Let’s discuss the question: “html ul align left?” We summarize all relevant answers in section Q&A of website Countrymusicstop.com. See more related questions in the comments below.
Table of Contents
How do I move UL to left in HTML?
You can add padding: 0 to the ul element to force it to stick to the left border of the parent nav element. 11 thg 7, 2018
Keywords People Search
- html ul align left
- How to move all li elements to the left side of the
- element?
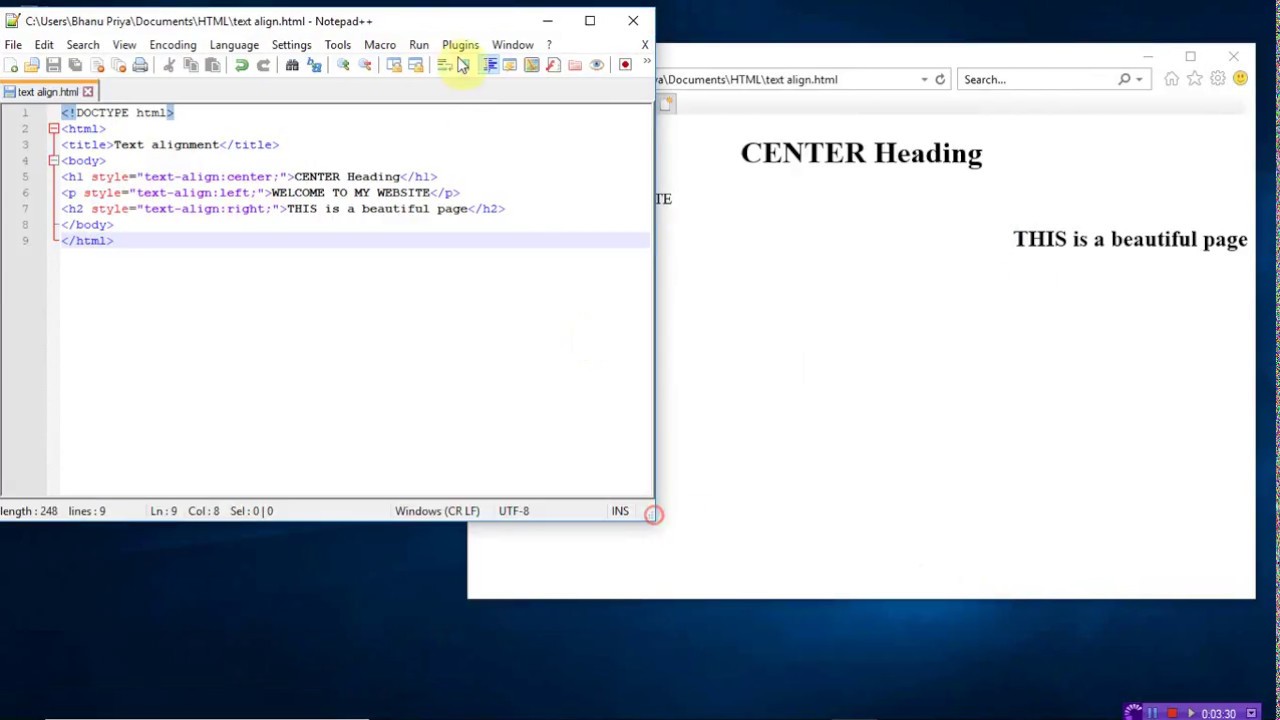
html ul align left – html text alignment | left, centre \u0026 right | by bhanu priya
Pictures on the topic html ul align left | html text alignment | left, centre \u0026 right | by bhanu priya

How do I align a list to the left in HTML?
How to Align a Bullet List in HTML Open your HTML file containing the bulleted list and look between the and tags toward the top of the code. … Align the text within all bullets by setting “”text-align”” for your tag. … Align the entire list to the left or to right of the page by setting “”float”” for your tag. Mục khác…
Keywords People Search
- html ul align left
- How to Align a Bullet List in HTML | Techwalla
How do you align text in UL?
Just give the list centered text (e.g. ul. nav { text-align: center; } ) and the list items inline-block (e.g. ul. nav li { display: inline-block; } ). If you want to do it with margin for whatever reason, look into width: fit-content; . 1 thg 5, 2018
Keywords People Search
- html ul align left
- Centering List Items Horizontally (Slightly Trickier Than You Might …
How do I set left-align?
For example, in a paragraph that is left-aligned (the most common alignment), text is aligned with the left margin. … Align text left, center, or right. To Click Align text right Align Text Right 2 hàng khác
Keywords People Search
- html ul align left
- Align or justify text – Microsoft Support
How do you align text in HTML?
We can change the alignment of the text using the text-align property. We can align the text in the center, Left, Right. … Text Alignment. Value Description left The text will align to the left right The text will align to the right center The text will align to the center 24 thg 6, 2021
Keywords People Search
- How do I move UL to left in HTML?
- How to Align Text in HTML? – GeeksforGeeks
How do you right align a list in HTML?
To make a right-aligned version of the list, only three changes need to occur. First, set the “UL” “text-align” to “right”. Second, change the left “background-position” from “0” to “100%” – which makes the image align up with the right edge. And finally change “padding-left” to “padding-right”.
Keywords People Search
- How do I move UL to left in HTML?
- Tutorial 1 – Background images for bullets – Variation – right-aligned list
How do I left align a div?
HTML |
Keywords People Search
- How do I align a list to the left in HTML?
- HTML |
align Attribute – GeeksforGeeks
How do I center align text to the left in CSS?
To center text in CSS, use the text-align property and define it with the value “center.” Let’s start with an easy example. Say you have a text-only web page and want to center all the text. Then you could use the CSS universal selector (*) or the type selector body to target every element on the page. 9 thg 11, 2020
Keywords People Search
- How do I align a list to the left in HTML?
- How to Center Text in CSS – HubSpot Blog
How do you center align an ordered list in HTML?
I saw other solutions using “text-align: center;” in the CSS for the tag. This approach horizontally centers each list item on the page and does not vertically align the list markers. Below is my implementation without the div element. The CSS horizontally centers the list on the page. 14 thg 10, 2013
Keywords People Search
- How do I align a list to the left in HTML?
- How to center ordered list number in HTML – Stack Overflow
How do I align two text side by side in HTML?
In this post, I’m going to explore four different ways that CSS provides for positioning elements side by side. Display: Inline-Block. The first way you can use is the display: inline-block method. … Using Floats. Another way to align elements side by side is by using floats. … Flexbox. … Grid. 7 thg 12, 2020
Keywords People Search
- How do you align text in UL?
- How to Position HTML Elements Side by Side with CSS | by Cem Eygi
What is left alignment?
Left align, left alignment, or left justify is text, pictures, tables, graphics, or page formatting that aligns text along the left side (margin) of a document, page, or containing element. This text has a ragged right edge because it is left-aligned instead of being right aligned. 30 thg 12, 2021
Keywords People Search
- How do I set left-align?
- What is Left Align? – Computer Hope
What is left right alignment?
Left-aligned text is text that is aligned with a left edge. Right-aligned text is text that is aligned with a right edge. Centered text is text that is centered between two edges.
Keywords People Search
- How do I set left-align?
- Alignment, Justification, and Indentation – Lumen Learning
What is the shortcut key for Align Left?
Align and format paragraphs To do this Press Center the paragraph. Ctrl+E Justify the paragraph. Ctrl+J Align the paragraph to the left. Ctrl+L Align the paragraph to the right. Ctrl+R 16 hàng khác
Keywords People Search
- How do I set left-align?
- Keyboard shortcuts in Word – Microsoft Support
How do I align an image to the left in HTML?
Using Text-align property Another way to align image to the left, centre or right of the page is to use the text-align property. The html code uses the
tag and inline CSS style. 12 thg 9, 2018Keywords People Search
- How do you align text in HTML?
- How to align images at your website? | NTU Library
How do you align text?
Change text alignment Place the insertion point anywhere in the paragraph, document, or table that you want to align. Do one of the following: To align the text left, press Ctrl+L. To align the text right, press Ctrl+R. To center the text, press Ctrl+E.
Keywords People Search
- How do you align text in HTML?
- Use a screen reader to align text and paragraphs in Word
How can I change ul position in HTML?
Updating
Keywords People Search
- How do you right align a list in HTML?
- CSS list-style-position Property | HTML ul tag – YouTube
How do I align an image in HTML?
HTML |
align Attribute left: It sets the alignment of the image to the left. right: It sets the alignment of the image to the right. middle: It sets the alignment of the image to the middle. top: It sets the alignment of the image to the top. bottom: It sets the alignment of the image to the bottom. 17 thg 2, 2022
Keywords People Search
- How do you right align a list in HTML?
- HTML |
align Attribute – GeeksforGeeks
How do I align a list horizontally in CSS?
There are two simple ways to center list item horizontally. display: inline-block & text-align: center. .list-container { text-align: center; .list-item { display: inline-block; } } … width: fit-content & margin: 0 auto; 2 thg 1, 2016
Keywords People Search
- How do you right align a list in HTML?
- Centering List Items Horizontally | Yet Another Summer Rain
How do I create a left and right div in HTML?
Using float and margin The left div is styled with width:50% and float:left – this creates the green colored div that horizontally covers half of the screen. The right div is then set to margin-left:50% – this immediately places it to the right of the left div.
Keywords People Search
- How do I left align a div?
- How to make side by side divs in HTML – Educative.io
What is the correct HTML to left align the content inside a table cell is?
The HTML tag to left align the content inside a table cell is
. Keywords People Search
- How do I left align a div?
- The HTML tag to left align the content inside a table cell is
. How do I align two divs side by side?
The most common way to place two divs side by side is by using inline-block css property. The inline-block property on the parent placed the two divs side by side and as this is inline-block the text-align feature worked here just like an inline element does. 5 thg 7, 2021
Keywords People Search
- How do I left align a div?
- 3 ways to display two divs side by side – DEV Community
How do you center a number list in HTML?
“how to center an ordered list in html” Code Answer ul { display: table; margin: 0 auto; } 11 thg 12, 2020
Keywords People Search
- How do you center align an ordered list in HTML?
- how to center an ordered list in html Code Example
How do I center a div?
To center a div horizontally on a page, simply set the width of the element and the margin property to auto. That way, the div will take up whatever width is specified in the CSS and the browser will ensure the remaining space is split equally between the two margins. 28 thg 1, 2021
Keywords People Search
- How do you center align an ordered list in HTML?
- 11 Ways to Center Div or Text in Div in CSS – HubSpot Blog
What is div tag in HTML?
The
tag defines a division or a section in an HTML document. Thetag is used as a container for HTML elements – which is then styled with CSS or manipulated with JavaScript. Thetag is easily styled by using the class or id attribute. Any sort of content can be put inside thetag!Keywords People Search
- How do you center align an ordered list in HTML?
- HTML div tag – W3Schools
How do I align text both left and right in HTML?
The HTML
align Attribute is used to specify the alignment of paragraph text content. … Attribute Values: left: It sets the text left-align. It is a default value. right: It sets the text right-align. center: It sets the text center-align. justify: It stretch the text of paragraph to set the width of all lines equal. 22 thg 2, 2022
Keywords People Search
- How do I align two text side by side in HTML?
- HTML |
align Attribute – GeeksforGeeks
How do you align left and right on the same line?
Updating
Keywords People Search
- How do I align two text side by side in HTML?
- Align text left and right on same line | Microsoft Word – YouTube
Where is left alignment used?
For example, in a paragraph that is left-aligned (the most common alignment), the left edge of the paragraph is flush with the left margin. Vertical alignment determines the position of the text within a section of a document relative to the top and bottom margins, and is often used to create a cover page.
Keywords People Search
- What is left alignment?
- Align text left or right, center text, or justify text on a page
How do you justify left?
Updating
Keywords People Search
- What is left alignment?
- How To Left Justify Text in a Word Document Using a Keyboard Shortcut
What is Ctrl +F?
Alternatively known as Control+F, ^f, and C-f, Ctrl+F is a keyboard shortcut most often used to open a find box to locate a specific character, word, or phrase in a document or web page. 31 thg 12, 2020
Keywords People Search
- What is the shortcut key for Align Left?
- What does Ctrl+F do? – Computer Hope
What is the keyboard shortcut for Align Center?
Ctrl + E The shortcut key Ctrl + E is used to align the line or selected text to the centre of the screen.
Keywords People Search
- What is the shortcut key for Align Left?
- Which shortcut key is used to ‘align center’ the selected text in MS Word?
What is the shortcut key for left and right alignment in paragraph?
Explanation: Click the alignment button on the Home tab, in the Paragraph group for the justification that you want or press one of the shortcut keys: Ctrl+L Align Left Text aligns with the left margin, and the right margin is ragged. This is the default setting. Ctrl+E Center Text is centered between margins. 7 thg 9, 2019
Keywords People Search
- What is the shortcut key for Align Left?
- what is the keyboard shortcut to justify align The paragraph – Brainly.in
What is default alignment HTML?
By default, paragraphs are left-aligned, although once the Web supports other languages, such as arabic, the default alignment will be language-specific.
Keywords People Search
- How do you align text?
- Examples of HTML Paragraphs
How do you align left and right text in Google Docs?
Updating
Keywords People Search
- How do you align text?
- Align Text Left and Right on Same Line with tab stops (Google Docs …
How do I remove bullet points in CSS?
The removal of the list bullets is not a complex task using CSS. It can be easily done by setting the CSS list-style or list-style-type property to none. The list-style-type CSS property is used to set the marker (like a disc, character, or the custom counter style) of a list item element.
Keywords People Search
- How can I change ul position in HTML?
- How to remove bullet points in CSS – javatpoint
How do I align an image to the right side?
Aligning an image means to position the image at center, left and right. We can use the float property and text-align property for the alignment of images. If the image is in the div element, then we can use the text-align property for aligning the image in the div.
Keywords People Search
- How do I align an image in HTML?
- How to align images in CSS – javatpoint
How do you display data horizontally in HTML?
By default, the HTML
- list will be rendered vertically with one list item on top of another. When you need to create a list that expands horizontally, you need to add the display:inline style to the
- elements of the list. 10 thg 8, 2021
Keywords People Search
- How do I align a list horizontally in CSS?
- How to create a horizontal list using HTML – Nathan Sebhastian
When position is set to relative the left property specifies?
When position is set to relative , the left property specifies the distance the element’s left edge is moved to the right from its normal position. When position is set to sticky , the left property is used to compute the sticky-constraint rectangle. 12 thg 8, 2021
Keywords People Search
- How do I align a list horizontally in CSS?
- left – CSS: Cascading Style Sheets – MDN Web Docs
How do I right align a div inside a div?
Two options. Simply float the inner div right or else use absolute positioning to achieve it. For floating simply set float:right on the inner DIV and overflow:hidden on the outer DIV. For absolute positioning simply set position:relative on the outer DIV and set position: absolute and right:0 top:0 on the inner DIV. 1 thg 3, 2013
Keywords People Search
- How do I create a left and right div in HTML?
- How to right align fixed position div inside a div – Stack Overflow
How do I make my table header left aligned?
Left-align Headings To left-align the table headings, use the CSS text-align property.
Keywords People Search
- What is the correct HTML to left align the content inside a table cell is?
- A table with left-aligned headings – W3Schools
How do I center align text in a table?
CSS Table Alignment td { text-align: center; } Try it Yourself » th { text-align: left; } Try it Yourself » td { height: 50px; vertical-align: bottom; } Try it Yourself »
Keywords People Search
- What is the correct HTML to left align the content inside a table cell is?
- CSS Table Alignment – W3Schools
How do I align 4 divs horizontally?
To align div horizontally, one solution is to use css float property. But a better solution is to to use CSS display:inline-block on all divs which needs to be aligned horizontally and place them in some container div. 21 thg 9, 2016
Keywords People Search
- How do I align two divs side by side?
- CSS – align multiple divs horizontally – InfoHeap
How do I arrange two divs horizontally?
If
was an inline tag, then by default two divs would align horizontally. Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. … Attribute values: none: It is the default value of a float property. … inherit: property must be inherited from its parent element. Mục khác… • 8 thg 10, 2021Keywords People Search
- How do I align two divs side by side?
- How to align two div’s horizontally using HTML ? – GeeksforGeeks
How do I align text in numbers?
Align and justify text Tap a text box or shape with text to select it; if you’re working in a table, tap a table cell or select a row or column. Tap . Tap Text or Cell, then tap any of the alignment buttons.
Keywords People Search
- How do you center a number list in HTML?
- Align text in Numbers on iPad – Apple Support (KZ)
How do I center a div in HTML without CSS?
You need to set margin: 0 auto; on the outer container div, add text-align: center; on the inner div; and use an unordered list to build your menu in the first place. Show activity on this post. Without setting an explicit width, the
tag will automatically expand to 100% of the width of its parent. 14 thg 7, 2009Keywords People Search
- How do I center a div?
- How can I center align a div without knowing the width? – Stack Overflow
html ul align left – HTML : Align list item to the left in unordered list
Pictures on the topic html ul align left | HTML : Align list item to the left in unordered list

HTML : Align list item to the left in unordered list How do I center a button in HTML?
To center an HTML
Keywords People Search
- How do I center a div?
- How to center a button using CSS – Nathan Sebhastian
How do I center a div with a grid?
To center the
element horizontally using grid. Use the property of display set to grid i.e. display: grid; Then use property place-items: center; Example: The following example demonstrates to set theto the center using grid property. 1 thg 7, 2021Keywords People Search
- How do I center a div?
- How to center a
using CSS grid Property ? – GeeksforGeeks
What is span and div tag in HTML?
Span and div are both generic HTML elements that group together related parts of a web page. However, they serve different functions. A div element is used for block-level organization and styling of page elements, whereas a span element is used for inline organization and styling. 11 thg 5, 2021
Keywords People Search
- What is div tag in HTML?
- Span vs. Div: The Difference Explained in 1000 Words or Less
How do DIVS work?
: The Content Division element. TheHTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element). 20 thg 3, 2022Keywords People Search
- What is div tag in HTML?
-
: The Content Division element – HTML: HyperText Markup Language
Why SPAN tag is used in HTML?
: The Content Span element The HTML element is a generic inline container for phrasing content, which does not inherently represent anything. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang . 12 thg 10, 2021
Keywords People Search
- What is div tag in HTML?
- The Content Span element – HTML: HyperText Markup Language | MDN
How do you right align in HTML?
To set text alignment in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML
tag, with the CSS property text-align for the center, left and right alignment. 18 thg 1, 2018
Keywords People Search
- How do you align left and right on the same line?
- How to set Text alignment in HTML? – Tutorialspoint
How do I align text to the right side in HTML?
We can change the alignment of the text using the text-align property. We can align the text in the center, Left, Right. … Text Alignment. Value Description left The text will align to the left right The text will align to the right center The text will align to the center 24 thg 6, 2021
Keywords People Search
- How do you align left and right on the same line?
- How to Align Text in HTML? – GeeksforGeeks
How do you apply both left and right alignment to text without using a table in Word?
Figure B On the Home tab, click the Paragraph group’s dialog launcher and then click Tabs in the bottom-left corner. Enter 6.5 in the Tab stop position. Click Right in the Alignment section (Figure C). Click Set. Click OK. 17 thg 8, 2020
Keywords People Search
- How do you align left and right on the same line?
- How to apply both left and right alignment to text without using a …
What is left alignment?
Left align, left alignment, or left justify is text, pictures, tables, graphics, or page formatting that aligns text along the left side (margin) of a document, page, or containing element. This text has a ragged right edge because it is left-aligned instead of being right aligned. 30 thg 12, 2021
Keywords People Search
- Where is left alignment used?
- What is Left Align? – Computer Hope
What is left alignment in MS Word?
A paragraph or a text is left-aligned when that paragraph or text is aligned evenly along the left margin of the page in MS-Word. 6 thg 6, 2021
Keywords People Search
- Where is left alignment used?
- Text Alignment in MS Word – GeeksforGeeks
What is the symbol of Align text Left?
Left-aligned text is text that is aligned with a left edge. You can also left-align your text with the shortcut Ctrl+L (Cmnd+L). Right-aligned text is text that is aligned with a right edge. You can also right-align your text with the shortcut Ctrl+R (Cmnd+R).
Keywords People Search
- Where is left alignment used?
- Alignment, Justification, and Indentation | Computer Applications …
What is the shortcut key for Align Left?
Align and format paragraphs To do this Press Center the paragraph. Ctrl+E Justify the paragraph. Ctrl+J Align the paragraph to the left. Ctrl+L Align the paragraph to the right. Ctrl+R 16 hàng khác
Keywords People Search
- How do you justify left?
- Keyboard shortcuts in Word – Microsoft Support
How do I center align an element in HTML?
Center Align Text To just center the text inside an element, use text-align: center; This text is centered.
Keywords People Search
- How do you justify left?
- CSS Layout – Horizontal & Vertical Align – W3Schools
Is left justified the same as left-aligned?
The usual alternative to justified text is left-aligned text , which has a straight left edge and an uneven right edge. Compared to left-aligned text, justification gives text a cleaner, more formal look. Justification works by adding white space between the words in each line so all the lines are the same length.
Keywords People Search
- How do you justify left?
- Justified text | Butterick’s Practical Typography
What does Ctrl P do?
Alternatively referred to as Control+P, ^p, and C-p, Ctrl+P is a keyboard shortcut most often used to print a document or page. Tip. On Apple computers, the keyboard shortcut for print is Command + P . 16 thg 8, 2021
Keywords People Search
- What is Ctrl +F?
- What does Ctrl+P do? – Computer Hope
What is L Ctrl?
Alternatively referred to as Control+L, ^l, and C-l, Ctrl+L is a keyboard shortcut whose function differs depending on the program being. For example, in Microsoft Word, Ctrl+L is used to align text with the left edge of a document (margin). Tip. On Apple computers, the most similar keyboard shortcut is Command + L . 16 thg 8, 2021
Keywords People Search
- What is Ctrl +F?
- What does Ctrl+L do? – Computer Hope
What does Ctrl E mean?
Ctrl+E in Microsoft Word In Microsoft Word, pressing Ctrl + E changes the alignment of a line or selected text so that it is centered on the page. 31 thg 12, 2020
Keywords People Search
- What is Ctrl +F?
- What does Ctrl+E do? – Computer Hope
How do you left align in notepad?
To make the text align to the right side, right-click inside the Notepad and select Right to left Reading order. To make the text align back to the left side, right-click again and uncheck the Right to left Reading order. 25 thg 10, 2016
Keywords People Search
- What is the keyboard shortcut for Align Center?
- Text Alignment in Notepad – Microsoft Community
How do I align left and center in Word?
To align left, press Ctrl + L. To align right, press Ctrl + R. To align center, press Ctrl + C. To justify, Ctrl + J.
Keywords People Search
- What is the keyboard shortcut for Align Center?
- How to Align Text in Word | CustomGuide
How do you format text alignment to the left right center and justify?
For example, in a paragraph that is left-aligned (the most common alignment), text is aligned with the left margin. In a paragraph that is justified, text is aligned with both margins. … Align text left, center, or right. To Click Center text Center Text Align text right Align Text Right 1 hàng khác
Keywords People Search
- What is the keyboard shortcut for Align Center?
- Align or justify text – Microsoft Support
What is Ctrl F2?
Ctrl+F2 displays a print preview window in the Microsoft Word. Quickly rename a selected folder or file. 19 thg 2, 2019
Keywords People Search
- What is the shortcut key for left and right alignment in paragraph?
- Here’s the ultimate rundown of everything F1 – F12 keys do
html ul align left – Nicely Aligned Ordered Lists
Pictures on the topic html ul align left | Nicely Aligned Ordered Lists

Nicely Aligned Ordered Lists What are the alignment attributes in HTML?
The default value of HTML align attribute is left. … Values. Name Description left Left align data, left justify text. center Center align data, center justify text. right Right align data, right justify text. justify Double justify text. 1 hàng khác • 13 thg 1, 2022
Keywords People Search
- What is default alignment HTML?
- HTML align attribute – HTML tutorials – w3resource
Is align deprecated?
As noted earlier, HTML 4 deprecated the align attribute, which was previously used to align text, tables, cell contents, other objects, and position captions. CSS replaces this with the text-align property for text.
Keywords People Search
- What is default alignment HTML?
- Tables in HTML 4 Strict
Which editor is use for HTML?
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac). We believe in that using a simple text editor is a good way to learn HTML. Follow the steps below to create your first web page with Notepad or TextEdit.
Keywords People Search
- What is default alignment HTML?
- HTML Editors – W3Schools
How do you left align in Google Docs?
In Google Docs, you can click one of the alignment options (left, center, right) in the top center of the toolbar. Press one of the shortcut keys to adjust the alignment of any highlighted text. For left alignment, highlight the text and press Ctrl + Shift + L . 30 thg 12, 2021
Keywords People Search
- How do you align left and right text in Google Docs?
- How to align text in Microsoft Word, Writer, and Google Docs
How do I align left and right align on the same line?
Updating
Keywords People Search
- How do you align left and right text in Google Docs?
- Align text left and right on same line | Microsoft Word – YouTube
How do I align left and right on the same line in pages?
Updating
Keywords People Search
- How do you align left and right text in Google Docs?
- How to right align only some text in pages – YouTube
How do I horizontally align UL in CSS?
If you want to make this navigational unordered list horizontal, you have basically two options: Make the list items inline instead of the default block. .li { display: inline; } This will not force breaks after the list items and they will line up horizontally as far as they are able. Float the list items. 1 thg 5, 2018
Keywords People Search
- How do I remove bullet points in CSS?
- Centering List Items Horizontally (Slightly Trickier Than You Might …
How do you remove bullets from a list?
Removing Bullets or Numbers Select the paragraph(s) containing the bullets or numbers you want to remove. … On the Home tab, click Bullets. To remove bullets, on the Bullets tab, select None. … Click OK.
Keywords People Search
- How do I remove bullet points in CSS?
- To remove bullets or numbers – CaseWare International
How do you change the bullet style in HTML?
Changing Bullet Point Shape button at the bottom of the Classic Builder. On line 3, you can change the bullet point shape by replacing square with another value, such as disc or circle. For more about bullet point shapes, check out W3 School’s CSS list-style-type Property. Save and Publish, or Republish the page. 23 thg 2, 2022
Keywords People Search
- How do I remove bullet points in CSS?
- How Do I Change the Color or Shape of Bullet Points? – Unbounce …
How do I align an image to the left in HTML?
Using Text-align property Another way to align image to the left, centre or right of the page is to use the text-align property. The html code uses the
tag and inline CSS style. 12 thg 9, 2018Keywords People Search
- How do I align an image to the right side?
- How to align images at your website? | NTU Library
How do you move an image to the left in HTML?
You can use two values top and left along with the position property to move an HTML element anywhere in the HTML document. … Absolute Positioning Move Left – Use a negative value for left. Move Right – Use a positive value for left. Move Up – Use a negative value for top. Move Down – Use a positive value for top.
Keywords People Search
- How do I align an image to the right side?
- CSS – Positioning – Tutorialspoint
How do I put an image on the left side in HTML?
Use the markup code
to flow text around images on opposite sides of your Web pages. One of the first things you may want to do is place an image on the page.Keywords People Search
- How do I align an image to the right side?
- Wrapping Text Around Images – HTML
How do I left align a list in HTML?
How to Align a Bullet List in HTML Open your HTML file containing the bulleted list and look between the and tags toward the top of the code. … Align the text within all bullets by setting “”text-align”” for your tag. … Align the entire list to the left or to right of the page by setting “”float”” for your tag. Mục khác…
Keywords People Search
- How do you display data horizontally in HTML?
- How to Align a Bullet List in HTML | Techwalla
How do you center align in UL?
You can horizontally center a block-level element by assigning a fixed width and setting margin-right and margin-left to auto .
Keywords People Search
- How do you display data horizontally in HTML?
- How to horizontally align ul to center of div? – Stack Overflow
What does Left mean in HTML?
Definition and Usage The left property sets or returns the left position of a positioned element. This property specifies the left position of the element including padding, scrollbar, border and margin. Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed.
Keywords People Search
- When position is set to relative the left property specifies?
- HTML DOM Style left Property – W3Schools
Which property is known as positioning property in HTML?
The position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky).
Keywords People Search
- When position is set to relative the left property specifies?
- CSS position property – W3Schools
How do I align a div to the left?
Use CSS property to set the height and width of div and use display property to place div in side-by-side format. float:left; This property is used for those elements(div) that will float on left side. float:right; This property is used for those elements(div) that will float on right side. 12 thg 2, 2019
Keywords People Search
- How do I right align a div inside a div?
- How to float three div side by side using CSS? – GeeksforGeeks
How do I left align a div?
HTML |
align Attribute left: It sets the content to the left-align. right: It sets the content to the right-align. center: I sets the div element to the center. By default, it is set to center. justify: It sets the content to the justify position. 22 thg 2, 2022Keywords People Search
- How do I right align a div inside a div?
- HTML |
align Attribute – GeeksforGeeks
What is the correct HTML to left align the content inside a table cell?
The HTML tag to left align the content inside a table cell is
. Keywords People Search
- How do I make my table header left aligned?
- The HTML tag to left align the content inside a table cell is
. Which HTML tag is used to left align the content inside a table cell?
The HTML
align Attribute is used to set the horizontal alignment of text content inside the table header cell. Attribute Values: left: It sets the text left-align. 31 thg 12, 2021 Keywords People Search
- How do I make my table header left aligned?
- HTML |
align Attribute – GeeksforGeeks How do I align text to the top left in HTML?
“html text align top left” Code Answer’s td[rowspan] { vertical-align: top; text-align: left; }
Keywords People Search
- How do I center align text in a table?
- html text align top left Code Example
How do I align text in a row in HTML?
If you need to align the text of a
element to the center of each table row ( ), you’re in the right place. … Add CSS Set the border for the and
elements. Add the height and width properties for the tag. Set the text-align property to “center”, and the vertical-align to “middle” for the tag. Keywords People Search
- How do I center align text in a table?
- How to Center the Text in the HTML Table Row – W3docs
How do I make something horizontal in HTML?
By default, the HTML
- list will be rendered vertically with one list item on top of another. When you need to create a list that expands horizontally, you need to add the display:inline style to the
- elements of the list. A horizontal list is commonly used for creating a website’s navigation menu component. 10 thg 8, 2021
Keywords People Search
- How do I align 4 divs horizontally?
- How to create a horizontal list using HTML – Nathan Sebhastian
How do I align all divs in a row?
“how to align divs in a row” Code Answer div { display: flex; align-items: center; /* aligns all the items vertically centered */ justify-content: center; /* aligns all the items horizontally centered */ }
Keywords People Search
- How do I align 4 divs horizontally?
- how to align divs in a row Code Example
How do I align two divs side by side?
The most common and traditional way (inline-block) The most common way to place two divs side by side is by using inline-block css property. The inline-block property on the parent placed the two divs side by side and as this is inline-block the text-align feature worked here just like an inline element does. 5 thg 7, 2021
Keywords People Search
- How do I arrange two divs horizontally?
- 3 ways to display two divs side by side – DEV Community
How do I align two divs horizontally in HTML?
If
was an inline tag, then by default two divs would align horizontally. Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. … Attribute values: none: It is the default value of a float property. … inherit: property must be inherited from its parent element. Mục khác… • 8 thg 10, 2021Keywords People Search
- How do I arrange two divs horizontally?
- How to align two div’s horizontally using HTML ? – GeeksforGeeks
Should numbers be right or left aligned?
Don’t use center alignment. Numerical data is read right-to-left; that is, we compare numbers by first looking at their ones digit, then their tens, then their hundreds, and so on. This is also how most people learn arithmetic — start on the right and move left, carrying digits as you go[1]. 3 thg 8, 2016
Keywords People Search
- How do I align text in numbers?
- Design Better Data Tables – Medium
How do I arrange text vertically in numbers?
Use vertical text in shapes and text boxes in Pages, Numbers, and Keynote Create a shape or a text box. Select the shape or text box. Tap the Format button , tap Text if necessary, then turn on Vertical Text. If a shape or text box already contains text, it becomes vertical. Any additional text you add is vertical. 12 thg 11, 2020
Keywords People Search
- How do I align text in numbers?
- Use vertical text in Pages, Numbers, and Keynote – Apple Support
How do you align a button on the right side?
If you want to move the button to the right, you can also place the button within a
element and add the text-align property with its “right” value to the “align-right” class of the.Keywords People Search
- How do I center a button in HTML?
- How to Right Align a Button with CSS – W3docs
How do I align a button to the center horizontally?
We can align the buttons horizontally as well as vertically. We can center the button by using the following methods: text-align: center – By setting the value of text-align property of parent div tag to the center. margin: auto – By setting the value of margin property to auto.
Keywords People Search
- How do I center a button in HTML?
- How to center a button in CSS – javatpoint
How do I center align a grid item?
To align the item horizontally within the grid, we use the justify-content property and set it to center . With justify-content we can align the columns start , end , stretch or center . 5 thg 4, 2020
Keywords People Search
- How do I center a div with a grid?
- How to Center in CSS with CSS Grid – Cory Rylan
How do I center align text in grid?
To center content horizontally in a grid item, you can use the text-align property. Note that for vertical centering, vertical-align: middle will not work. This is because the vertical-align property applies only to inline and table-cell containers. 6 thg 8, 2017
Keywords People Search
- How do I center a div with a grid?
- Centering in CSS Grid – Stack Overflow
Should I use span or div?
The div should be used to wrap sections of a document, while use spans to wrap small portions of text, images, etc. 7 thg 2, 2018
Keywords People Search
- What is span and div tag in HTML?
- What is the difference between HTML tags
and ?
Is span a container?
: The Content Span element The HTML element is a generic inline container for phrasing content, which does not inherently represent anything. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang . 12 thg 10, 2021
Keywords People Search
- What is span and div tag in HTML?
- The Content Span element – HTML: HyperText Markup Language | MDN
What div means HTML?
division Definition and Usage The
tag defines a division or a section in an HTML document. Thetag is used as a container for HTML elements – which is then styled with CSS or manipulated with JavaScript. Thetag is easily styled by using the class or id attribute.Keywords People Search
- How do DIVS work?
- HTML div tag – W3Schools
How does div work in HTML?
: The Content Division element. TheHTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element). 20 thg 3, 2022Keywords People Search
- How do DIVS work?
-
: The Content Division element – HTML: HyperText Markup Language
Is span a block level element?
HTML is made up of various elements that act as the building blocks of web pages. For the purpose of styling, elements are divided into two categories: block-level elements and inline elements. In summary, a element is used as an inline element and a
element as a block level element. 25 thg 6, 2017Keywords People Search
- Why SPAN tag is used in HTML?
- Block-Level and Inline Elements: The difference between
and
What is span tag?
What is the ‘span’ tag in HTML? In HTML, the span tag is a generic inline container element. Span tags usually wrap sections of text for styling purposes or for adding attributes to a section of text without creating a new line of content. 9 thg 6, 2021
Keywords People Search
- Why SPAN tag is used in HTML?
- What Is ‘Span’ in HTML? – HubSpot Blog
How do you make a left and right div in HTML?
Using float and margin The left div is styled with width:50% and float:left – this creates the green colored div that horizontally covers half of the screen. The right div is then set to margin-left:50% – this immediately places it to the right of the left div.
Keywords People Search
- How do you right align in HTML?
- How to make side by side divs in HTML
What is the shortcut for left align text?
Left-aligned text is text that is aligned with a left edge. You can also left-align your text with the shortcut Ctrl+L (Cmnd+L).
Keywords People Search
- How do you right align in HTML?
- Alignment, Justification, and Indentation | Computer Applications …
What is align left?
Left align, left alignment, or left justify is text, pictures, tables, graphics, or page formatting that aligns text along the left side (margin) of a document, page, or containing element. This text has a ragged right edge because it is left-aligned instead of being right aligned. 30 thg 12, 2021
Keywords People Search
- How do I align text to the right side in HTML?
- What is Left Align? – Computer Hope
How do I put text on the right side of an image in HTML?
in order to have text on the left or right of the image you can style your img as style=””float:left””; or style=””float:right””; If the text is too close to the image you can play with padding: 10px; or less.
Keywords People Search
- How do I align text to the right side in HTML?
- Any way to put text beside a picture? | Codecademy
How do you align left and right text in Word?
Align the text left or right Select the text that you want to align. On the Home tab, in the Paragraph group, click Align Left or Align Right .
Keywords People Search
- How do you apply both left and right alignment to text without using a table in Word?
- Align text left or right, center text, or justify text on a page
How do you type side by side in Word?
Two columns, however, is a great way to get fancy and remain legible. Start up a new document. Or if you have an existing document, move the toothpick cursor to the document’s tippy-top by pressing Ctrl+Home. Click the Layout tab. Click the Columns button and choose Two. You’re done. 26 thg 3, 2016
Keywords People Search
- How do you apply both left and right alignment to text without using a table in Word?
- How to Make Two-Column Text in Word 2016 – dummies
What is left right alignment?
Left-aligned text is text that is aligned with a left edge. Right-aligned text is text that is aligned with a right edge. Centered text is text that is centered between two edges.
Keywords People Search
- What is left alignment?
- Alignment, Justification, and Indentation – Lumen Learning
How do you justify left?
Updating
Keywords People Search
- What is left alignment?
- How To Left Justify Text in a Word Document Using a Keyboard Shortcut
How do you left align text?
For example, in a paragraph that is left-aligned (the most common alignment), text is aligned with the left margin. … Align text left, center, or right. To Click Center text Center Text Align text right Align Text Right 1 hàng khác
Keywords People Search
- What is left alignment in MS Word?
- Align or justify text – Microsoft Support
What is flush left in APA?
The alignment of text uniformly to the left margin. All text is typically set flush left as is this paragraph.
Keywords People Search
- What is the symbol of Align text Left?
- Definition of flush left | PCMag
What is Ctrl +F?
Alternatively known as Control+F, ^f, and C-f, Ctrl+F is a keyboard shortcut most often used to open a find box to locate a specific character, word, or phrase in a document or web page. 31 thg 12, 2020
Keywords People Search
- What is the shortcut key for Align Left?
- What does Ctrl+F do? – Computer Hope
What is the keyboard shortcut for Align Center?
Ctrl + E The shortcut key Ctrl + E is used to align the line or selected text to the centre of the screen.
Keywords People Search
- What is the shortcut key for Align Left?
- Which shortcut key is used to ‘align center’ the selected text in MS Word?
How do I center a div in HTML without CSS?
You need to set margin: 0 auto; on the outer container div, add text-align: center; on the inner div; and use an unordered list to build your menu in the first place. Show activity on this post. Without setting an explicit width, the
tag will automatically expand to 100% of the width of its parent. 14 thg 7, 2009Keywords People Search
- How do I center align an element in HTML?
- How can I center align a div without knowing the width? – Stack Overflow
How do you center align an image in HTML?
Step 1: Wrap the image in a div element. Step 2: Set the display property to “flex,” which tells the browser that the div is the parent container and the image is a flex item. Step 3: Set the justify-content property to “center.” Step 4: Set the width of the image to a fixed length value. 23 thg 3, 2022
Keywords People Search
- How do I center align an element in HTML?
- How to Center an Image in HTML & CSS – HubSpot Blog
Is left or justified Better?
Compared to left-aligned text, justification gives text a cleaner, more formal look. Justification works by adding white space between the words in each line so all the lines are the same length. This alters the ideal spacing of the font, but in paragraphs of reasonable width it’s usually not distracting.
Keywords People Search
- Is left justified the same as left-aligned?
- Justified text | Butterick’s Practical Typography
Should I align left or justify?
BizWritingTip reader: “Should letters, brochures, etc., be justified or left aligned?” BizWritingTip response: There is no right or wrong answer here. Full justified or aligned text (text with even left and right margins) is considered a formal style and less friendly.
Keywords People Search
- Is left justified the same as left-aligned?
- Writing Style – To Justify or not to Justify Text – Ontario Training Network
What is Control Y do?
From Wikipedia, the free encyclopedia. Control-Y is a common computer command. It is generated by holding Ctrl and pressing the Y key on most Computer Keyboards. In most Windows applications this keyboard shortcut functions as Redo, reversing a previous Undo.
Keywords People Search
- What does Ctrl P do?
- Control-Y – Wikipedia
What is Ctrl +H?
Ctrl+H in word processors and text editors In word processors and text editors, Ctrl + H opens the find and replace tool that allows you to search for a character, word, or phrase and replace it with something else. Note. If you only want to find text and not replace, use the Ctrl+F shortcut. 16 thg 8, 2021
Keywords People Search
- What does Ctrl P do?
- What does Ctrl+H do? – Computer Hope
What does Ctrl Shift Alt R do?
What is Ctrl+Shift+R? Ctrl+Shift+R is a keyboard shortcut used to perform a hard reload of a web page in Google chrome. 12 thg 11, 2019
Keywords People Search
- What is L Ctrl?
- What does Ctrl+Shift+R do in Chrome? – Sunil Chauhan Creative …
What Ctrl R do?
Ctrl+R in an Internet browser In all major Internet browsers (e.g., Chrome, Edge, Firefox, Opera), pressing Ctrl + R refreshes (reloads) the current web page. 30 thg 12, 2021
Keywords People Search
- What is L Ctrl?
- What does Ctrl+R do? – Computer Hope
What does Ctrl P do?
Alternatively referred to as Control+P, ^p, and C-p, Ctrl+P is a keyboard shortcut most often used to print a document or page. Tip. On Apple computers, the keyboard shortcut for print is Command + P . 16 thg 8, 2021
Keywords People Search
- What does Ctrl E mean?
- What does Ctrl+P do? – Computer Hope
What is Ctrl Q?
Also referred to as Control Q and C-q, Ctrl+Q is a shortcut key that varies depending on the program being used. In Microsoft Word, Ctrl+Q is used to remove the paragraph’s formatting. In many programs, the Ctrl+Q key may be used to quit the program or close the programs window.
Keywords People Search
- What does Ctrl E mean?
- What does Ctrl+Q Do? – Advance Africa
How do you shift left in Notepad ++?
Shift highlighted lines to the right one tab length by pressing the tab key. Shift them to the left by pressing shift-tab.
Keywords People Search
- How do you left align in notepad?
- Is there a way to shift highlighted lines left or right in Notepad++
html ul align left – HTML : Can I center a ul with left-aligned lis?
Pictures on the topic html ul align left | HTML : Can I center a ul with left-aligned lis?

HTML : Can I center a ul with left-aligned lis? How do you align lines in Notepad ++?
Notepad++ has a plugin that does this for you. It’s called “”Code alignment””. It allows you to align text vertically based on characters of your choosing. You can install it via the Plugin Manager for notepad.
Keywords People Search
- How do you left align in notepad?
- notepad++ – Looking for an easy way to align text – Stack Overflow
How do I center align an element in HTML?
Center Align Text To just center the text inside an element, use text-align: center; This text is centered.
Keywords People Search
- How do I align left and center in Word?
- CSS Layout – Horizontal & Vertical Align – W3Schools
What is left justified in Word?
If printed text is left-justified, each line begins at the same distance from the left-hand edge of the page or column. The data in the cells should be left-justified. ‘left-justify’
Keywords People Search
- How do I align left and center in Word?
- Left-justify definition and meaning | Collins English Dictionary
What does the F11 key do?
The F11 key allows you to activate full-screen mode in your browser. By pressing it again, you will return to the standard view with the menu bar. In Microsoft Excel, you can use the Shift key with F11 to quickly create a new spreadsheet in a new tab. 21 thg 4, 2021
Keywords People Search
- What is Ctrl F2?
- Function keys (F keys) | F11, F10, F8 and more – IONOS
What is Ctrl Shift F5?
Shift + F5 or Ctrl F5 does not delete the cache, but ignores it. To clear the cache, you need to open the option to clear the browser’s cache, via the shortcut Ctrl + Shift + Delete (or Ctrl + Shift + Del). Warning: by deleting some cookies, you will be disconnected from some tools (Gmail, …). 3 thg 5, 2021
Keywords People Search
- What is Ctrl F2?
- [Solved] Difference between F5, Ctrl F5 and Shift + F5 to reload cache
Related searches
- html ul text align left
- Text align li
- ul center align
- html css ul align left
- html ul style align left
- html list not aligned
- remove dot ul li css
- how to align li to left in html
- how to align ul in html
- how to align left in html
- Ul center align
- Text-indent ul li
- Ul li right align
- text indent ul li
- Remove dot ul>
- html code for align left
- how to align text left side in html
- text align li
- list style right
- ul li remove padding
- align text in li
- ul li right align
- how to left align ul in html
You have just come across an article on the topic html ul align left. If you found this article useful, please share it. Thank you very much.