeric, non-zero number that identifies the created timer. You can pass the intervalID to the clearInterval() to cancel the timeout.
Keywords People Search
- What is timer setInterval?
- JavaScript setInterval Demo
What is the difference between setTimeout and setInterval?
setTimeout allows us to run a function once after the interval of time. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. 12 thg 12, 2021
Keywords People Search
- What is timer setInterval?
- Scheduling: setTimeout and setInterval – The Modern JavaScript …
How does a setInterval function return a value?
function git(limit) { var i = 0; var git = setInterval(function () { console. log(i); if (i === limit – 1) { clearInterval(git); return ‘done’; } i++; }, 800); } var x = git(5); console. log(x); 22 thg 7, 2014
Keywords People Search
- What is timer setInterval?
- Return value inside a setInterval – javascript – Stack Overflow
Which method should you use to stop the setInterval () method from repeating?
The clearInterval() method clears a timer set with the setInterval() method.
Keywords People Search
- How do I make setInterval run only once?
- Window clearInterval() Method – W3Schools
Does setInterval block?
Basically, setInterval runs according to option 1, except that if the function takes more than the interval time, it will not be fired again until it has finished and reached the next tick. For example, if you have an interval of 1 second and your function takes 1.5 seconds, it will run on the 2 second tick. 22 thg 2, 2014
Keywords People Search
- How do I make setInterval run only once?
- Does Javascript’s setInterval block for function return? – Stack Overflow
Does setInterval affect performance?
Yes it is. setTimeout & setInterval are asynchronous. setInterval won’t wait until the request is done. It will keep on adding requests to do every second, but it will delay itself if it goes over 1 second.
Keywords People Search
- How do I make setInterval run only once?
- Does using multiple setInterval()’s affect performance? – Quora
How do you stop setInterval after some time React native?
You need to save the interval ID when you call the setInterval. To cancel setInterval, you need to call `clearInterval`, which require the interval ID returned when you called setInterval. The best place to do is right before the component unmounts (componentWillUnmount). 15 thg 9, 2018
Keywords People Search
- How do you clear the interval in react native?
- Canceling setInterval in React – Sung.codes
How do you clear timeout in React?
To clear or cancel a timer, you call the clearTimeout(); method, passing in the timer object that you created into clearTimeout(). For example, the code below shows how to properly clear a timer inside of a functional React component. … const App = () => { useEffect(() => { const timer = setTimeout(() => console.
Keywords People Search
- How do you clear the interval in react native?
- setTimeout in React Components Using Hooks – Upmostly
Is setInterval asynchronous?
setTimeout and setInterval are the only native functions of the JavaScript to execute code asynchronously.
Keywords People Search
- Does setInterval execute immediately?
- JavaScript promises, mastering the asynchronous – CodinGame
How do I know if setInterval is running?
To check if a setInterval timer is running and stop it with JavaScript, we can call clearIntveral with the timer variable. to add a button. to call setInterval with a callback that runs every 2 seconds. Then we select the button with querySelector . 3 thg 2, 2022
Keywords People Search
- Does setInterval execute immediately?
- How to check if a setInterval timer is running and stop it with JavaScript?
How does setTimeout implement setInterval?
setInterval implementation with setTimeout function _setInterval(fn: Function, delay: number): number; The call stack will be: — delay → fn() — delay → fn() — delay → fn() … To delay the execution of fn , we could simply use setTimeout.
Keywords People Search
- What is the difference between setTimeout and setInterval?
- Implement setInterval with setTimeout | by Michael Zheng
What are the parameters to be passed to setTimeout and setInterval?
The first parameter is required and is the callback function to be executed. The second parameter is optional and represents the number of milliseconds to wait before invoking the callback function.
Keywords People Search
- What is the difference between setTimeout and setInterval?
- How to Pass Arguments to setTimeout and setInterval Callbacks – Medium
How do you use setInterval in angular 6?
“setinterval in angular 6” Code Answer ngOnInit() { this. battleInit(); this. id = setInterval(() => { this. battleInit(); }, 5000); } ngOnDestroy() { Mục khác… • 16 thg 6, 2020
Keywords People Search
- How does a setInterval function return a value?
- setinterval in angular 6 Code Example
How do you stop setInterval in angular 8?
how to stop an setinterval js? use the clearinterval() method to the clear the repeating command with the timeid variable clockid.
Keywords People Search
- Which method should you use to stop the setInterval () method from repeating?
- clearInterval() in angular Code Example
Is setInterval reliable?
Here, we have used a setInterval method, which, though deemed unreliable in a single threaded environment, is extremely accurate when running on a separate thread. 22 thg 7, 2018
Keywords People Search
- Does setInterval block?
- Why Javascript timer is unreliable, and how can you fix it – Abhinav Bakshi
Is setInterval costly?
No, setInterval is not CPU intensive in and of itself. If you have a lot of intervals running on very short cycles (or a very complex operation running on a moderately long interval), then that can easily become CPU intensive, depending upon exactly what your intervals are doing and how frequently they are doing it. 11 thg 7, 2011
Keywords People Search
- Does setInterval affect performance?
- Is setInterval CPU intensive? – javascript – Stack Overflow
Is setInterval deprecated?
We all know that passing a string to setTimeout (or setInterval ) is evil, because it is run in the global scope, has performance issues, is potentially insecure if you’re injecting any parameters, etc. So doing this is definitely deprecated: setTimeout(‘doSomething(someVar)’, 10000); 21 thg 5, 2011
Keywords People Search
- Does setInterval affect performance?
- Is there ever a good reason to pass a string to setTimeout? – Stack Overflow
How do you make a timer in react?
We can use the following approach in React JS to use the Countdown timer. getTimeRemaining: This will compute the difference between the target timer and the current time we have. … StartTimer: This function will start timing down from getting a total number of hours, minutes, and seconds from getTimeRemaining function. Mục khác… • 14 thg 7, 2021
Keywords People Search
- How do you stop setInterval after some time React native?
- How to Create a Countdown Timer Using ReactJS ? – GeeksforGeeks
mosfet for raspberry pi – Controling Mosfet by 3,3V Raspberry Pi GPIO Pin (3 Solutions!!)
Pictures on the topic mosfet for raspberry pi | Controling Mosfet by 3,3V Raspberry Pi GPIO Pin (3 Solutions!!)

Should you always clearTimeout?
You don’t actually need to use clearTimeout , you only use it if you wish to cancel the timeout you already set before it happens. It’s usually more practical to use clearInterval with setInterval because setInterval usually runs indefinitely. 12 thg 9, 2011
Keywords People Search
- How do you clear timeout in React?
- When using setTimeout do you have to clearTimeout? – Stack Overflow
What is setInterval in JavaScript?
setInterval() The setInterval() method, offered on the Window and Worker interfaces, repeatedly calls a function or executes a code snippet, with a fixed time delay between each call. This method returns an interval ID which uniquely identifies the interval, so you can remove it later by calling clearInterval() . 13 thg 3, 2022
Keywords People Search
- Is setInterval asynchronous?
- setInterval() – Web APIs | MDN
What is setTimeout in JavaScript?
setTimeout() The global setTimeout() method sets a timer which executes a function or specified piece of code once the timer expires. 13 thg 3, 2022
Keywords People Search
- Is setInterval asynchronous?
- setTimeout() – Web APIs | MDN
Why is asynchronous programming important in JavaScript?
Asynchronous programming makes it possible to express waiting for long-running actions without freezing the program during these actions. JavaScript environments typically implement this style of programming using callbacks, functions that are called when the actions complete.
Keywords People Search
- Is setInterval asynchronous?
- Asynchronous Programming – Eloquent JavaScript
Can I use setTimeout inside setInterval?
Both setTimeout() and setInterval() are built-in methods of the global object on the Document Object Model to schedule tasks at a set time. setTimeout() calls a passed-in function once after a specified delay, while setInterval() invokes one continuously at a designated time. 23 thg 12, 2020
Keywords People Search
- How does setTimeout implement setInterval?
- How To Schedule Tasks With setTimeout() and setInterval() in …
How do I find my setInterval ID?
var interval = setInterval(function() { console. log(‘i’); }, 1000); console. log(interval); It you can see it assigns a random number as the id for the event. 21 thg 11, 2012
Keywords People Search
- What are the parameters to be passed to setTimeout and setInterval?
- How to Clear setInterval() without Knowing the ID – SitePoint
What type is setInterval?
Introduction to setInterval TypeScript. setInterval TypeScript is a method used to repeat specific function with every given time intervals. setInterval() will evaluate expressions or calls a function at certain intervals.
Keywords People Search
- How do you use setInterval in angular 6?
- Examples of setInterval TypeScript – eduCBA
What is StackBlitz angular?
StackBlitz is an online IDE (integrated development environment) where you can create Angular, React, and Vue projects quickly and easily in your browser. It automatically takes care of installing dependencies, compiling, bundling, hot reloading as you type, and much more.
Keywords People Search
- How do you use setInterval in angular 6?
- What is StackBlitz?
Does JavaScript run in inactive tabs?
On most browsers inactive tabs have low priority execution and this can affect JavaScript timers.
Keywords People Search
- Is setInterval reliable?
- How can I make setInterval also work when a tab is inactive in Chrome?
Does SetTimeout create a new thread?
No, it doesn’t. “Execution context” doesn’t mean “thread”, and until recently Javascript had no support for anything resembling threads. What actually happens is that an event is pushed onto the event queue that’s set to execute in the number of milliseconds specified by the second argument to SetTimeout/SetInterval. 5 thg 4, 2016
Keywords People Search
- Is setInterval reliable?
- Does setTimeout() really execute in parallel? – Software Engineering …
How do you pause setInterval?
You cannot PAUSE the setInterval function, you can either STOP it (clearInterval), or let it run. 22 thg 1, 2014
Keywords People Search
- Is setInterval costly?
- How can I pause setInterval() functions? – Stack Overflow
What can I use instead of setTimeout?
edited. requestAnimationFrame() is much more efficient than setTimeout() or setInterval() , and the result is smoother and more accurate (just check the provided demo and the consumed CPU).
Keywords People Search
- Is setInterval deprecated?
- Use requestAnimationFrame() instead of setTimeout/setInterval() #24
What is set timeout?
setTimeout is a method of the global window object. It executes the given function (or evaluates the given string) after the time given as second parameter passed. 29 thg 12, 2010
Keywords People Search
- Is setInterval deprecated?
- what is setTimeOut() function in javascript? – Stack Overflow
mosfet for raspberry pi – Electronic Basics #23: Transistor (MOSFET) as a Switch
Pictures on the topic mosfet for raspberry pi | Electronic Basics #23: Transistor (MOSFET) as a Switch

How do I cancel setTimeout?
To cancel a setTimeout() method from running, you need to use the clearTimeout() method, passing the ID value returned when you call the setTimeout() method. 27 thg 4, 2021
Keywords People Search
- Is setInterval deprecated?
- JavaScript setTimeout() – How to Set a Timer in JavaScript or Sleep for N …
How do you make a countdown timer with React hooks?
import React from ‘react’; import { useCountdown } from ‘./hooks/useCountdown’; const CountdownTimer = ({ targetDate }) => { const [days, hours, minutes, seconds] = useCountdown(targetDate); if (days + hours + minutes + seconds <= 0) { return Keywords People Search First we need to initialise our react native project, install the background timer package, and then run the project on an android or ios emulator. npx react-native init yourProjectNameHere. npm install react-native-background-timer –save. 30 thg 1, 2021 Keywords People Search The clearTimeout() method clears the time out that has been previously set by the setTimeout() function. The clearInterval() method clears the interval which has been previously set by the setInterval() function. 7 thg 5, 2020 Keywords People Search clearTimeout actually cancels the scheduled function if it hasn’t ran yet. So when it. This piece of code is setting timeout to null when the scheduled time is before the current time, so it sets it to null to clear the value so that the other code knows that there’s no timeout waiting. 13 thg 2, 2017 Keywords People Search To stop the timer, you need to call in the clearTimeout( ) timing event method and this comes in very handy. Syntax: clearTimeout( return ID of setTimeout() ); Note: The setTimeout( ) timing method always returns a value, and that value is pass to the clearTimeout( ) timing event method. 18 thg 7, 2016 Keywords People Search Definition and Usage The setInterval() method calls a function at specified intervals (in milliseconds). The setInterval() method continues calling the function until clearInterval() is called, or the window is closed. Keywords People Search Notes. The setTimeout() is executed only once. If you need repeated executions, use setInterval() instead. Use the clearTimeout() method to prevent the function from starting. Keywords People Search Wait for X Seconds in JavaScript Use the setTimeout() to Wait for X Seconds in JavaScript. Use promises and async/await to Wait for X Seconds in JavaScript. Use the for Loop to Implement Synchronous delay Function in JavaScript. 28 thg 11, 2020 Keywords People Search JavaScript is a single-threaded, non-blocking, asynchronous, concurrent programming language with lots of flexibility. Hold on a second – did it say single-threaded and asynchronous at the same time? If you understand what single-threaded means, you’ll likely mostly associate it with synchronous operations. 13 thg 9, 2021 Keywords People Search JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and it will execute your code block by order after hoisting. Keywords People Search A promise is used to handle the asynchronous result of an operation. JavaScript is designed to not wait for an asynchronous block of code to completely execute before other synchronous parts of the code can run. With Promises, we can defer the execution of a code block until an async request is completed. Keywords People Search setTimeout allows us to run a function once after the interval of time. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. 12 thg 12, 2021 Keywords People Search setTimeout and setInterval are JavaScript timing events. The setTimeout method executes a function after a delay. setInterval calls a function repeatedly with a delay between each call. 26 thg 10, 2020 Keywords People Search The only difference is , setTimeout() triggers the expression only once while setInterval() keeps triggering expression regularly after the given interval of time. (unless you tell it to stop). To stop further calls, we should call clearInterval(timerId) . 17 thg 1, 2018 Keywords People Search clearInterval() method The clearInterval() method can be used to clear a timer set with the setInterval() method. setInterval always returns a ID value. This value can be passed in clearInterval() to stop the timer. 20 thg 9, 2008 Keywords People Search Basically, setInterval runs according to option 1, except that if the function takes more than the interval time, it will not be fired again until it has finished and reached the next tick. For example, if you have an interval of 1 second and your function takes 1.5 seconds, it will run on the 2 second tick. 22 thg 2, 2014 Keywords People Search Yes it is. setTimeout & setInterval are asynchronous. setInterval won’t wait until the request is done. It will keep on adding requests to do every second, but it will delay itself if it goes over 1 second. Keywords People Search The setInterval() returns a numeric, non-zero number that identifies the created timer. You can pass the intervalID to the clearInterval() to cancel the timeout. Keywords People Search function git(limit) { var i = 0; var git = setInterval(function () { console. log(i); if (i === limit – 1) { clearInterval(git); return ‘done’; } i++; }, 800); } var x = git(5); console. log(x); 22 thg 7, 2014 Keywords People Search StackBlitz is an online IDE where you can create Angular & React projects that are immediately online & shareable via link. It provides option to open any public repo into it and debug immediately. 14 thg 8, 2019 Keywords People Search Updating Keywords People Search StackBlitz supports Angular CLI commands in the user interface. … To get your development environment going, follow these steps: Register for a free account on GitHub. StackBlitz uses your GitHub account as a social login. … On StackBlitz’s site, click START A NEW APP then select Angular to start a new Angular workspace. Keywords People Search Tab Freezing only suspends unused tabs when system memory is running low. The tabs continue to appear in the tab strip and reload when clicked. More advanced users can also decide to keep an eye on what tabs are suspended and prevent Chrome from feezing any important ones. 8 thg 2, 2021 Keywords People Search Background tabs set a per-frame simultaneous loading limit lower than for the foreground tabs. For example, Google Chrome limits the number of resources fetched to six when the tab is in the focus and to three when in background per server/proxy. 5 thg 12, 2019 Keywords People Search “check if tab is active javascript” Code Answer’s document. addEventListener(‘visibilitychange’, function() { if(document. hidden) console. log(‘Page is hidden from user view’); else. console. log(‘Page is in user view’); }); Keywords People Search Solution(By Examveda Team) If you call setTimeout() with a time of 0 ms, the function you specify is not invoked right away. Instead, it is placed on a queue to be invoked “as soon as possible” after any currently pending event handlers finish running. Keywords People Search The clearInterval() method clears a timer set with the setInterval() method. Keywords People Search While famously known as “JavaScript Timers”, functions like setTimeout and setInterval are not part of the ECMAScript specs or any JavaScript engine implementations. Timer functions are implemented by browsers and their implementations will be different among different browsers. 17 thg 9, 2018 Keywords People Search Unfortunately, there is no sleep function like that in JavaScript . If you run test2, you will see ‘hi’ right away ( setTimeout is non blocking) and after 3 seconds you will see the alert ‘hello’. Keywords People Search You can’t pause a setInterval . But you can stop it with clearInterval when someone presses the pause button. You don’t need two intervals for minutes and seconds. Just count the seconds and divide by 60. 2 thg 12, 2018 Keywords People Search setTimeout and setInterval are the only native functions of the JavaScript to execute code asynchronously. Keywords People Search This property can be used in the callback of the setInterval() function, as it would get immediately executed once and then the actual setInterval() with this function will start after the specified delay. 19 thg 11, 2019 Keywords People Search setInterval() The setInterval() method, offered on the Window and Worker interfaces, repeatedly calls a function or executes a code snippet, with a fixed time delay between each call. This method returns an interval ID which uniquely identifies the interval, so you can remove it later by calling clearInterval() . 13 thg 3, 2022 Keywords People Search The first parameter is required and is the callback function to be executed. The second parameter is optional and represents the number of milliseconds to wait before invoking the callback function. Keywords People Search “set time out running only once” Code Answer var intervalID = setInterval(alert, 1000); // Will alert every second. // clearInterval(intervalID); // Will clear the timer. setTimeout(alert, 1000); // Will alert once, after a second. setInterval(function(){ console. … }, 2000);//run this thang every 2 seconds. 7 thg 5, 2020 Keywords People Search No, setTimeout does not pause execution of other code. 21 thg 4, 2012 Keywords People Search The setTimeout() returns a timeoutID which is a positive integer identifying the timer created as a result of calling the method. The timeoutID can be used to cancel timeout by passing it to the clearTimeout() method. Keywords People Search This is technically a memory leak because there is no longer any direct reference to the setTimeout function so that you could clear it later (kind of a zombie timeout if you will). 6 thg 8, 2013 Keywords People Search To clear or cancel a timer, you call the clearTimeout(); method, passing in the timer object that you created into clearTimeout(). For example, the code below shows how to properly clear a timer inside of a functional React component. … const App = () => { useEffect(() => { const timer = setTimeout(() => console. Keywords People Search Related searches You have just come across an article on the topic mosfet for raspberry pi. If you found this article useful, please share it. Thank you very much.
How do I run a timer in the background in react native?
What is the difference between clearTimeout and clearInterval?
Does clearTimeout set variable to null?
How do you stop time in Javascript?
What is the use of setInterval?
How do you set a timeout?
How do you wait for 5 seconds in JavaScript?
Is JS synchronous or asynchronous?
Is JavaScript asynchronous by default?
Are Promises asynchronous?
What’s the difference between setTimeout and setInterval?
What is setTimeout vs setInterval?
What is the difference between setTimeout and setInterval in JavaScript?
Which function is used to stop a setInterval timer?
Does setInterval block?
Does setInterval affect performance?
What is the return value of setInterval?
How does a setInterval function return a value?
Can I debug in StackBlitz?
How do you run codes on StackBlitz?
How do you use StackBlitz?
What is tab freeze?
What is a backgrounded browser tab?
How do you check which tab is active in JS?
What will happen if we call setTimeout () with a time of 0 ms?
Which method should you use to stop the setInterval () method from repeating?
Is setTimeout part of JavaScript?
Is there a sleep function in JavaScript?
How do you pause setInterval in react native?
Is setInterval asynchronous?
Does setInterval run immediately?
What is setInterval in JavaScript?
What are the parameters to be passed to setTimeout and setInterval?
mosfet for raspberry pi – Electronics: Switching MOSFET from Raspberry Pi GPIO (2 Solutions!!)
Pictures on the topic mosfet for raspberry pi | Electronics: Switching MOSFET from Raspberry Pi GPIO (2 Solutions!!)

How do I run setTimeout only once?
Does setTimeout stop execution?
What is setTimeout return?
Does setTimeout cause memory leak?
How do I clear timeout in react?