Let’s discuss the question: “browserhistory’ is not exported from ‘react-router’?” We summarize all relevant answers in section Q&A of website Countrymusicstop.com. See more related questions in the comments below.
How do I use browser history in react?
Install react router dom. npm install –save react-router-dom. Import the history package from react router dom. import { useHistory } from “react-router-dom” Assign the history function to a variable (not necessary but. recommended) … Use the push() function to redirect the user after a successful login, for example. 19 thg 10, 2021
Keywords People Search
- browserhistory’ is not exported from ‘react-router’
- How to use React History in React JS – DEV Community
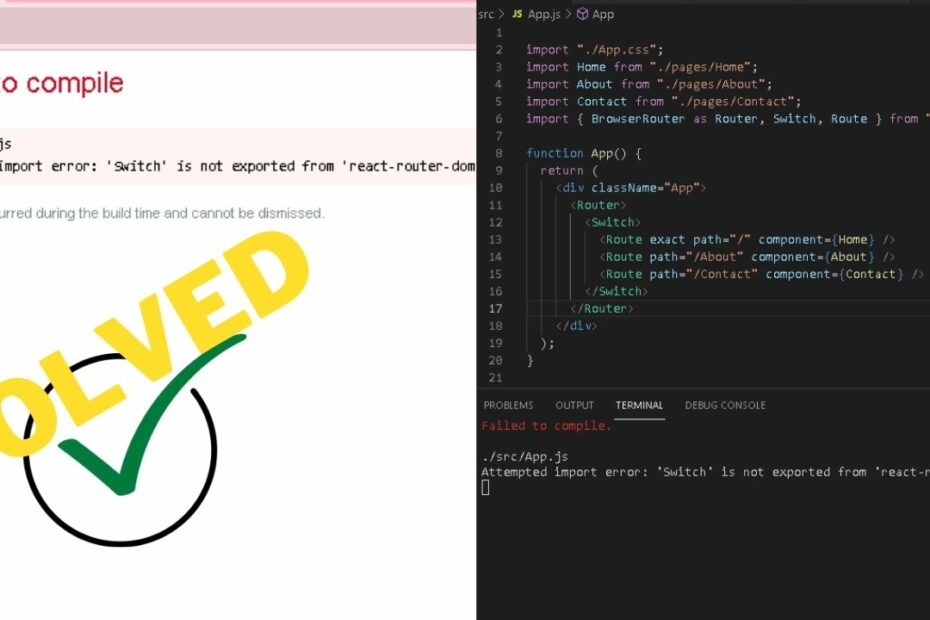
browserhistory’ is not exported from ‘react-router’ – switch is not exported from react-router-dom |failed to compile |solved
Pictures on the topic browserhistory’ is not exported from ‘react-router’ | switch is not exported from react-router-dom |failed to compile |solved

Is not exported from react router dom?
To Solve Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’ Error You Just need to Downgrade react-router-dom to 5.2. 0 So that First of all Just Uinstall react-router-dom With the help Of This Command: npm uninstall react-router-dom And Then Install 5.2. 31 thg 1, 2022
Keywords People Search
- browserhistory’ is not exported from ‘react-router’
- [Solved] Attempted import error: ‘Switch’ is not exported from ‘react …
What is browserHistory react router?
React Router uses the history package, which builds on the browser history API to provide an interface to which we can use easily in React apps. location – (object) The current location. May have the following properties: pathname – (string) The path of the URL. 17 thg 9, 2020
Keywords People Search
- browserhistory’ is not exported from ‘react-router’
- Using React with the History API | Pluralsight
Where does browserHistory import in react?
Comments ✅ import { Router, browserHistory } from ‘react-router’; + import { browserHistory } from ‘react-router’; ✅ import { Router } from ‘react-router’; import browserHistory from ‘react-router/lib/browserHistory’; + import browserHistory from ‘react-router/lib/browserHistory’; 🙅 … 🙅 5 thg 3, 2017
Keywords People Search
- browserhistory’ is not exported from ‘react-router’
- Using browserHistory from both ‘react-router’ and ‘react-router/lib …
How do I get past path in react router?
“how to get previous route react router dom” Code Answer’s import { useHistory } from “”react-router-dom””; function demo () { let history = useHistory(); const goToPreviousPath = () => { history. goBack() } return ( Mục khác…
Keywords People Search
- How do I use browser history in react?
- how to get previous route react router dom Code Example
How old is Reactjs?
React (JavaScript library) Original author(s) Jordan Walke Developer(s) Meta and community Initial release May 29, 2013 Stable release 17.0.2 / 22 March 2021 Repository github.com/facebook/react 8 hàng khác
Keywords People Search
- How do I use browser history in react?
- React (JavaScript library) – Wikipedia
Why we use withRouter in react?
You can get access to the history object’s properties and the closest
Keywords People Search
- Is not exported from react router dom?
- withRouter – React Router: Declarative Routing for React.js
What is difference between react router and react router dom?
The primary difference between them lies in their usage. React Router DOM is for web applications and React Router Native is for mobile applications made with React Native. 19 thg 4, 2021
Keywords People Search
- Is not exported from react router dom?
- The React Router Cheatsheet – Everything You Need to Know
What is dom react router?
React Router DOM is an npm package that enables you to implement dynamic routing in a web app. It allows you to display pages and allow users to navigate them. It is a fully-featured client and server-side routing library for React. 16 thg 11, 2021
Keywords People Search
- Is not exported from react router dom?
- What is react-router-dom ? – GeeksforGeeks
How do I import Usenavigate into react?
Step 1: To start with, create a React application using the following command: npx create-react-app
Keywords People Search
- What is browserHistory react router?
- ReactJS useNavigate() Hook – GeeksforGeeks
What is hash router?
A
Keywords People Search
- What is browserHistory react router?
- HashRouter – React Router: Declarative Routing for React.js
What is difference between BrowserRouter and HashRouter?
Simply, BrowserRouter syncs the UI with the current URL in your browser, This is done by the means of HTML-5 History API. On the other hand, HashRouter uses the Hash part of your URL to sync. 22 thg 8, 2018
Keywords People Search
- What is browserHistory react router?
- What is the difference between HashRouter and BrowserRouter in …
How do I go back in react v6 router?
There is another way using a delta (number) in react-router Links v6 : const BackButton = () => { return ( Back ); }; 29 thg 1, 2021
Keywords People Search
- Where does browserHistory import in react?
- How to go back to previous route in react-router-dom v6 – Stack Overflow
How do you programmatically navigate using react router V4?
In V4, for navigating programatically you need to access the history object, which is available through React context , as long as you have a
Keywords People Search
- Where does browserHistory import in react?
- Programmatically navigate using react router V4 – Stack Overflow
How do you navigate in react dom on a router?
The react-router-dom package makes it simple to create new routes. To begin, you wrap the entire application with the
Keywords People Search
- Where does browserHistory import in react?
- Programmatically Navigate Using React Router – Stack Abuse
How do I automatically redirect after login?
How to Router Redirect After Login Login Form. Actions and Middlewares. Reducer Function. HOC for Authentication. Complete Source Code. 12 thg 11, 2020
Keywords People Search
- How do I get past path in react router?
- How to Router Redirect After Login | Pluralsight
What is history in React JS?
The term “history” and ” history object” in this documentation refers to the history package, which is one of only 2 major dependencies of React Router (besides React itself), and which provides several different implementations for managing session history in JavaScript in various environments.
Keywords People Search
- How do I get past path in react router?
- history object – React Router (v5)
How do I listen to route changes in React v6 router?
Use your router and pass your history object to it. In a component you want to listen to location changes on, import your history object and invoke the listen callback as you did previously. import history from ‘../myHistory’; … useEffect(() => { const unlisten = history. 9 thg 1, 2022
Keywords People Search
- How do I get past path in react router?
- how to listen for route change in react-router-dom v6 – Stack Overflow
Who built Reactjs?
Jordan Walke React was originally created by Jordan Walke. Today, React has over a thousand open source contributors.
Keywords People Search
- How old is Reactjs?
- Team – React
Is React 18 out?
Very exciting news for everyone in the React community: the React 18 RC (Release Candidate) was released March 8, 2022! 10 thg 3, 2022
Keywords People Search
- How old is Reactjs?
- Everything You Need to Know About the React 18 RC – DEV Community
Who owns Nodejs?
Ryan Dahl Node.js Original author(s) Ryan Dahl Operating system z/OS, Linux, macOS, Microsoft Windows, SmartOS, FreeBSD, OpenBSD, IBM AIX Type Runtime environment License MIT License Website nodejs.org 8 hàng khác
Keywords People Search
- How old is Reactjs?
- Node.js – Wikipedia
What is withRouter in React router?
withRouter is a higher order component that will pass closest route’s match , current location , and history props to the wrapped component whenever it renders. simply it connects component to the router. Not all components, especially the shared components, will have the access to such router’s props. 29 thg 11, 2018
Keywords People Search
- Why we use withRouter in react?
- What is withRouter for in react-router-dom? – Stack Overflow
Is withRouter deprecated?
The library-provided HOC, withRouter, has been deprecated in React Router v6. If you need to use v6 and are using class-based React components, then you will need to write your own HOC which wraps the v6 use* hooks. 13 thg 6, 2020
Keywords People Search
- Why we use withRouter in react?
- How to get parameter value from react-router-dom v6 in class
How React hooks can replace React router?
The Hooks alternative to handling URL parameters It reads all URL parameters and puts them into an object. It does this using the keys you defined in the routes object. Then all the named parameters will be forwarded to your route result function as a combined object. 27 thg 1, 2021
Keywords People Search
- Why we use withRouter in react?
- How React Hooks can replace React Router – LogRocket Blog
Do I need react Router or react Router Dom?
If you are writing an application that will run in the browser, you should instead install react-router-dom. Similarly, if you are writing a React Native application, you should instead install react-router-native. Both of those will install react-router as a dependency. 9 thg 3, 2017
Keywords People Search
- What is difference between react router and react router dom?
- react-router vs react-router-dom, when to use one or the other?
Which Router is best for react?
React Router is the most popular library for implementing routing for React apps. It was first released in May 2014 and it grew through trial and error as React’s API changed from version to version. 13 thg 7, 2020
Keywords People Search
- What is difference between react router and react router dom?
- React Router VS Reach Router. Which React Routing Library …
Do we need react Router Dom?
React Router DOM enables you to implement dynamic routing in a web app. Unlike the traditional routing architecture in which the routing is handled in a configuration outside of a running app, React Router DOM facilitates component-based routing according to the needs of the app and platform. 28 thg 7, 2021
Keywords People Search
- What is difference between react router and react router dom?
- React Router DOM: How to handle routing in web apps – LogRocket Blog
How do I download my react router?
To install React Router, all you have to do is run npm install react-router-dom@6 in your project terminal and then wait for the installation to complete. If you are using yarn then use this command: yarn add react-router-dom@6 . 14 thg 12, 2021
Keywords People Search
- What is dom react router?
- React Router Version 6 Tutorial – How to Set Up Router and Route to …
How do I configure my react router?
Updating
Keywords People Search
- What is dom react router?
- Full React Tutorial #21 – The React Router – YouTube
What is react Dom react?
What is ReactDOM? ReactDOM is a package that provides DOM specific methods that can be used at the top level of a web app to enable an efficient way of managing DOM elements of the web page. ReactDOM provides the developers with an API containing the following methods and a few more. 7 thg 1, 2021
Keywords People Search
- What is dom react router?
- ReactJS | ReactDOM – GeeksforGeeks
Is useNavigate the same as useHistory?
useNavigate is part of React Router and has replaced useHistory, although it is similar to useHistory, but with more useful features. useNavigate is a new hook introduced in React Router v6 and it is extremely useful and easy to use. 27 thg 10, 2021
Keywords People Search
- How do I import Usenavigate into react?
- useNavigate tutorial React JS – DEV Community
How do you use useNavigate in React dom v6 router?
Updating
Keywords People Search
- How do I import Usenavigate into react?
- React Router 6 Tutorial #3 – Redirects & useNavigate – YouTube
What is hash routing in react?
Hash-based routing in two minutes. Routing means doing something in response to a change in the browser’s current URL. There are two ways you can accomplish this: pushState routing, using the HTML5 History API. hash-based routing, using the portion of the page’s URL starting with # , i.e. the hash. 5 thg 10, 2015
Keywords People Search
- What is hash router?
- Building a Router with Raw React – James K Nelson –
How do I import a BrowserRouter in react?
import React from “react”; import ReactDOM from “react-dom”; import { BrowserRouter as Router, Switch, Route } from “react-router-dom”; function App() { return (
Keywords People Search
- What is hash router?
- Primary Components – React Router: Declarative Routing for React.js
How does hash routing work?
Hash-based routing. What we meant by hash-based routing is using the anchor part of the URL to simulate different content. For example http://site.com/#/products/list leads to displaying a list of products. We have to mention that the #/products/list bit is never sent to the server. 3 thg 1, 2016
Keywords People Search
- What is hash router?
- Deep dive into client-side routing – Krasimir Tsonev
What is memory Router?
A
Keywords People Search
- What is difference between BrowserRouter and HashRouter?
- MemoryRouter – React Router: Declarative Routing for React.js
How do I use lazy loading in react JS?
lazy(() => import(‘./OtherComponent’)); This will automatically load the bundle containing the OtherComponent when this component is first rendered. React. lazy takes a function that must call a dynamic import() .
Keywords People Search
- What is difference between BrowserRouter and HashRouter?
- Code-Splitting – React
When should you use a browser Router?
BrowserRouter is used for doing client side routing with URL segments. You can load a top level component for each route. This helps separate concerns in your app and makes the logic/data flow more clear. 30 thg 10, 2018
Keywords People Search
- What is difference between BrowserRouter and HashRouter?
- Why do we use BrowserRouter in react? – Stack Overflow
Is react router 6 stable?
And the React Router version 6, the latest release is finally here! It first launched in an alpha version in early 2021 and is now in a stable release. It has created a lot of buzz in the React community after its release. 11 thg 11, 2021
Keywords People Search
- How do I go back in react v6 router?
- What’s New in React Router 6? – Enlear Academy
How do I go back to Reactjs?
import withRouter import { withRouter } from ‘react-router-dom’; Export your component as: export withRouter(nameofcomponent) Example, on button click, call goBack :
Keywords People Search
- How do I go back in react v6 router?
- react-router go back a page how do you configure history?
How do I update my react version?
To update an existing project to a new version of react-scripts , open the changelog, find the version you’re currently on (check package. json in this folder if you’re not sure), and apply the migration instructions for the newer versions. In most cases bumping the react-scripts version in package. 7 thg 7, 2021
Keywords People Search
- How do I go back in react v6 router?
- Updating to New Releases | Create React App
How programmatically redirect in react js?
import { Redirect } from “react-router-dom”; The easiest way to use this method is by maintaining a redirect property inside the state of the component. Whenever you want to redirect to another path, you can simply change the state to re-render the component, thus rendering the
Keywords People Search
- How do you programmatically navigate using react router V4?
- React Router Redirect: Programmatic Navigation in React using react-router
Why is redirect not working in react?
If you’re using React Router v5 with a custom history object (
Keywords People Search
- How do I automatically redirect after login?
- React Router v5 – Fix for redirects not rendering when using custom history
How do I redirect to another site in react?
Copy # react import React, { Component } from ‘react’; import { render } from ‘react-dom’; import { BrowserRouter as Router, Route, Link } from ‘react-router-dom’; Then, we will create a menu. Copy # react const Menu = () => (
- privacy
); 27 thg 12, 2021
Keywords People Search
- How do I automatically redirect after login?
- Redirect to External URL in React | Delft Stack
How do I redirect my home page in react?
“redirect to homepage in react” Code Answer’s import { Route, Redirect } from ‘react-router’
Keywords People Search
- How do I automatically redirect after login?
- redirect to homepage in react Code Example
Is not exported from react router dom?
To Solve Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’ Error You Just need to Downgrade react-router-dom to 5.2. 0 So that First of all Just Uinstall react-router-dom With the help Of This Command: npm uninstall react-router-dom And Then Install 5.2. 31 thg 1, 2022
Keywords People Search
- What is history in React JS?
- [Solved] Attempted import error: ‘Switch’ is not exported from ‘react …
How do I clear react history?
“how to clear history stack react router” Code Answer import {NavigationActions, StackActions} from ‘react-navigation’; const resetAction = StackActions. reset({ index: 0, actions: [NavigationActions. navigate({routeName: ‘Home’})], key: null, }); this. props. navigation. dispatch(resetAction); 7 thg 5, 2020
Keywords People Search
- What is history in React JS?
- how to clear history stack react router Code Example
How do you push history in react?
Use the withRouter high-order component Instead you should use the withRouter high order component, and wrap that to the component that will push to history. For example: import React from “react”; import { withRouter } from “react-router-dom”; class MyComponent extends React.
Keywords People Search
- What is history in React JS?
- How to push to History in React Router v4? – Stack Overflow
What is outlet in react JS?
Outlet – A component that renders the next match in a set of matches. Index Route – A child route with no path that renders in the parent’s outlet at the parent’s URL. Layout Route – A parent route without a path, used exclusively for grouping child routes inside a specific layout.
Keywords People Search
- How do I listen to route changes in React v6 router?
- Main Concepts – React Router
Is React client side?
By default, your React app will be client-side rendered. This means basically, all of the source code will live in JavaScript files referenced in a single HTML file that initializes your app. 17 thg 9, 2020
Keywords People Search
- Who built Reactjs?
- 3 Reasons You Should Server-Render Your React App
Is React better or angular?
Is Angular better than React? Angular is better than React if your application is enterprise-grade and you need to incorporate complex functionalities like progressive, single-page, and native web apps. However, React specializes in creating UI components and can be used in any application, including single-page apps. 28 thg 2, 2022
Keywords People Search
- Who built Reactjs?
- Angular vs React 2022: Which JS Framework your Project Requires?
Which company use react JS?
Companies that use React can easily create aesthetically appealing and interactive user experiences. Meta, formerly Facebook, initially created and maintained React. The largest companies that use React include Netflix, Uber, Yahoo!, Airbnb, The New York Times, and others. 12 thg 2, 2022
Keywords People Search
- Who built Reactjs?
- Top 10 Big Companies Using React – Career Karma
When was react 16.8 released?
6th February, 2019 Released: 6th February, 2019 React 16.8 marks a major step forward in React and the way developers can implement function components and use React features. 20 thg 3, 2019
Keywords People Search
- Is React 18 out?
- What’s new in React 16.8 | React New Features | What is React – Zeolearn
What is the future of ReactJS?
React development has emerged as the future of web creation with its extra versatility and ease. Why you should learn ReactJS? React saves you time and money on development because it’s component-based. You can break down an interface into reusable components that allow you to build dynamic user interfaces.
Keywords People Search
- Is React 18 out?
- Why Learning ReactJs Makes Sense In 2022? – – Codersera
When did react become popular?
2014 – The year of Expansion. React had gradually gained its reputation and started to go through to ‘early majority’ of its potential users. 11 thg 10, 2021
Keywords People Search
- Is React 18 out?
- The History of React.js on a Timeline – RisingStack Engineering
Did Google make Nodejs?
Node. js gives developers the opportunity to build high-performance applications and gets the applications running on the web in a really scalable way that delivers value to end users, which is one of the reasons why the investment in Node. js from Google is so important. 11 thg 6, 2018
Keywords People Search
- Who owns Nodejs?
- Google is All About Getting People on the Internet, and Node.js is Part of …
Is Nodejs fast?
Node. js has proved to be a saviour for many developers and enterprises with its exceptionally fast execution speed. Many big companies have been leveraging this property of Node. 18 thg 2, 2022
Keywords People Search
- Who owns Nodejs?
- What makes Node.js so fast? Top 5 best use cases for Node.js – Peerbits
Is Nodejs open source?
Node. js is a cross-platform, open source runtime environment for executing JavaScript code outside of the browser. It is also a preferred runtime environment built on Chrome’s JavaScript runtime and is mainly used for building fast, scalable, and efficient network applications. 22 thg 1, 2020
Keywords People Search
- Who owns Nodejs?
- 9 favorite open source tools for Node.js developers
Why we use withRouter in React?
You can get access to the history object’s properties and the closest
Keywords People Search
- What is withRouter in React router?
- withRouter – React Router: Declarative Routing for React.js
Is withRouter a hoc?
Enter withRouter , which is itself a HOC provided by React Router that you can use to make those props available. 30 thg 7, 2018
Keywords People Search
- What is withRouter in React router?
- How can I use React Router’s withRouter HOC inside my own …
What is connected router?
ConnectedRouter is to be used with Redux and can synchronize router state with a Redux store. BrowserRouter is the ‘standard’ React router for the browser, to keep the UI in sync with the current URL. 27 thg 12, 2018
Keywords People Search
- What is withRouter in React router?
- What is the difference between BrowserRouter(import from react …
Is react router dom deprecated?
This feature has been deprecated because the new structure of Routes is that they should act like components, so you should take advantage of component lifecycle methods instead. 1 thg 8, 2019
Keywords People Search
- Is withRouter deprecated?
- How to upgrade to React Router 4 – freeCodeCamp
What is difference between react router and react router dom?
The primary difference between them lies in their usage. React Router DOM is for web applications and React Router Native is for mobile applications made with React Native. 19 thg 4, 2021
Keywords People Search
- Is withRouter deprecated?
- The React Router Cheatsheet – Everything You Need to Know
How do I update my dom react router?
Update react-router-dom in package.json 6, also we can “npm install react-router-dom@latest” – which will always give you the very latest version. Once router package was updated to v. 12 thg 1, 2022
Keywords People Search
- Is withRouter deprecated?
- React Router v6 – What Changed And Upgrading Guide – C# Corner
Why we use useHistory in react?
useHistory: This is one of the most popular hooks provided by React Router. It lets you access the history instance used by React Router. Using the history instance you can redirect users to another page. 10 thg 11, 2021
Keywords People Search
- How React hooks can replace React router?
- React-Router Hooks – GeeksforGeeks
How do I redirect in react without a router?
React: Navigation Without React-Router Creating A Link Component. Prevent Page Reload. Change The URL. Communicate URL change to Route. Get Route Component to Re-render Itself. 8 thg 9, 2020
Keywords People Search
- How React hooks can replace React router?
- React: Navigation Without React-Router – Nick Coughlin
What is slug in react?
In Reaction Commerce, shop names and tag names are used to make shop and tag slugs, respectively, and then these slugs are used where necessary in the URL path. The most noticeable differences between a slug and its source text are that whitespace becomes a single dash and all characters are converted to lowercase.
Keywords People Search
- How React hooks can replace React router?
- Slugs · Reaction Docs – Open Commerce Fundamentals
Is react part of router react?
React Router is a standard library for routing in React. It enables the navigation among views of various components in a React Application, allows changing the browser URL, and keeps the UI in sync with the URL. Let us create a simple application to React to understand how the React Router works. 18 thg 2, 2022
Keywords People Search
- Do I need react Router or react Router Dom?
- ReactJS | Router – GeeksforGeeks
How do I know my reactor router version?
We can verify the React version by directly visiting the package. json file and see the React app version at dependencies: {} section as given below. { … … … “name”: “react-app”, “version”: “0.1. 0”, “private”: true, “dependencies”: { “@testing-library/jest-dom”: “^4.2. 16 thg 3, 2022
Keywords People Search
- Do I need react Router or react Router Dom?
- How to Check React App Version Quickly? – positronX.io
Can I use react router in React Native?
Updating
Keywords People Search
- Do I need react Router or react Router Dom?
- React Router Native Tutorial – YouTube
Is React Router a framework?
React Router is one of the most popular routing frameworks for React. The library is designed with intuitive components to let you build a declarative routing system for your application. 29 thg 10, 2020
Keywords People Search
- Which Router is best for react?
- How To Handle Routing in React Apps with React Router
What is hooks in React?
Hooks are a new addition in React 16.8. They let you use state and other React features without writing a class. Hooks are backwards-compatible.
Keywords People Search
- Which Router is best for react?
- Hooks at a Glance – React
Should I install react Router or react Router dom?
If you are writing an application that will run in the browser, you should instead install react-router-dom. Similarly, if you are writing a React Native application, you should instead install react-router-native. Both of those will install react-router as a dependency. 9 thg 3, 2017
Keywords People Search
- Do we need react Router Dom?
- react-router vs react-router-dom, when to use one or the other?
Which Router is best for react?
React Router is the most popular library for implementing routing for React apps. It was first released in May 2014 and it grew through trial and error as React’s API changed from version to version. 13 thg 7, 2020
Keywords People Search
- Do we need react Router Dom?
- React Router VS Reach Router. Which React Routing Library …
How do I configure my React Router?
To install React Router, all you have to do is run npm install react-router-dom@6 in your project terminal and then wait for the installation to complete. If you are using yarn then use this command: yarn add react-router-dom@6 . 14 thg 12, 2021
Keywords People Search
- How do I download my react router?
- React Router Version 6 Tutorial – How to Set Up Router and Route to …
Is React Router necessary?
In that context, React Router is not necessary at all. That said, React Router is rich with navigational components that compose declaratively with your application, which can be very useful for larger and more complex navigational requirements in React applications. It is also great for React Native applications. 27 thg 1, 2021
Keywords People Search
- How do I download my react router?
- How React Hooks can replace React Router – LogRocket Blog
How do I install an old version of a dom router?
How to downgrade react-router-dom version to v5. 2.0 Try npm install [email protected] . If you are using yarn, try yarn upgrade [email protected]. – Ryan Ro. Nov 6, 2021 at 6:57. May want to also save that version to your dependencies so you can “lock” it to v5. – Drew Reese. Nov 7, 2021 at 7:10. 6 thg 11, 2021
Keywords People Search
- How do I configure my react router?
- How to downgrade react-router-dom version to v5.2.0 – Stack Overflow
Which method is not part of React-DOM?
destroy() method Answer: A is the correct answer as ReactDOM.destroy() method is not a part of ReactDOM. ReactDOM provides the developers with an API containing the methods such as render(), findDOMNode(), unmountComponentAtNode(), hydrate(), and createPortal().
Keywords People Search
- What is react Dom react?
- React.js MCQ (Multiple Choice Questions) – javatpoint
What is DOM React router?
React Router DOM is an npm package that enables you to implement dynamic routing in a web app. It allows you to display pages and allow users to navigate them. It is a fully-featured client and server-side routing library for React. 16 thg 11, 2021
Keywords People Search
- What is react Dom react?
- What is react-router-dom ? – GeeksforGeeks
How do I use useNavigate in React router?
Step 1: To start with, create a React application using the following command: npx create-react-app
Keywords People Search
- Is useNavigate the same as useHistory?
- ReactJS useNavigate() Hook – GeeksforGeeks
How do you use useNavigate in React dom v6 router?
Updating
Keywords People Search
- Is useNavigate the same as useHistory?
- React Router 6 Tutorial #3 – Redirects & useNavigate – YouTube
Is useNavigate the same as useHistory?
useNavigate is part of React Router and has replaced useHistory, although it is similar to useHistory, but with more useful features. useNavigate is a new hook introduced in React Router v6 and it is extremely useful and easy to use. 27 thg 10, 2021
Keywords People Search
- How do you use useNavigate in React dom v6 router?
- useNavigate tutorial React JS – DEV Community
How do you send data using useNavigate?
“can i pass data with usenavigate react router” Code Answer’s import {Link, useNavigate} from ‘react-router-dom’; function ComponentA(props) { const navigate = useNavigate(); const toComponentB=()=>{ navigate(‘/componentB’,{state:{id:1,name:’sabaoon’}}); } Mục khác…
Keywords People Search
- How do you use useNavigate in React dom v6 router?
- can i pass data with usenavigate react router Code Example
What is a hash Router?
HashRouter basically it uses the hash in the URL to render the component. Since I was building a static one-page website, I needed to use this. BrowserRouter, it uses HTML5 history API to render the component. The history can be modified via pushState and replaceState. 22 thg 8, 2018
Keywords People Search
- What is hash routing in react?
- What is the difference between HashRouter and BrowserRouter in …
What is the difference between Router and BrowserRouter?
At the core of every React Router application should be a router component. For web projects, react-router-dom provides
Keywords People Search
- What is hash routing in react?
- Primary Components – React Router: Declarative Routing for React.js
What is API Router?
The Router API is a REST API exposed by the Admin Node Manager. The Router API provides a mechanism for routing API requests intended for API Servers, the intended API Server may be: local to the Admin Node Manager. remote from the Admin Node Manager.
Keywords People Search
- What is hash routing in react?
- Router API
Why we use BrowserRouter in react?
BrowserRouter is used for doing client side routing with URL segments. You can load a top level component for each route. This helps separate concerns in your app and makes the logic/data flow more clear. 30 thg 10, 2018
Keywords People Search
- How do I import a BrowserRouter in react?
- Why do we use BrowserRouter in react? – Stack Overflow
What are the router components of react router?
React Router Installation These are: react-router: It provides the core routing components and functions for the React Router applications. react-router-native: It is used for mobile applications. react-router-dom: It is used for web applications design.
Keywords People Search
- How do I import a BrowserRouter in react?
- React Router – javatpoint
Where do I put BrowserRouter?
BrowserRouter is usually used in your topmost Parent component. Check this post on medium: medium.com/@pshrmn/… Oh yes, that works! 2 thg 1, 2018
Keywords People Search
- How do I import a BrowserRouter in react?
- Where should BrowserRouter go? – Stack Overflow
What is hash routing in react?
Hash-based routing in two minutes. Routing means doing something in response to a change in the browser’s current URL. There are two ways you can accomplish this: pushState routing, using the HTML5 History API. hash-based routing, using the portion of the page’s URL starting with # , i.e. the hash. 5 thg 10, 2015
Keywords People Search
- How does hash routing work?
- Building a Router with Raw React – James K Nelson –
Why is there a hash in URL?
In a URL, a hash mark, number sign, or pound sign ( # ) points a browser to a specific spot in a page or website. It is used to separate the URI of an object from a fragment identifier. When you use a URL with a # , it doesn’t always go to the correct part of the page or website.
Keywords People Search
- How does hash routing work?
- Use pound sign or hash mark in click-through – Studio Help
How do I add a hash to a URL?
Getting the URL Hash The hash of a url can be found by creating a new URL Javascript object from the URL string, and then using its hash property to get the value of the hash fragment. Note that this will include the # character also. If the url does not contains a hash, then an empty string “” will be returned. 14 thg 1, 2020
Keywords People Search
- How does hash routing work?
- Managing the URL Hash with Javascript – UsefulAngle
Is not exported from react router dom?
To Solve Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’ Error You Just need to Downgrade react-router-dom to 5.2. 0 So that First of all Just Uinstall react-router-dom With the help Of This Command: npm uninstall react-router-dom And Then Install 5.2. 31 thg 1, 2022
Keywords People Search
- What is memory Router?
- [Solved] Attempted import error: ‘Switch’ is not exported from ‘react …
When should I use router memory?
Here we will see when to use those routers. … MemoryRouter A router which doesn’t change the URL in your browser instead it keeps the URL changes in memory. It is very useful for testing and non browser environments ✅ But in browser, It doesn’t have history. So you can’t go back or forward using browser history ❌ 12 thg 4, 2019
Keywords People Search
- What is memory Router?
- Different types of routers in react router | Learn with Param
How do I export objects in React?
How to export imported object in ES6? import React from ‘react’; export React; import React from ‘react’; export const React = React; import d, {obj} from ‘…’; export {obj, d}; export {obj as name1, d as name2}; export * from ‘…’; export * as name1 from ‘…’; export {a, b as name1} from ‘…’; Mục khác…
Keywords People Search
- How do I use lazy loading in react JS?
- How to export imported object in ES6? – Stack Overflow
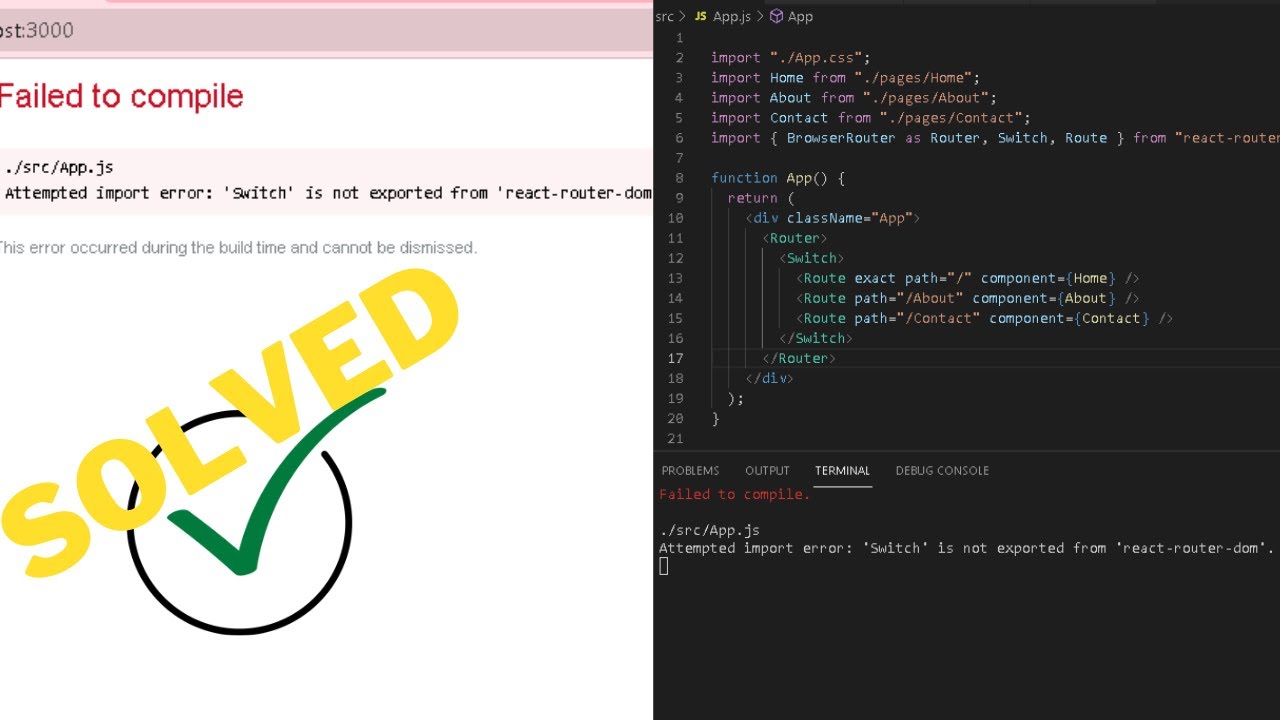
browserhistory’ is not exported from ‘react-router’ – Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’
Pictures on the topic browserhistory’ is not exported from ‘react-router’ | Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’

Why we use lazy in React?
lazy() makes it easy to create components that are loaded using dynamic import() but rendered like regular components. This automatically causes the bundle containing the component to load when the component is rendered. React. 11 thg 11, 2020
Keywords People Search
- How do I use lazy loading in react JS?
- Lazy loading React components – LogRocket Blog
What is export default React?
Default Exports in React Default export is used to export a single class, primitive, or function from a module. There are different ways to use default export . Usually, the default export is written after the function, like the example below. 23 thg 12, 2021
Keywords People Search
- How do I use lazy loading in react JS?
- Export Default in React | Delft Stack
What is Browserhistory react router?
React Router uses the history package, which builds on the browser history API to provide an interface to which we can use easily in React apps. location – (object) The current location. May have the following properties: pathname – (string) The path of the URL. 17 thg 9, 2020
Keywords People Search
- When should you use a browser Router?
- Using React with the History API | Pluralsight
Which browser API does react router leverage?
History API React Router has a withRouter HOC that injects the history object in the props of the component to leverage the History API. It also passes the updated match and location props to the wrapped component. 26 thg 5, 2020
Keywords People Search
- When should you use a browser Router?
- React Router Tutorial – How to Render, Redirect, Switch, Link, and …
Is withRouter deprecated?
The library-provided HOC, withRouter, has been deprecated in React Router v6. If you need to use v6 and are using class-based React components, then you will need to write your own HOC which wraps the v6 use* hooks. 13 thg 6, 2020
Keywords People Search
- Is react router 6 stable?
- How to get parameter value from react-router-dom v6 in class
Is react router 6 release date?
A Quick Overview of React Router v6 It first launched in an alpha version in early 2021 and is now in a stable release. It has created a lot of buzz in the React community after its release. 11 thg 11, 2021
Keywords People Search
- Is react router 6 stable?
- What’s New in React Router 6? – Enlear Academy
How do I redirect on a react router?
Redirect and Navigate Component import { Redirect } from ‘react-router-dom’;
Keywords People Search
- Is react router 6 stable?
- Redirects in React Router – Stack Abuse
How do I go back in react v6 router?
There is another way using a delta (number) in react-router Links v6 : const BackButton = () => { return ( Back ); }; 29 thg 1, 2021
Keywords People Search
- How do I go back to Reactjs?
- How to go back to previous route in react-router-dom v6 – Stack Overflow
Which API is must for every ReactJS component?
Answer is “”renderComponent””
Keywords People Search
- How do I go back to Reactjs?
- Which of the following API is a MUST for every ReactJS component
What is history in react JS?
The term “history” and ” history object” in this documentation refers to the history package, which is one of only 2 major dependencies of React Router (besides React itself), and which provides several different implementations for managing session history in JavaScript in various environments.
Keywords People Search
- How do I go back to Reactjs?
- history object – React Router (v5)
Is react 18 out?
Very exciting news for everyone in the React community: the React 18 RC (Release Candidate) was released March 8, 2022! 10 thg 3, 2022
Keywords People Search
- How do I update my react version?
- Everything You Need to Know About the React 18 RC – DEV Community
Should I update react version?
For most apps, upgrading all at once is still the best solution. Loading two versions of React — even if one of them is loaded lazily on demand — is still not ideal. However, for larger apps that aren’t actively maintained, this option makes sense to consider, and React 17 lets those apps not get left behind. 20 thg 10, 2020
Keywords People Search
- How do I update my react version?
- React v17.0 – React Blog
How do I upgrade CRA?
Basically, to upgrade a create-react-app project, all you need to do is update the react-scripts module to the latest version and update your app to be compatible with any breaking changes in react-scripts . 11 thg 2, 2018
Keywords People Search
- How do I update my react version?
- How to upgrade a React project built with create-react-app to the next …
How do I redirect a component in react?
import { Redirect } from “react-router-dom”; The easiest way to use this method is by maintaining a redirect property inside the state of the component. Whenever you want to redirect to another path, you can simply change the state to re-render the component, thus rendering the
Keywords People Search
- How programmatically redirect in react js?
- React Router Redirect: Programmatic Navigation in React using react-router
How do you programmatically navigate using react router v4?
In V4, for navigating programatically you need to access the history object, which is available through React context , as long as you have a
Keywords People Search
- How programmatically redirect in react js?
- Programmatically navigate using react router V4 – Stack Overflow
How do I redirect a login page in react JS?
Path: /src/_components/PrivateRoute.jsx If the user is logged in the Component prop is rendered, otherwise if the user is not logged in the React Router Redirect component is rendered which redirects the user to the /login page. The requested path ( props. location ) is passed with the redirect in the state. 9 thg 9, 2021
Keywords People Search
- How programmatically redirect in react js?
- React – Redirect to Login Page if Unauthenticated – Jason Watmore’s
Why is my redirect not working?
First try removing and then re-adding the redirects. Make sure to clear your browser cache when you go back to test. If the problem recurs, then check your . htaccess file to see if something is there that may be interfering with your current redirects. 13 thg 12, 2017
Keywords People Search
- Why is redirect not working in react?
- 301 Redirects Not Working / InMotion Hosting Community Support
What can I use instead of redirect in dom v6 react router?
If you want to redirect outside react components or without hooks, check out this answer. It’s better to use
Keywords People Search
- Why is redirect not working in react?
- How to redirect in React Router v6? – Stack Overflow
How do I redirect in react without a router?
React: Navigation Without React-Router Creating A Link Component. Prevent Page Reload. Change The URL. Communicate URL change to Route. Get Route Component to Re-render Itself. 8 thg 9, 2020
Keywords People Search
- Why is redirect not working in react?
- React: Navigation Without React-Router – Nick Coughlin
How do I redirect to another page?
Approach: To redirect from an HTML page to another page, you can use the tag by specifying the particular link in the URL attribute. It is the client-side redirection, the browsers request the server to provide another page. 16 thg 12, 2021
Keywords People Search
- How do I redirect to another site in react?
- How to redirect a page to another page in HTML ? – GeeksforGeeks
Why is redirect not working in react?
If you’re using React Router v5 with a custom history object (
Keywords People Search
- How do I redirect my home page in react?
- React Router v5 – Fix for redirects not rendering when using custom history
What is difference between react router and react router dom?
The primary difference between them lies in their usage. React Router DOM is for web applications and React Router Native is for mobile applications made with React Native. 19 thg 4, 2021
Keywords People Search
- Is not exported from react router dom?
- The React Router Cheatsheet – Everything You Need to Know
Does not contain a default export?
The “does not contain a default export” error occurs when we try to use a default import to import from a module that doesn’t have a default export. To solve the error, make sure the module has a named export and wrap the import in curly braces, e.g. import {myFunction} from ‘./myModule . 23 thg 2, 2022
Keywords People Search
- Is not exported from react router dom?
- Solve – Does not contain a default export Error in React.js | bobbyhadz
How do I fix attempted import error in react JS?
The React. js “Attempted import error ‘X’ is not exported from” occurs when we try to import a named import that is not present in the specified file. To solve the error, make sure the module has a named export and you aren’t mixing up named and default exports and imports. 22 thg 2, 2022
Keywords People Search
- Is not exported from react router dom?
- Solve – Attempted import error ‘X’ is not exported from | bobbyhadz
How do you clear history on stack in react router?
“how to clear history stack react router” Code Answer import {NavigationActions, StackActions} from ‘react-navigation’; const resetAction = StackActions. reset({ index: 0, actions: [NavigationActions. navigate({routeName: ‘Home’})], key: null, }); this. props. navigation. dispatch(resetAction);
Keywords People Search
- How do I clear react history?
- how to clear history stack react router Code Example
How do you use history react?
Install react router dom. npm install –save react-router-dom. Import the history package from react router dom. import { useHistory } from “react-router-dom” Assign the history function to a variable (not necessary but. recommended) … Use the push() function to redirect the user after a successful login, for example. 19 thg 10, 2021
Keywords People Search
- How do I clear react history?
- How to use React History in React JS – DEV Community
How do I update my react version?
To update an existing project to a new version of react-scripts , open the changelog, find the version you’re currently on (check package. json in this folder if you’re not sure), and apply the migration instructions for the newer versions. In most cases bumping the react-scripts version in package. 7 thg 7, 2021
Keywords People Search
- What is outlet in react JS?
- Updating to New Releases | Create React App
What is dom react router?
React Router DOM is an npm package that enables you to implement dynamic routing in a web app. It allows you to display pages and allow users to navigate them. It is a fully-featured client and server-side routing library for React. 16 thg 11, 2021
Keywords People Search
- What is outlet in react JS?
- What is react-router-dom ? – GeeksforGeeks
What is reach router?
Reach Router is a small, simple router for React that borrows from React Router, Ember, and Preact Router. Reach Router has a small footprint, supports only simple route patterns by design, and has strong (but experimental) accessibility features.
Keywords People Search
- What is outlet in react JS?
- Overview – Reach Router
Is React SSR or CSR?
js (SSR) vs. Create React App (CSR) Exploring the performance differences between server-side-rendering (SSR) and client-side-rendering (CSR) through simple examples.
Keywords People Search
- Is React client side?
- Next.js (SSR) vs. Create React App (CSR) | by John Tucker | codeburst
What are the limitations of React?
Disadvantage of ReactJS The high pace of development. The high pace of development has an advantage and disadvantage both. … Poor Documentation. It is another cons which are common for constantly updating technologies. … View Part. ReactJS Covers only the UI Layers of the app and nothing else. … JSX as a barrier.
Keywords People Search
- Is React client side?
- Pros and Cons of ReactJS – javatpoint
Is React better or angular?
Is Angular better than React? Angular is better than React if your application is enterprise-grade and you need to incorporate complex functionalities like progressive, single-page, and native web apps. However, React specializes in creating UI components and can be used in any application, including single-page apps. 28 thg 2, 2022
Keywords People Search
- Is React client side?
- Angular vs React 2022: Which JS Framework your Project Requires?
Does Google Use React?
On the other hand, ReactJS is just a library so it’s good for SPA (Single page application) or where it doesn’t require much formatting. Angular is used by companies Google, Forbes, Youtube, Wix, telegram and React is used by companies Facebook, Instagram, Twitter, Airbnb, Netflix, Paypal, Uber. 20 thg 11, 2020
Keywords People Search
- Is React better or angular?
- Angular vs ReactJS : Which one is Most In-Demand Frontend …
Does React use TypeScript?
Using TypeScript with Create React App Create React App supports TypeScript out of the box. You can also add it to an existing Create React App project, as documented here.
Keywords People Search
- Is React better or angular?
- Static Type Checking – React
Does Amazon use React or Angular?
It depends on the project on which you are working. The actual Amazon home page uses their own UI tools, but internal projects like the various teams working on AWS all make their own decisions. Some teams use their own, others use React, and still others use Elm or Angular.
Keywords People Search
- Is React better or angular?
- Does Amazon use Angular 2? – Quora
Does Netflix use React?
Netflix uses React on the client and server, but they identified that the client-side portion wasn’t needed for the first interaction, so they leaned on what the browser can already do, and deferred client-side React. 31 thg 10, 2017
Keywords People Search
- Which company use react JS?
- Netflix functions without client-side React, and it’s a good thing
Does Amazon use React?
Amazon uses React. https://medium.com/@blairanderson/amazons-new-brand-stores-u… Google uses React. In fact, that’s why the language used in the patent grant was changed. 21 thg 8, 2017
Keywords People Search
- Which company use react JS?
- Amazon uses React. https://medium.com …
Is Netflix made using React?
All of Netflix’s webpages are served by server-side rendered React, serving the generated HTML and then serving the client-side application, so it was important to keep the structure of the newly-optimized homepage similar to maintain a consistent developer experience. 5 thg 11, 2018
Keywords People Search
- Which company use react JS?
- A Netflix Web Performance Case Study | by Addy Osmani – Medium
What are React 16 features?
React 16 is the first version of React built on top of a new core architecture, which is named “Fiber”. The new features in React v16. 0 i.e. error boundaries, fragments, portals and async rendering (which is to be released soon) have been made possible due to Fiber. 27 thg 9, 2017
Keywords People Search
- When was react 16.8 released?
- What’s new in React 16 – Medium
Should I upgrade React 17?
Short answer: Yes, upgrade! Long answer: React 17 will be the new standard and foundation for React. You can think of it as similar to Windows 10; new features will be built on top of it without needing to update your entire system, because all versions after 17 will be fully backwards compatible with 17 (but not 16).
Keywords People Search
- When was react 16.8 released?
- Should I Upgrade to React 17? – JavaScript in Plain English
Is React 18 stable?
React 18’s stable version will support the full-fledged suspense feature based on the concurrent feature, along with the following: Delayed transition: Instructs the components to wait for the data to be resolved before proceeding with a new state transition. 2 thg 2, 2022
Keywords People Search
- When was react 16.8 released?
- Everything You Should Know About React 18 | Syncfusion Blogs
How long will ReactJS last?
React will not die in two years from now, but when it does die (and it will eventually) you will get plenty of advance warning, and the framework you need to move to will be obvious.
Keywords People Search
- What is the future of ReactJS?
- Do you see a possibility of React JS becoming completely obsolete in a …
Is ReactJS a good career?
But especially for smaller scale and simpler applications, React Native can be a great choice. React Native is not just a powerful framework that you can learn, it’s also a great career choice with many high-paying jobs available. 1 thg 10, 2020
Keywords People Search
- What is the future of ReactJS?
- Why React Is a Great Career-Starter For New Developers
Is ReactJS in demand?
React. js is one of the most demanding frameworks in the market; 31.3% of worldwide specialists are currently utilizing this technology. Some of the world’s top tech teams use the tool to design scalable, easy-to-maintain solutions — Netflix, PayPal, eBay, Airbnb, and more. Why are businesses so interested in React.
Keywords People Search
- What is the future of ReactJS?
- React JS Developer Salary Comparison Worldwide | Mobilunity
Is React HTML5?
React is very user-friendly and versatile, it is a popular programming language used today, but it operates under HTML5. 30 thg 5, 2021
Keywords People Search
- When did react become popular?
- HTML5 vs React – K Business Solutions Inc.
Does React use HTML?
What makes React such a desirable library to learn is that it doesn’t replace HTML. It takes advantage of HTML’s popularity and strength as the most popular programming language, by letting you use a very similar syntax to HTML to build interfaces and add dynamic features to it using JavaScript. 17 thg 3, 2021
Keywords People Search
- When did react become popular?
- Why You Should Use React Components Instead of HTML
Does Facebook use React?
Facebook uses React for small parts of its main page. There are some apps built fully with React, but it’s not common at FB.
Keywords People Search
- When did react become popular?
- дэн on Twitter: “”@rossipedia @brad_frost @sarah_edo @reactjs …
Who owns Nodejs?
Ryan Dahl Node.js Original author(s) Ryan Dahl Developer(s) OpenJS Foundation Initial release May 27, 2009 Stable release 17.8.0 / March 22, 2022 Repository github.com/nodejs/node 8 hàng khác
Keywords People Search
- Did Google make Nodejs?
- Node.js – Wikipedia
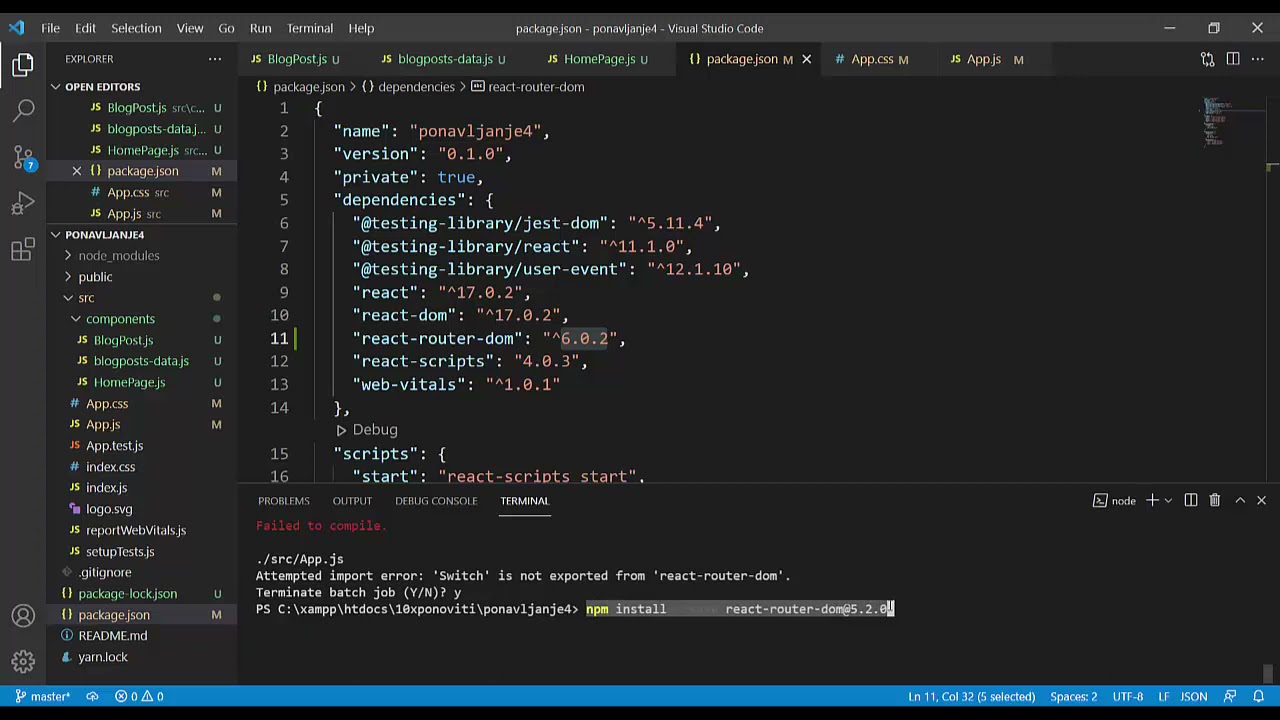
browserhistory’ is not exported from ‘react-router’ – Attempted import error switch is not exported from react-router-dom SOLVED in React JS
Pictures on the topic browserhistory’ is not exported from ‘react-router’ | Attempted import error switch is not exported from react-router-dom SOLVED in React JS

Who invented node JS?
Ryan Dahl Ryan Dahl Dahl in 2010 Born 1981 (age 40–41) San Diego, California, U.S Education UC San Diego University of Rochester Known for Node.js & Deno
Keywords People Search
- Did Google make Nodejs?
- Ryan Dahl – Wikipedia
What does Netflix use node js for?
Netflix initially used Node. js to enable high volume web streaming to over 182 million subscribers. 24 thg 9, 2020
Keywords People Search
- Did Google make Nodejs?
- From streaming to studio: The evolution of Node.js at Netflix
Is node faster than Ruby?
Node. js is faster than Ruby in many cases due to its JavaScript engine, even though it has some issues. Ruby is easy to learn as it has numerous tutorials and courses are there for learning in online.
Keywords People Search
- Is Nodejs fast?
- Ruby vs Node | Top 7 Most Useful Distinction You Need to Know
Is node js better than PHP?
Quick Summary :- PHP and Node. js are highly recommended backend technologies for the web. While PHP has been long considered ideal for server-side scripting, Node. js perfectly meets the development needs of modern web applications. 23 thg 2, 2022
Keywords People Search
- Is Nodejs fast?
- Node.js vs PHP: A Honest Comparative Study With All The …
Why node JS is so special?
js thrives in building real-time applications, Internet of Things, and micro services. It’s gaining traction faster than any other technology and ranks in the top most-in-demand developer skills. The most important advantages of Node include: it makes it really fast to build real-time, high-traffic apps (eg. 11 thg 10, 2018
Keywords People Search
- Is Nodejs fast?
- What is Node.js and Why You Should Use It For Enterprise Software?
Is NodeJS a language?
Node. js is not a programming language. Rather, it’s a runtime environment that’s used to run JavaScript outside the browser. 4 ngày trước
Keywords People Search
- Is Nodejs open source?
- What Is Node.js and Why You Should Use It – Kinsta
Is node and NodeJS the same?
@steady_daddy The two packages are unrelated to each other, so the simple answer is that the two are unrelated. nodejs is a modern javascript-oriented server framework typically used to provide various services and realtime applications, while node is an older framework for transmitting data packets over amateur radio. 18 thg 11, 2013
Keywords People Search
- Is Nodejs open source?
- What are the differences between node.js and node? – Stack Overflow
Is node js an interpreter?
js interpreter denotes a Node. js installation on your computer. The term remote Node. js interpreter denotes a Node. 13 thg 10, 2021
Keywords People Search
- Is Nodejs open source?
- Node.js Interpreters Dialog | WebStorm – JetBrains
Is not exported from React router Dom?
To Solve Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’ Error You Just need to Downgrade react-router-dom to 5.2. 0 So that First of all Just Uinstall react-router-dom With the help Of This Command: npm uninstall react-router-dom And Then Install 5.2. 31 thg 1, 2022
Keywords People Search
- Why we use withRouter in React?
- [Solved] Attempted import error: ‘Switch’ is not exported from ‘react …
What is withRouter in React router?
withRouter is a higher order component that will pass closest route’s match , current location , and history props to the wrapped component whenever it renders. simply it connects component to the router. Not all components, especially the shared components, will have the access to such router’s props. 29 thg 11, 2018
Keywords People Search
- Why we use withRouter in React?
- What is withRouter for in react-router-dom? – Stack Overflow
Is withRouter deprecated?
The library-provided HOC, withRouter, has been deprecated in React Router v6. If you need to use v6 and are using class-based React components, then you will need to write your own HOC which wraps the v6 use* hooks. 13 thg 6, 2020
Keywords People Search
- Why we use withRouter in React?
- How to get parameter value from react-router-dom v6 in class
Why we use withRouter in React?
You can get access to the history object’s properties and the closest
Keywords People Search
- Is withRouter a hoc?
- withRouter – React Router: Declarative Routing for React.js
What is hooks in React?
Hooks are a new addition in React 16.8. They let you use state and other React features without writing a class. Hooks are backwards-compatible.
Keywords People Search
- Is withRouter a hoc?
- Hooks at a Glance – React
What is error boundary in React?
Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed. Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them.
Keywords People Search
- Is withRouter a hoc?
- Error Boundaries – React
Does react router reset state?
React-router resets all states of App component when I change route. Sololearn: Learn to code for FREE! 29 thg 2, 2020
Keywords People Search
- What is connected router?
- React-router resets all states of App component when I change route.
How do you integrate a react router?
React Router Tutorial Step 1: Build an App. js React component. In the src directory, create one component file called App. … Step 2: Make three components. First, make one components directory and in that make Home. js component. … Step 3: Register the routes in the App. js file. // App.
Keywords People Search
- What is connected router?
- React Router Tutorial – CodinGame
How install react Redux router?
If you don’t have Create React App installed, first run the following command to install it from npm: npm install -g create-react-app. … create-react-app react-redux-router-demo. … cd react-redux-router-demo npm install –save redux react-redux react-router-dom. … npm install –save react-router-redux. 29 thg 5, 2018
Keywords People Search
- What is connected router?
- React Router Redux Tutorial | Techiediaries
How do I update my dom react router?
Update react-router-dom in package.json 6, also we can “npm install react-router-dom@latest” – which will always give you the very latest version. Once router package was updated to v. 12 thg 1, 2022
Keywords People Search
- Is react router dom deprecated?
- React Router v6 – What Changed And Upgrading Guide – C# Corner
How do I update the dom on my react router?
In general, the process looks like this: Upgrade to React v16.8 or greater. Upgrade to React Router v5.1. Remove
Keywords People Search
- Is react router dom deprecated?
- Upgrading from v5 – React Router
Is react router 6 stable?
And the React Router version 6, the latest release is finally here! It first launched in an alpha version in early 2021 and is now in a stable release. It has created a lot of buzz in the React community after its release. 11 thg 11, 2021
Keywords People Search
- Is react router dom deprecated?
- What’s New in React Router 6? – Enlear Academy
What is Browserhistory react Router?
React Router uses the history package, which builds on the browser history API to provide an interface to which we can use easily in React apps. location – (object) The current location. May have the following properties: pathname – (string) The path of the URL. 17 thg 9, 2020
Keywords People Search
- What is difference between react router and react router dom?
- Using React with the History API | Pluralsight
Do I need react Router or react Router Dom?
If you are writing an application that will run in the browser, you should instead install react-router-dom. Similarly, if you are writing a React Native application, you should instead install react-router-native. Both of those will install react-router as a dependency. 9 thg 3, 2017
Keywords People Search
- What is difference between react router and react router dom?
- react-router vs react-router-dom, when to use one or the other?
Which Router is best for react?
React Router is the most popular library for implementing routing for React apps. It was first released in May 2014 and it grew through trial and error as React’s API changed from version to version. 13 thg 7, 2020
Keywords People Search
- What is difference between react router and react router dom?
- React Router VS Reach Router. Which React Routing Library …
How do I know my dom react router version?
You can use the below step to identify the “”react”” and “”react-dom””. Open DeveloperTool in your browser. Go to Source Tab. Check your appName .js file. Search for “”react”” or “”react-dom”” You will find something like below. That will be the version your react-app is using.
Keywords People Search
- How do I update my dom react router?
- How can one tell the version of React running at runtime in the browser?
What is difference between react router and react router dom?
The primary difference between them lies in their usage. React Router DOM is for web applications and React Router Native is for mobile applications made with React Native. 19 thg 4, 2021
Keywords People Search
- How do I update my dom react router?
- The React Router Cheatsheet – Everything You Need to Know
How do I install an old version of a dom router?
How to downgrade react-router-dom version to v5. 2.0 Try npm install [email protected] . If you are using yarn, try yarn upgrade [email protected]. – Ryan Ro. Nov 6, 2021 at 6:57. May want to also save that version to your dependencies so you can “lock” it to v5. – Drew Reese. Nov 7, 2021 at 7:10. 6 thg 11, 2021
Keywords People Search
- How do I update my dom react router?
- How to downgrade react-router-dom version to v5.2.0 – Stack Overflow
How do you use useHistory in react router?
This is how you can use useHistory . import { useHistory } from ‘react-router-dom’; const Portfolio = (props) => { const history = useHistory(); console. log(history); return (
); }; export default Portfolio; //using pathname history. … { key: ‘ac3df4’, // not with HashHistory! 3 thg 7, 2021
Keywords People Search
- Why we use useHistory in react?
- react-router: useHistory, useLocation and useParams – DEV Community
How do I import useHistory from react router?
All we need to do is to call the useHistory hook inside a functional component: import { useHistory } from ‘react-router-dom’; const App = () => { const history = useHistory(); const redirect = () => { history. push(‘/login’); } return (
Hi there!
Keywords People Search
- Why we use useHistory in react?
- How to use React’s useHistory() hook – Felix Gerschau
What is useHistory react router dom?
useHistory. The useHistory hook gives you access to the history instance that you may use to navigate. … useLocation. The useLocation hook returns the location object that represents the current URL. … useParams. useParams returns an object of key/value pairs of URL parameters.
Keywords People Search
- Why we use useHistory in react?
- useHistory hook – React Router: Declarative Routing for React.js
Is react router necessary?
In that context, React Router is not necessary at all. That said, React Router is rich with navigational components that compose declaratively with your application, which can be very useful for larger and more complex navigational requirements in React applications. It is also great for React Native applications. 27 thg 1, 2021
Keywords People Search
- How do I redirect in react without a router?
- How React Hooks can replace React Router – LogRocket Blog
How do I redirect with a react router?
Updating
Keywords People Search
- How do I redirect in react without a router?
- React Router 6 Tutorial #3 – Redirects & useNavigate – YouTube
How do I redirect in react after login?
Redirect to Home on Login First, initialize useHistory hook in the beginning of src/containers/Login. … Then update the handleSubmit method in src/containers/Login.js to look like this: … Also, import useHistory from React Router in the header of src/containers/Login. Mục khác…
Keywords People Search
- How do I redirect in react without a router?
- Redirect on Login and Logout – Serverless Stack
Whats an app slug?
A slug is a human-readable, unique identifier, used to identify a resource instead of a less human-readable identifier like an id . You use a slug when you want to refer to an item while preserving the ability to see, at a glance, what the item is. 17 thg 4, 2019
Keywords People Search
- What is slug in react?
- What’s a slug. and why would I use one? | by Dave Sag | ITNEXT
What is slug software?
A Slug is the unique identifying part of a web address, typically at the end of the URL. In the context of MDN, it is the portion of the URL following “
Keywords People Search
- What is slug in react?
- Slug – MDN Web Docs Glossary: Definitions of Web-related terms
What is slug API?
The slug API parameter provides a way to retrieve an app item based on its URL slug. This is an alternate method of getting the item instead of using its id.
Keywords People Search
- What is slug in react?
- slug API Parameter – Branch CMS
What is router in react JS?
React Router is the standard routing library for React. From the docs: “React Router keeps your UI in sync with the URL. It has a simple API with powerful features like lazy code loading, dynamic route matching, and location transition handling built right in. Make the URL your first thought, not an after-thought.” 5 thg 4, 2016
Keywords People Search
- Is react part of router react?
- Beginner’s Guide to React Router – freeCodeCamp
How is react router different from conventional routing?
Main difference between react and other routings. React Router, and dynamic, client-side routing, allows us to build a single-page web application with navigation without the page refreshing as the user navigates. React Router uses component structure to call components, which display the appropriate information.
Keywords People Search
- Is react part of router react?
- How is React Router different from conventional routing – Eduladder
Is react router a framework?
React Router is one of the most popular routing frameworks for React. The library is designed with intuitive components to let you build a declarative routing system for your application. 29 thg 10, 2020
Keywords People Search
- Is react part of router react?
- How To Handle Routing in React Apps with React Router
How do I download my React router?
To install React Router, all you have to do is run npm install react-router-dom@6 in your project terminal and then wait for the installation to complete. If you are using yarn then use this command: yarn add react-router-dom@6 . 14 thg 12, 2021
Keywords People Search
- How do I know my reactor router version?
- React Router Version 6 Tutorial – How to Set Up Router and Route to …
What is the latest version of React?
React (JavaScript library) Original author(s) Jordan Walke Developer(s) Meta and community Initial release May 29, 2013 Stable release 18.0.0 / 29 March 2022 Repository github.com/facebook/react 8 hàng khác
Keywords People Search
- How do I know my reactor router version?
- React (JavaScript library) – Wikipedia
How do you use react router with react-native?
React Native – Router Step 1: Install Router. To begin with, we need to install the Router. … Step 2: Entire Application. Since we want our router to handle the entire application, we will add it in index. … Step 3: Add Router. Now we will create the Routes component inside the components folder. … Step 4: Create Components.
Keywords People Search
- Can I use react router in React Native?
- React Native – Router – Tutorialspoint
What is router flux?
react-native-router-flux is a different API over react-navigation . It helps users to define all the routes in one central place and navigate and communicate between different screens in an easy way. But it also means that react-native-router-flux inherits all limitations and changes from updated versions.
Keywords People Search
- Can I use react router in React Native?
- aksonov/react-native-router-flux – GitHub
How do you install react router in react-native?
To add React Router to an existing project, the first thing you should do is install the necessary dependencies with the tool of your choice: npm. $ npm install react-router-dom@6. Yarn. $ yarn add react-router-dom@6. pnpm. $ pnpm add react-router-dom@6.
Keywords People Search
- Can I use react router in React Native?
- Installation – React Router
Who is Ryan Florence?
Ryan Florence Ryan is the creator and co-author of React Router, and a handful of other React components. He works as the Frontend Infrastructure lead at Instructure.
Keywords People Search
- Is React Router a framework?
- Learn from Ryan Florence’s courses on Frontend Masters
Is next JS better than React?
What Next. js does is to provide structure and better rendering features to React. As stated before, it works on top of React since it names itself as “The React Framework for Production”. So, it works as an engine for React’s capabilities, using many tools and resources already used by React like Redux or Hooks. 17 thg 2, 2022
Keywords People Search
- Is React Router a framework?
- Next.js vs React: What are the differences? – Imaginary Cloud
Is React Router client-side?
Client-side Routing in React React renders the appropriate information on the DOM using its component structure. Client-side routing in React helps to maintain the seamless user experience that a typical single-page application promises. This is achieved through an external React library called React Router. 4 thg 4, 2020
Keywords People Search
- Is React Router a framework?
- Pros and Cons of Client-side Routing with React | Pluralsight
When was React 16.8 released?
6th February, 2019 Released: 6th February, 2019 React 16.8 marks a major step forward in React and the way developers can implement function components and use React features. 20 thg 3, 2019
Keywords People Search
- What is hooks in React?
- What’s new in React 16.8 | React New Features | What is React – Zeolearn
Should I use Redux or Hooks?
Redux and React Hooks should be seen as complements and also as different things. While with the new React Hooks additions, useContext and useReducer, you can manage the global state, in projects with larger complexity you can rely on Redux to help you manage the application data. 2 thg 12, 2021
Keywords People Search
- What is hooks in React?
- Demystifying React Hooks vs Redux – Imaginary Cloud
Can React Hooks replace Redux?
Although Redux isn’t always necessary, replacing it with a tool kit that was not made for the same purpose will not suffice. React Hooks are great but they do not replace Redux and they never will. In this post, we’ll dive into how to determine when to use Redux, React Hooks, or both. 25 thg 5, 2020
Keywords People Search
- What is hooks in React?
- React Hooks Does Not Replace Redux: When to Use Which, or Both?
Is React part of Router React?
React Router is a standard library for routing in React. It enables the navigation among views of various components in a React Application, allows changing the browser URL, and keeps the UI in sync with the URL. Let us create a simple application to React to understand how the React Router works. 18 thg 2, 2022
Keywords People Search
- Should I install react Router or react Router dom?
- ReactJS | Router – GeeksforGeeks
Can I use React Router in React Native?
Updating
Keywords People Search
- Should I install react Router or react Router dom?
- React Router Native Tutorial – YouTube
Who created React router?
Remix Software React Router is developed and maintained by Remix Software and many amazing contributors.
Keywords People Search
- Which Router is best for react?
- remix-run/react-router: Declarative routing for React – GitHub
How do I update my React version?
To update an existing project to a new version of react-scripts , open the changelog, find the version you’re currently on (check package. json in this folder if you’re not sure), and apply the migration instructions for the newer versions. In most cases bumping the react-scripts version in package. 7 thg 7, 2021
Keywords People Search
- How do I configure my React Router?
- Updating to New Releases | Create React App
Is React router from Facebook?
Another misconception is that React Router library (RR) is the official routing solution from Facebook. In reality, the majority of projects at Facebook don’t even use it. Speaking of the routing, the great multitude of web application projects and use cases can do pretty well with a tiny custom router. 11 thg 7, 2016
Keywords People Search
- Is React Router necessary?
- You might not need React Router – freeCodeCamp
How do I redirect without reacting my router?
React: Navigation Without React-Router Creating A Link Component. Prevent Page Reload. Change The URL. Communicate URL change to Route. Get Route Component to Re-render Itself. 8 thg 9, 2020
Keywords People Search
- Is React Router necessary?
- React: Navigation Without React-Router – Nick Coughlin
Is not exported from react router Dom?
To Solve Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’ Error You Just need to Downgrade react-router-dom to 5.2. 0 So that First of all Just Uinstall react-router-dom With the help Of This Command: npm uninstall react-router-dom And Then Install 5.2. 31 thg 1, 2022
Keywords People Search
- How do I install an old version of a dom router?
- [Solved] Attempted import error: ‘Switch’ is not exported from ‘react …
How do I install a specific version of a library in react?
Use npm list [package-name] to know the specific latest version of an installed package. Use npm install [package-name]@[version-number] to install an older version of a package. Prefix a version number with a caret (^) or a tilde (~) to specify to install the latest minor or patch version, respectively. 17 thg 2, 2021
Keywords People Search
- How do I install an old version of a dom router?
- Using NPM To Install A Specific Version Of A Node.js Package
What is React-DOM React?
React: React is a javascript library, designed for building better user interfaces. React-DOM: React-DOM is a complimentary library to React which glues React to the browser DOM. We’re using React and whenever we use methods like render() or findDOMNode() we’re using React-DOM. 6 thg 12, 2015
Keywords People Search
- Which method is not part of React-DOM?
- React vs ReactDOM? – Stack Overflow
Which method is used for DOM manipulation in React?
findDOMNode() Function This function is generally used to get the DOM node where a particular React component was rendered. This method is very less used like the following can be done by adding a ref attribute to each component itself. 7 thg 1, 2021
Keywords People Search
- Which method is not part of React-DOM?
- ReactJS | ReactDOM – GeeksforGeeks
What is DOM server React?
The ReactDOMServer object enables you to render components to static markup (typically used on node server). This object is mainly used for server-side rendering (SSR). The following methods can be used in both the server and browser environments: renderToString() renderToStaticMarkup()
Keywords People Search
- Which method is not part of React-DOM?
- What is ReactDOMServer? – JS IQ
Why we use react router dom?
React Router Dom is used to build single-page applications i.e. applications that have many pages or components but the page is never refreshed instead the content is dynamically fetched based on the URL. This process is called Routing and it is made possible with the help of React Router Dom. 16 thg 11, 2021
Keywords People Search
- What is DOM React router?
- What is react-router-dom ? – GeeksforGeeks
Is react backend or frontend?
React. js: React is a declarative, efficient, and flexible JavaScript library for building user interfaces. ReactJS is an open-source, component-based front-end library responsible only for the view layer of the application. It is maintained by Facebook. 31 thg 8, 2021
Keywords People Search
- What is DOM React router?
- Frontend vs Backend – GeeksforGeeks
Can I use react with bootstrap?
Using built-in Bootstrap classes and components. You can use Bootstrap directly on elements and components in your React app by applying the built-in classes just like any other class. 12 thg 10, 2020
Keywords People Search
- What is DOM React router?
- Using Bootstrap with React – LogRocket Blog
Is useNavigate the same as useHistory?
useNavigate is part of React Router and has replaced useHistory, although it is similar to useHistory, but with more useful features. useNavigate is a new hook introduced in React Router v6 and it is extremely useful and easy to use. 27 thg 10, 2021
Keywords People Search
- How do I use useNavigate in React router?
- useNavigate tutorial React JS – DEV Community
How do you send data using useNavigate?
“can i pass data with usenavigate react router” Code Answer’s import {Link, useNavigate} from ‘react-router-dom’; function ComponentA(props) { const navigate = useNavigate(); const toComponentB=()=>{ navigate(‘/componentB’,{state:{id:1,name:’sabaoon’}}); } Mục khác…
Keywords People Search
- How do I use useNavigate in React router?
- can i pass data with usenavigate react router Code Example
How do I update my dom React router?
Update react-router-dom in package.json 6, also we can “npm install react-router-dom@latest” – which will always give you the very latest version. Once router package was updated to v. 12 thg 1, 2022
Keywords People Search
- How do I use useNavigate in React router?
- React Router v6 – What Changed And Upgrading Guide – C# Corner
What can I use instead of redirect in react-router-dom?
Redirecting alone is done via the Navigate component with the replace prop specified. If you want to replicate RRDv5’s Redirect component redirecting from a path then you need to combine with a Route . 14 thg 11, 2021
Keywords People Search
- How do you use useNavigate in React dom v6 router?
- What is the alternative for Redirect in react-router-dom v 6.0.0?
How do you navigate in react dom on a router?
The react-router-dom package makes it simple to create new routes. To begin, you wrap the entire application with the
Keywords People Search
- How do you use useNavigate in React dom v6 router?
- Programmatically Navigate Using React Router – Stack Abuse
How do I get query params in React-router-dom?
Get a single Query String value location.search object: import React from ‘react’; import { useSearchParams } from ‘react-router-dom’; const Users = () => { const [searchParams] = useSearchParams(); console. log(searchParams); // ▶ URLSearchParams {} return
; }; 12 thg 11, 2021
Keywords People Search
- Is useNavigate the same as useHistory?
- Getting Query Strings (Search Params) in React Router – Ultimate Courses
What is React StrictMode?
StrictMode is a tool for highlighting potential problems in an application. Like Fragment , StrictMode does not render any visible UI. It activates additional checks and warnings for its descendants. Note: Strict mode checks are run in development mode only; they do not impact the production build.
Keywords People Search
- Is useNavigate the same as useHistory?
- Strict Mode – React
How do you share data between components in react hooks?
First, you’ll need to create two components, one parent and one child. Next, you’ll import the child component in the parent component and return it. Then you’ll create a function and a button to trigger that function. Also, you’ll create a state using the useState Hook to manage the data. 8 thg 6, 2021
Keywords People Search
- How do you send data using useNavigate?
- How to Pass Data and Events Between Components in React
How do I send data from one page to another in react JS?
How to pass data from one component to other component in ReactJS… Step 1: Create a React application using the following command. npx create-react-app myapp. Step 2: After creating your project folder i.e. myapp, move to it using the following command. cd myapp. 25 thg 5, 2021
Keywords People Search
- How do you send data using useNavigate?
- How to pass data from one component to other component in ReactJS
How do you use useHistory in react?
This is how you can use useHistory . import { useHistory } from ‘react-router-dom’; const Portfolio = (props) => { const history = useHistory(); console. log(history); return (
); }; export default Portfolio; //using pathname history. … { key: ‘ac3df4’, // not with HashHistory! 3 thg 7, 2021
Keywords People Search
- How do you send data using useNavigate?
- react-router: useHistory, useLocation and useParams – DEV Community
What is difference between react Router and react Router Dom?
The primary difference between them lies in their usage. React Router DOM is for web applications and React Router Native is for mobile applications made with React Native. 19 thg 4, 2021
Keywords People Search
- What is a hash Router?
- The React Router Cheatsheet – Everything You Need to Know
How do I import a BrowserRouter in react?
import React from “react”; import ReactDOM from “react-dom”; import { BrowserRouter as Router, Switch, Route } from “react-router-dom”; function App() { return (
Keywords People Search
- What is a hash Router?
- Primary Components – React Router: Declarative Routing for React.js
How does hash routing work?
Hash-based routing. What we meant by hash-based routing is using the anchor part of the URL to simulate different content. For example http://site.com/#/products/list leads to displaying a list of products. We have to mention that the #/products/list bit is never sent to the server. 3 thg 1, 2016
Keywords People Search
- What is a hash Router?
- Deep dive into client-side routing – Krasimir Tsonev
Should I use BrowserRouter or HashRouter?
HashRouter: When we have small client side applications which doesn’t need backend we can use HashRouter because when we use hashes in the URL/location bar browser doesn’t make a server request. BrowserRouter: When we have big production-ready applications which serve backend, it is recommended to use
Keywords People Search
- What is the difference between Router and BrowserRouter?
- What is the difference between HashRouter and BrowserRouter in …
When should I use react router?
In that context, React Router is not necessary at all. That said, React Router is rich with navigational components that compose declaratively with your application, which can be very useful for larger and more complex navigational requirements in React applications. It is also great for React Native applications. 27 thg 1, 2021
Keywords People Search
- What is the difference between Router and BrowserRouter?
- How React Hooks can replace React Router – LogRocket Blog
How many types of router in react JS?
On the basis of the part of URL that the router will use to track the content that the user is trying to view, React Router provides three different kinds of routers: Memory Router. Browser Router. Hash Router. 16 thg 10, 2021
Keywords People Search
- What is the difference between Router and BrowserRouter?
- ReactJS | Types of Routers – GeeksforGeeks
Do routers have API?
There aren’t any APIs out there to do this, but you can write something to make HTTP requests to the router to simulate the webUI being used. I’m guessing most consumer routers are probably pretty simple to talk to. Authentication is probably nothing more than basic realm. 10 thg 6, 2010
Keywords People Search
- What is API Router?
- Programmatically changing wireless router settings – Netgear ideally
Are API and endpoint same?
It’s important to note that endpoints and APIs are not the same things. Rather, an endpoint is a component of an API. An API is a set of rules that allow two applications to share resources. Endpoints are the locations of the resources, and the API uses endpoint URLs to retrieve the requested resources. 20 thg 9, 2021
Keywords People Search
- What is API Router?
- What Is an API Endpoint? (And Why Are They So Important?)
What is memory Router react?
A
Keywords People Search
- What is API Router?
- MemoryRouter – React Router: Declarative Routing for React.js
What is Browserhistory react router?
React Router uses the history package, which builds on the browser history API to provide an interface to which we can use easily in React apps. location – (object) The current location. May have the following properties: pathname – (string) The path of the URL. 17 thg 9, 2020
Keywords People Search
- Why we use BrowserRouter in react?
- Using React with the History API | Pluralsight
What is basename in react router?
basename: string The base URL for all locations. If your app is served from a sub-directory on your server, you’ll want to set this to the sub-directory.
Keywords People Search
- Why we use BrowserRouter in react?
- BrowserRouter – React Router: Declarative Routing for React.js
How do I use basename in react router?
You can decorate your history with a basename. You could mix this with a DefinePlugin in your Webpack configuration to specify which basename should be used. Given the basename: /users , React Router will ignore the /users at the beginning of the pathname so: The URL /users is internally matched by the path / 3 thg 1, 2017
Keywords People Search
- Why we use BrowserRouter in react?
- Configuring app’s basename in react-router – Stack Overflow
How is react router different from conventional routing?
Main difference between react and other routings. React Router, and dynamic, client-side routing, allows us to build a single-page web application with navigation without the page refreshing as the user navigates. React Router uses component structure to call components, which display the appropriate information.
Keywords People Search
- What are the router components of react router?
- How is React Router different from conventional routing – Eduladder
How do I access react router props?
Another way to access the router props is to add an import statement at the top of the component and import ‘withRouter’. import { withRouter } from ‘react-router-dom’; Then in the export default statement at the end of the component you would wrap the component in ‘withRouter’. 4 thg 5, 2020
Keywords People Search
- What are the router components of react router?
- Using Router Props in React – DEV Community
Which browser API does react router leverage?
History API React Router has a withRouter HOC that injects the history object in the props of the component to leverage the History API. It also passes the updated match and location props to the wrapped component. 26 thg 5, 2020
Keywords People Search
- Where do I put BrowserRouter?
- React Router Tutorial – How to Render, Redirect, Switch, Link, and …
What is API Router?
The Router API is a REST API exposed by the Admin Node Manager. The Router API provides a mechanism for routing API requests intended for API Servers, the intended API Server may be: local to the Admin Node Manager. remote from the Admin Node Manager.
Keywords People Search
- What is hash routing in react?
- Router API
How get hash value from URL in react?
To get query parameters from a hash fragment with React Router v5, we can use the useLocation hook to return the location object and use the location. hash property to get the hash part of the URL. We have the Foo component that calls the useLocation and assign the returned object to the location variable. 19 thg 9, 2021
Keywords People Search
- What is hash routing in react?
- How to Get Query Parameters from a Hash Fragment with React Router …
How do I add a hash to a URL?
Getting the URL Hash The hash of a url can be found by creating a new URL Javascript object from the URL string, and then using its hash property to get the value of the hash fragment. Note that this will include the # character also. If the url does not contains a hash, then an empty string “” will be returned. 14 thg 1, 2020
Keywords People Search
- Why is there a hash in URL?
- Managing the URL Hash with Javascript – UsefulAngle
Is URL hash sent to server?
1 Answer. Show activity on this post. Fragment identifiers are not sent to the server. The hash fragment is used by the browser to link to elements within the same page. 22 thg 1, 2013
Keywords People Search
- Why is there a hash in URL?
- Is the URL fragment identifier sent to the server? [duplicate]
Is anchor sent to server?
As stephbu pointed out, “the anchor tag is never sent as part of the HTTP request by any browser. It is only interpreted locally within the browser”. Show activity on this post. The hash variables aren’t sent to the web server at all. 18 thg 6, 2010
Keywords People Search
- Why is there a hash in URL?
- Is the anchor part of a URL being sent to a web server? – Stack Overflow
Can I hash a URL?
If you just need to create hash for urls, you should stick with it and don’t to write a new algorithm, where you’ll need to deal with collisions, for instance. So you could have a Dictionary
Keywords People Search
- How do I add a hash to a URL?
- How to generate a unique hash for a URL? – Stack Overflow
What is a hashed link?
Anchor (hash link) is a bookmark link, which, when clicked, forces the server to redirect page to the desired page or “anchored” place. The name “hash-link” is used because it includes the symbol “#”.
Keywords People Search
- How do I add a hash to a URL?
- Should I use hash links on my website? | F5 Studio
What is Web hash?
The hash property of the URL interface is a USVString containing a ‘#’ followed by the fragment identifier of the URL. The fragment is not percent-decoded. If the URL does not have a fragment identifier, this property contains an empty string — “” . Note: This feature is available in Web Workers. 14 thg 9, 2021
Keywords People Search
- How do I add a hash to a URL?
- URL.hash – Web APIs | MDN
Does not contain a default export?
The “does not contain a default export” error occurs when we try to use a default import to import from a module that doesn’t have a default export. To solve the error, make sure the module has a named export and wrap the import in curly braces, e.g. import {myFunction} from ‘./myModule . 23 thg 2, 2022
Keywords People Search
- Is not exported from react router dom?
- Solve – Does not contain a default export Error in React.js | bobbyhadz
How install dom v6 react router?
To install React Router, all you have to do is run npm install react-router-dom@6 in your project terminal and then wait for the installation to complete. If you are using yarn then use this command: yarn add react-router-dom@6 . 14 thg 12, 2021
Keywords People Search
- Is not exported from react router dom?
- React Router Version 6 Tutorial – How to Set Up Router and Route to …
How do you enable Javascript in react JS?
There are 3 possible solutions to solve You need to enable Javascript to run this app issue: Check if you have Javascript enabled in your browser. Set homepage and proxy inside package. json file. Serve React app locally. 12 thg 12, 2021
Keywords People Search
- Is not exported from react router dom?
- Solved – You Need to Enable Javascript to Run This App
What is a router in FastAPI?
router contains the APIRouter inside of the file app/routers/items.py . With app. include_router() we can add each APIRouter to the main FastAPI application. It will include all the routes from that router as part of it.
Keywords People Search
- When should I use router memory?
- Bigger Applications – Multiple Files – FastAPI
Is not exported from react router dom?
To Solve Attempted import error: ‘Switch’ is not exported from ‘react-router-dom’ Error You Just need to Downgrade react-router-dom to 5.2. 0 So that First of all Just Uinstall react-router-dom With the help Of This Command: npm uninstall react-router-dom And Then Install 5.2. 31 thg 1, 2022
Keywords People Search
- How do I export objects in React?
- [Solved] Attempted import error: ‘Switch’ is not exported from ‘react …
Is not exported from React JS?
The React. js “Attempted import error ‘X’ is not exported from” occurs when we try to import a named import that is not present in the specified file. To solve the error, make sure the module has a named export and you aren’t mixing up named and default exports and imports. 22 thg 2, 2022
Keywords People Search
- How do I export objects in React?
- Solve – Attempted import error ‘X’ is not exported from | bobbyhadz
What is export in react?
Default Exports in React Default export is used to export a single class, primitive, or function from a module. There are different ways to use default export . Usually, the default export is written after the function, like the example below. 23 thg 12, 2021
Keywords People Search
- How do I export objects in React?
- Export Default in React | Delft Stack
Why Webpack is used in React?
Webpack is a popular module bundling system built on top of Node. js. It can handle not only combination and minification of JavaScript and CSS files, but also other assets such as image files (spriting) through the use of plugins.
Keywords People Search
- Why we use lazy in React?
- Webpack | ReactJS.NET
How do I export objects in React?
How to export imported object in ES6? import React from ‘react’; export React; import React from ‘react’; export const React = React; import d, {obj} from ‘…’; export {obj, d}; export {obj as name1, d as name2}; export * from ‘…’; export * as name1 from ‘…’; export {a, b as name1} from ‘…’; Mục khác…
Keywords People Search
- Why we use lazy in React?
- How to export imported object in ES6? – Stack Overflow
What is Babel in React?
Babel is a JavaScript compiler that includes the ability to compile JSX into regular JavaScript.
Keywords People Search
- Why we use lazy in React?
- React Setup, Part II: Babel | Codecademy
Why do we import react from react?
Explanations: The JSX gets internally into many React. createElement() function calls and each of them returns an object as shown above. Now because of this, we need to import React from “react” since internally every JSX is creating a React Component using JSX transformer. 30 thg 1, 2022
Keywords People Search
- What is export default React?
- Why do you need to import React in functional components
What is export default?
The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. 22 thg 5, 2020
Keywords People Search
- What is export default React?
- What is export default in JavaScript ? – GeeksforGeeks
Does not provide an export named?
To solve the error “The requested module does not provide an export named ‘default'”, be consistent with your ES6 imports and exports. If a value is exported as a default export, it has to be imported as a default import and if it’s exported as a named export, it has to be imported as a named import.
Keywords People Search
- What is export default React?
- Requested module does not provide export named ‘default’ | bobbyhadz
How do I get past path in react router?
“how to get previous route react router dom” Code Answer’s import { useHistory } from “”react-router-dom””; function demo () { let history = useHistory(); const goToPreviousPath = () => { history. goBack() } return ( Mục khác…
Keywords People Search
- What is Browserhistory react router?
- how to get previous route react router dom Code Example
How do I automatically redirect after login?
How to Router Redirect After Login Login Form. Actions and Middlewares. Reducer Function. HOC for Authentication. Complete Source Code. 12 thg 11, 2020
Keywords People Search
- What is Browserhistory react router?
- How to Router Redirect After Login | Pluralsight
How do I redirect a URL in react JS?
In this article, we are going to learn How to redirect to another page in ReactJS using react-router-dom package. … Approach: Create basic react app. Make different pages for routing. Install react-router-dom package. Implement routing using react-router-dom package. 18 thg 10, 2021
Keywords People Search
- What is Browserhistory react router?
- How to redirect to another page in ReactJS ? – GeeksforGeeks
How do you navigate with react dom on a router?
There are two ways to programmatically navigate with React Router –
Keywords People Search
- Which browser API does react router leverage?
- How to Programmatically Navigate with React Router – ui.dev
Is react router 6 stable?
And the React Router version 6, the latest release is finally here! It first launched in an alpha version in early 2021 and is now in a stable release. It has created a lot of buzz in the React community after its release. 11 thg 11, 2021
Keywords People Search
- Is withRouter deprecated?
- What’s New in React Router 6? – Enlear Academy
Is react router dom deprecated?
This feature has been deprecated because the new structure of Routes is that they should act like components, so you should take advantage of component lifecycle methods instead. 1 thg 8, 2019
Keywords People Search
- Is withRouter deprecated?
- How to upgrade to React Router 4 – freeCodeCamp
How do I update my react version?
To update an existing project to a new version of react-scripts , open the changelog, find the version you’re currently on (check package. json in this folder if you’re not sure), and apply the migration instructions for the newer versions. In most cases bumping the react-scripts version in package. 7 thg 7, 2021
Keywords People Search
- Is withRouter deprecated?
- Updating to New Releases | Create React App
Is withRouter deprecated?
The library-provided HOC, withRouter, has been deprecated in React Router v6. If you need to use v6 and are using class-based React components, then you will need to write your own HOC which wraps the v6 use* hooks. 13 thg 6, 2020
Keywords People Search
- Is react router 6 release date?
- How to get parameter value from react-router-dom v6 in class
How do I redirect On react router 6?
Updating
Keywords People Search
- Is react router 6 release date?
- React Router 6 Tutorial #3 – Redirects & useNavigate – YouTube
What is v6 in react?
React Router v6 ships with an awesome API for routing that uses plain JavaScript objects to declare your routes. In fact, if you look at the source of
Keywords People Search
- Is react router 6 release date?
- Amazing New Features In React & React Router v6 | Age of Awareness
What can I use instead of redirect in react router dom?
Redirecting alone is done via the Navigate component with the replace prop specified. If you want to replicate RRDv5’s Redirect component redirecting from a path then you need to combine with a Route . 14 thg 11, 2021
Keywords People Search
- How do I redirect on a react router?
- What is the alternative for Redirect in react-router-dom v 6.0.0?
What is difference between react router and react router dom?
The primary difference between them lies in their usage. React Router DOM is for web applications and React Router Native is for mobile applications made with React Native. 19 thg 4, 2021
Keywords People Search
- How do I redirect on a react router?
- The React Router Cheatsheet – Everything You Need to Know
How do I use redirect?
If content has moved permanently, use a 301 redirect. If it has moved temporarily, use a 302 redirect. Back button: client-side redirects break the Back button. When trying to use the Back button, visitors will immediately be sent to the URL they were redirected to. 12 thg 10, 2021
Keywords People Search
- How do I redirect on a react router?
- HTTP redirect codes for SEO explained – ContentKing
What is new in react v6 router?
One of the most exciting changes in v6 is the powerful new
Keywords People Search
- How do I go back in react v6 router?
- React Router v6 Preview – React Training
How do you go back in react navigation?
You can go back to an existing screen in the stack with navigation. navigate(‘RouteName’) , and you can go back to the first screen in the stack with navigation.
Keywords People Search
- How do I go back in react v6 router?
- Moving between screens | React Navigation
What are the limitations of react JS?
Disadvantage of ReactJS The high pace of development. The high pace of development has an advantage and disadvantage both. … Poor Documentation. It is another cons which are common for constantly updating technologies. … View Part. ReactJS Covers only the UI Layers of the app and nothing else. … JSX as a barrier.
Keywords People Search
- Which API is must for every ReactJS component?
- Pros and Cons of ReactJS – javatpoint
What are the limitations of react JS Mcq?
Report Error React is only for view layer of the app so we still need the help of other technologies to get a complete tooling set for development. React is using inline templating and JSX. This can seem awkward to some developers. The library of react is too large. All of these.
Keywords People Search
- Which API is must for every ReactJS component?
- ReactJS Multiple Choice Questions and Answers – All India Exams
What is import React component from React ‘;?
import React, { Component } lets you do class Menu extends Component instead of class Menu extends React. Component . It’s less typing and duplication of the React namespace, which is generally a desired modern coding convention. 7 thg 9, 2016
Keywords People Search
- Which API is must for every ReactJS component?
- Import React vs React, { Component } – Stack Overflow
How old is Reactjs?
React (JavaScript library) Original author(s) Jordan Walke Developer(s) Meta and community Initial release May 29, 2013 Stable release 17.0.2 / 22 March 2021 Repository github.com/facebook/react 8 hàng khác
Keywords People Search
- What is history in react JS?
- React (JavaScript library) – Wikipedia
Where do I import history from react?
Import the history package from react router dom. import { useHistory } from “react-router-dom” Assign the history function to a variable (not necessary but. recommended) const history = useHistory() Use the push() function to redirect the user after a successful login, for example. history. push(“/dashboard”) 19 thg 10, 2021
Keywords People Search
- What is history in react JS?
- How to use React History in React JS – DEV Community
How do I clear react history?
“how to clear history stack react router” Code Answer import {NavigationActions, StackActions} from ‘react-navigation’; const resetAction = StackActions. reset({ index: 0, actions: [NavigationActions. navigate({routeName: ‘Home’})], key: null, }); this. props. navigation. dispatch(resetAction); 7 thg 5, 2020
Keywords People Search
- What is history in react JS?
- how to clear history stack react router Code Example
When was react 16.8 released?
6th February, 2019 Released: 6th February, 2019 React 16.8 marks a major step forward in React and the way developers can implement function components and use React features. 20 thg 3, 2019
Keywords People Search
- Is react 18 out?
- What’s new in React 16.8 | React New Features | What is React – Zeolearn
Is angular better than react?
Is Angular better than React? Because of its virtual DOM implementation and rendering optimizations, React outperforms Angular. It’s also simple to switch between React versions; unlike Angular, you don’t have to install updates one by one. 23 thg 8, 2021
Keywords People Search
- Is react 18 out?
- Angular Vs React: Difference Between Angular and React – InterviewBit
What is the future of ReactJS?
React development has emerged as the future of web creation with its extra versatility and ease. Why you should learn ReactJS? React saves you time and money on development because it’s component-based. You can break down an interface into reusable components that allow you to build dynamic user interfaces.
Keywords People Search
- Is react 18 out?
- Why Learning ReactJs Makes Sense In 2022? – – Codersera
Can I use enzyme with react 17?
If you have React version 17, you can use this unofficial adapter for React 17 for enzyme. // src/setupTests. js import { configure } from ‘enzyme’; import Adapter from ‘@wojtekmaj/enzyme-adapter-react-17’; configure({ adapter: new Adapter() }); 3 thg 11, 2020
Keywords People Search
- Should I update react version?
- Which Enzyme adapter works with React 17? – Stack Overflow
Is react 18 out?
Very exciting news for everyone in the React community: the React 18 RC (Release Candidate) was released March 8, 2022! 10 thg 3, 2022
Keywords People Search
- Should I update react version?
- Everything You Need to Know About the React 18 RC – DEV Community
What is current react version?
React Versions The current docs are for React 18. For React 17, see https://17.reactjs.org. See our FAQ for information about our versioning policy and commitment to stability.
Keywords People Search
- Should I update react version?
- Versions – React
How do I check CRA version?
2. Go the docs and find out the CHANGELOG for your version Open the create-react-app changelog file – CHANGELOG.md. Scroll through it and look for the version of react-scripts you are using. Once you found the version, scroll a bit more to find the “subheading” for migration instructions. Write down the commands you found! 9 thg 2, 2020
Keywords People Search
- How do I upgrade CRA?
- Updating create-react-app
How do I check my react version?
You can use the below step to identify the “”react”” and “”react-dom””. Open DeveloperTool in your browser. Go to Source Tab. Check your appName .js file. Search for “”react”” or “”react-dom”” You will find something like below. That will be the version your react-app is using.
Keywords People Search
- How do I upgrade CRA?
- How can one tell the version of React running at runtime in the browser?
browserhistory’ is not exported from ‘react-router’ – Attempted import error: ‘useHistory’ is not exported from ‘react-router-dom’ navigation react js
Pictures on the topic browserhistory’ is not exported from ‘react-router’ | Attempted import error: ‘useHistory’ is not exported from ‘react-router-dom’ navigation react js

What is router redirect react?
Rendering a
Keywords People Search
- How do I redirect a component in react?
- Redirect – React Router: Declarative Routing for React.js
How do you link components in react?
To add the link in the menu, use the
Keywords People Search
- How do I redirect a component in react?
- React Router Tutorial – How to Render, Redirect, Switch, Link, and …
How do you navigate programmatically in react router v6?
Updating
Keywords People Search
- How do you programmatically navigate using react router v4?
- React Router Tutorial – 6 – Navigating Programmatically – YouTube
Why is redirect not working in react?
If you’re using React Router v5 with a custom history object (
Keywords People Search
- How do I redirect a login page in react JS?
- React Router v5 – Fix for redirects not rendering when using custom history
How do I redirect to login page if not logged in in react?
Path: /src/_components/PrivateRoute.jsx If the user is logged in the Component prop is rendered, otherwise if the user is not logged in the React Router Redirect component is rendered which redirects the user to the /login page. The requested path ( props. location ) is passed with the redirect in the state. 9 thg 9, 2021
Keywords People Search
- How do I redirect a login page in react JS?
- React – Redirect to Login Page if Unauthenticated – Jason Watmore’s
Related searches
- browserhistory react-router-dom
- navigate is not exported from react router dom
- link is not exported from react router
- how to clear react router history
- browserhistory’ is not exported from ‘react-router’
- browserhistory.replace react router
- browserhistory react router dom
- Link is not exported from react router
- import browserhistory from react router
- react router not routing
- Redirect is not exported from ‘react-router-dom
- attempted import error ‘browserhistory’ is not exported from ‘react-router’
- Navigate is not exported from ‘react-router-dom
- redirect is not exported from react router dom
- useroutes is not exported from react router dom
- browserhistory react-router
- browserhistory react router
- usehistory is not exported from react router dom
- how to copy firmware from router
- Import browserhistory from react router
You have just come across an article on the topic browserhistory’ is not exported from ‘react-router’. If you found this article useful, please share it. Thank you very much.