Let’s discuss the question: “the ‘const’ modifier can only be used in typescript files.?” We summarize all relevant answers in section Q&A of website Countrymusicstop.com. See more related questions in the comments below.
Can I use const in react?
const does not indicate that a value is ‘constant’ or immutable. ES6 const and let are hoisted too. Although the identifiers has the same memory reference from compile time, they cannot be accessed before declaration in the code.
Keywords People Search
- the ‘const’ modifier can only be used in typescript files.
- const or let in React component – Stack Overflow
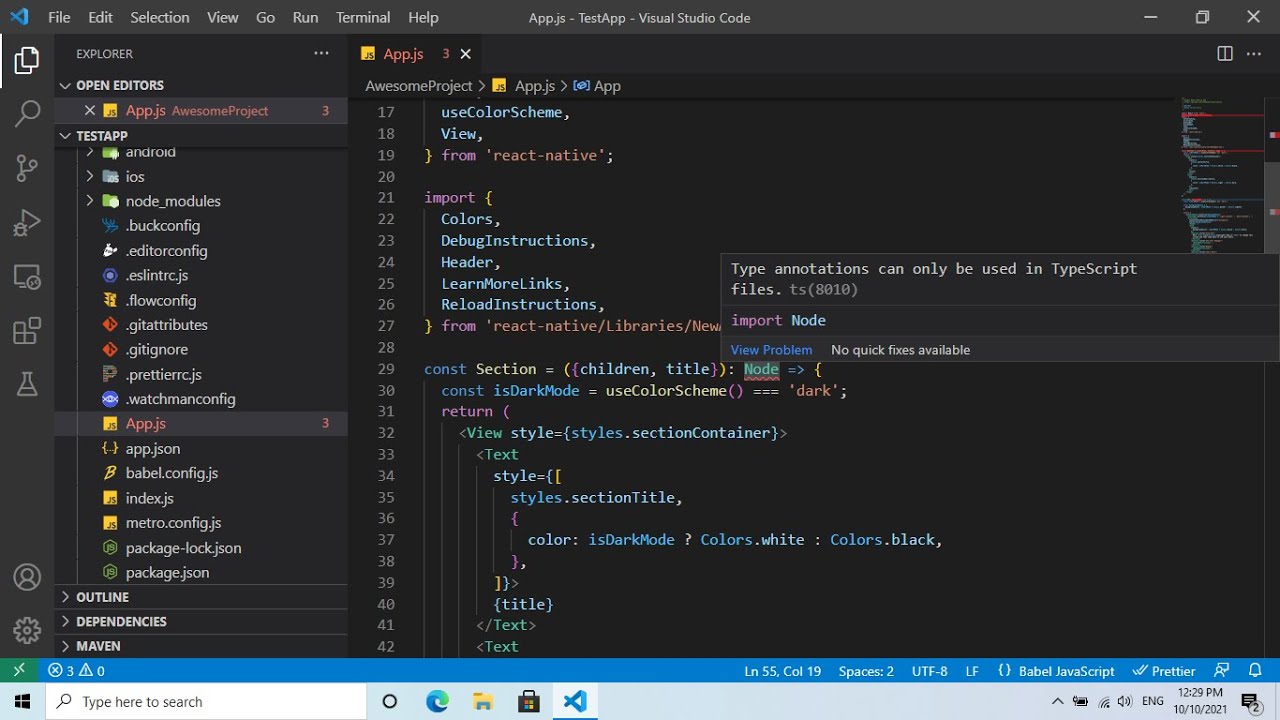
the ‘const’ modifier can only be used in typescript files. – Fixed:Type annotations can only be used in TypeScript files (8010) on React-Native App.js (VSCode)
Pictures on the topic the ‘const’ modifier can only be used in typescript files. | Fixed:Type annotations can only be used in TypeScript files (8010) on React-Native App.js (VSCode)

When to use let and const in react?
var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. 2 thg 4, 2020
Keywords People Search
- the ‘const’ modifier can only be used in typescript files.
- Var, Let, and Const – What’s the Difference? – freeCodeCamp
How do I create a constant in typescript?
Typescript constants are variables, whose values cannot be modified. We declare them using the keyword const . They are block-scoped just like the let keyword. Their value cannot be changed neither they can be redeclared.
Keywords People Search
- Can I use const in react?
- Typescript Constants (Const) – TekTutorialsHub
How do I use const in JSX?
Embedding Expressions in JSX In the example below, we declare a variable called name and then use it inside JSX by wrapping it in curly braces: const name = ‘Josh Perez’;const element =
Hello, {name}
; You can put any valid JavaScript expression inside the curly braces in JSX. For example, 2 + 2 , user.
Keywords People Search
- Can I use const in react?
- Introducing JSX – React
What is difference between LET and const in typescript?
`const` is a signal that the identifier won’t be reassigned. `let` is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm. It also signals that the variable will be used only in the block it’s defined in, which is not always the entire containing function.
Keywords People Search
- When to use let and const in react?
- JavaScript ES6+: var, let, or const? | by Eric Elliott – Medium
Should I use VAR or let?
The main difference between the two though is that let deals with block scope whereas var deals with global scope or function scope depending on where it’s declared. As long as your variable isn’t declared within any function, var can be used again anywhere else in your code. 3 thg 2, 2020
Keywords People Search
- When to use let and const in react?
- Const vs Let vs Var in Javascript. Which One Should You Use?
What is let in JSX?
let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. 30 thg 1, 2022
Keywords People Search
- When to use let and const in react?
- let – JavaScript – MDN Web Docs
What is TypeScript tutorial?
TypeScript lets you write JavaScript the way you really want to. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript is pure object oriented with classes, interfaces and statically typed like C# or Java. The popular JavaScript framework Angular 2.0 is written in TypeScript.
Keywords People Search
- How do I create a constant in typescript?
- TypeScript Tutorial – Tutorialspoint
What is TypeScript file?
A type definition file is a file that ends in “. d. ts”. It is a lot like a header file in some other languages. It is a file in which you provide the type definitions for another file, the signatures without implementation.
Keywords People Search
- How do I create a constant in typescript?
- Surviving the TypeScript Ecosystem — Part 4: Working with Types and …
How do I store a constant in TypeScript?
Use Class with static properties One way to manage constants in TypeScript is to use the class. In the following example, the AppSettings class is created with static properties to define constants. Those properties are applied with readonly modifiers, thus they can not be reassigned.
Keywords People Search
- How do I create a constant in typescript?
- How to Share Constants in Typescript Project | by Sunny Sun – Medium
How do you use enums in React?
“enum in react js” Code Answer enum AnEnum { One = 1, Two = 2. } let stringOne = AnEnum[1]; // “One” let stringTwo = AnEnum[AnEnum. Two]; // “Two” 30 thg 3, 2020
Keywords People Search
- How do I use const in JSX?
- enum in react js Code Example
Can I use JSX without React?
Even though JSX had been around before React, it wouldn’t have been nearly as popular without React picking it up. However, we can actually use JSX without React, and it’s not that difficult either. The way React works is by configuring your bundler to convert JSX into calls to a createElement function. 29 thg 7, 2020
Keywords People Search
- How do I use const in JSX?
- How to Use JSX Without React – Better Programming
Can I use useEffect in class component?
You can’t use useEffect (or any other hook) in a class component. Hooks are only available in functional components. If you want to refactor your lifecycle methods to use useEffect , you have to refactor entire class components writ large. 4 thg 6, 2019
Keywords People Search
- How do I use const in JSX?
- How to Use useEffect (and other hooks) in Class Components
When to use let and VAR in TypeScript?
var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. 20 thg 7, 2021
Keywords People Search
- What is difference between LET and const in typescript?
- Difference between var and let in JavaScript – GeeksforGeeks
Why we have let in TypeScript?
We make use of the keyword let for variable declaration in TypeScript whose declaration is the same as the var declaration but the variables declared using let have block scope that is their scope is limited to the block within which they are declared and these variables cannot be accessed or modified outside the block …
Keywords People Search
- What is difference between LET and const in typescript?
- TypeScript let | Working of let keyword to declare variables in … – eduCBA
What are the types of access modifiers supported by TypeScript?
Typescript support four types of access modifiers: public, private, protected and read-only. Access modifiers are used to encapsulate class and its member variables.
Keywords People Search
- What is difference between LET and const in typescript?
- Access Modifiers in TypeScript – Cazton
What is var used for in JavaScript?
The var statement declares a variable. Variables are containers for storing information. Creating a variable in JavaScript is called “declaring” a variable: var carName; After the declaration, the variable is empty (it has no value).
Keywords People Search
- Should I use VAR or let?
- JavaScript var Statement – W3Schools
Why is let preferred over VAR?
let allows you to declare variables that are limited in scope to the block, statement, or expression on which it is used. This is unlike the var keyword, which defines a variable globally, or locally to an entire function regardless of block scope.
Keywords People Search
- Should I use VAR or let?
- What’s the difference between using “”let”” and “”var””? – Stack Overflow
Why VAR is not used in JavaScript?
The Var Keyword This means that if a variable is defined in a loop or in an if statement it can be accessed outside the block and accidentally redefined leading to a buggy program. As a general rule, you should avoid using the var keyword.
Keywords People Search
- Should I use VAR or let?
- JavaScript: Var, Let, or Const? Which One Should you Use? – codeburst
Why JSX is used in React?
JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement() and/or appendChild() methods. JSX converts HTML tags into react elements. You are not required to use JSX, but JSX makes it easier to write React applications.
Keywords People Search
- What is let in JSX?
- React JSX – W3Schools
Is VAR block scoped?
The main difference between keywords var and let is that variables declared using let are block-scoped, while var is function scoped. 10 thg 1, 2021
Keywords People Search
- What is let in JSX?
- Variables in JavaScript | Engineering Education (EngEd) Program | Section
How do I program a TypeScript?
Transpile TypeScript into JavaScript# Step 1: Create a simple TS file# Open VS Code on an empty folder and create a helloworld. … Step 2: Run the TypeScript build# Execute Run Build Task (Ctrl+Shift+B) from the global Terminal menu. … Step 3: Make the TypeScript Build the default# … Step 4: Reviewing build issues#
Keywords People Search
- What is TypeScript tutorial?
- TypeScript Compiling with Visual Studio Code
How does TypeScript compiler work?
TypeScript works by adding enhanced syntax to JavaScript and then transforming it to JavaScript after the TypeScript compiler does its own checks. It doesn’t change JavaScript’s type system. Instead, it adds more checks to it. 10 thg 6, 2020
Keywords People Search
- What is TypeScript tutorial?
- How Does TypeScript Work? – JavaScript in Plain English
How do I run a TypeScript file?
We can use the ts-node package to execute TypeScript files from the command line. Install it with npm or other package manager. After that, simply execute the TypeScript files with the command: ts-node filename.
Keywords People Search
- What is TypeScript tutorial?
- How to execute the TypeScript file using the command line
What is export in TypeScript?
TypeScript supports export = to model the traditional CommonJS and AMD workflow. The export = syntax specifies a single object that is exported from the module. This can be a class, interface, namespace, function, or enum. 7 thg 3, 2022
Keywords People Search
- What is TypeScript file?
- Documentation – Modules – TypeScript
What are TypeScript @types?
Data types in TypeScript Built-in Data Type keyword Description Number number It is used to represent both Integer as well as Floating-Point numbers Boolean boolean Represents true and false String string It is used to represent a sequence of characters Void void Generally used on function return-types 3 hàng khác • 19 thg 2, 2019
Keywords People Search
- What is TypeScript file?
- Data types in TypeScript – GeeksforGeeks
Where are TypeScript types stored?
Typescript gives you the following options to organize your interfaces and types: Ambient typing. Ie. Global *. … You can store interfaces directly on the main file that use them. Like any other class, function or object, you can explicitly export and import types from . ts files. 2 thg 6, 2021
Keywords People Search
- What is TypeScript file?
- How I organize my Typescript types. | by Monarch Wadia | Mintbean.io
How do I use maps in TypeScript?
It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value. … Map methods. SN Methods Descriptions 1. map.set(key, value) It is used to add entries in the map. 5 hàng khác
Keywords People Search
- How do I store a constant in TypeScript?
- TypeScript Map – javatpoint
How do I create a static method in TypeScript?
app. js var StaticMethod = (function() { function StaticMethod() {} StaticMethod.lname = “”; StaticMethod.MyFunction = function MyFunction(fname) { document.write(“I am a static member function”); this.fname = fname; this.lname = “solution”; alert(“” + this.fname + ” ” + this.lname); Mục khác… • 1 thg 10, 2019
Keywords People Search
- How do I store a constant in TypeScript?
- Static Method in TypeScript – C# Corner
How do I create a map object in TypeScript?
Creating a Map Use Map type and new keyword to create a map in TypeScript. let myMap = new Map
Keywords People Search
- How do I store a constant in TypeScript?
- TypeScript Map (with Examples) – HowToDoInJava
What are enums in TypeScript?
Introduction. In TypeScript, enums, or enumerated types, are data structures of constant length that hold a set of constant values. Each of these constant values is known as a member of the enum. Enums are useful when setting properties or values that can only be a certain number of possible values. 14 thg 6, 2021
Keywords People Search
- How do you use enums in React?
- How To Use Enums in TypeScript | DigitalOcean
Should you use enums in TypeScript?
Enums are one of the few features TypeScript has which is not a type-level extension of JavaScript. Enums allow a developer to define a set of named constants. Using enums can make it easier to document intent, or create a set of distinct cases. TypeScript provides both numeric and string-based enums.
Keywords People Search
- How do you use enums in React?
- Handbook – Enums – TypeScript
How do you use enums?
Enums are used when we know all possible values at compile-time, such as choices on a menu, rounding modes, command-line flags, etc. It is not necessary that the set of constants in an enum type stay fixed for all time. In Java (from 1.5), enums are represented using enum data type. 24 thg 1, 2022
Keywords People Search
- How do you use enums in React?
- enum in Java – GeeksforGeeks
Can you use JSX in TypeScript?
TypeScript supports embedding, type checking, and compiling JSX directly to JavaScript.
Keywords People Search
- Can I use JSX without React?
- Documentation – JSX – TypeScript
What is div in React?
Rendering an Element in React: In order to render any element into the Browser DOM, we need to have a container or root DOM element. It is almost a convention to have a div element with the id=”root” or id=”app” to be used as the root DOM element. 14 thg 1, 2021
Keywords People Search
- Can I use JSX without React?
- ReactJS | Rendering Elements – GeeksforGeeks
Can JSX be used without Babel?
Avoiding Babel If you try and run anything like that locally, you’ll just get a boring old syntax error message in your console. However, that JSX code is actually just syntactic sugar for the following: Any JSX block can be converted into a call to React. 20 thg 8, 2017
Keywords People Search
- Can I use JSX without React?
- React without npm, Babel, or webpack | by Chris Lewis | Medium
What is dependency in useEffect?
useEffect(callback, dependencies) is the hook that manages the side-effects in functional components. callback argument is a function to put the side-effect logic. dependencies is a list of dependencies of your side-effect: being props or state values. 6 thg 10, 2021
Keywords People Search
- Can I use useEffect in class component?
- A Simple Explanation of React.useEffect() – Dmitri Pavlutin
Where is useEffect used in class component?
useEffect hook essentially is to allow side effects within the functional component. In class components, you may be familiar with lifecycle methods. The lifecycle methods, componentDidMount, componentDidUpdate and componentWillUnmount, are all all handled by the useEffect hook in functional components. 24 thg 2, 2020
Keywords People Search
- Can I use useEffect in class component?
- Guide To Learn useEffect Hook in React – Programming with Mosh
What is the alternative of useEffect in class component?
So essentially, useEffect react to changes in dependency list. They have replaced componentDidMount, componentDidUpdate, componentWillUnmount and componentWillReceiveProps in class based react components. 15 thg 8, 2020
Keywords People Search
- Can I use useEffect in class component?
- A Better Alternative to useEffect | by Anil Chaudhary | Weekly Webtips
Which object oriented terms are supported by TypeScript?
TypeScript supports the following object-oriented terms: Modules. Classes. Interfaces. Inheritance. Data Types. Member functions. 28 thg 3, 2022
Keywords People Search
- When to use let and VAR in TypeScript?
- Top 50 TypeScript Interview Questions and Answers in 2022 | Edureka
What is TypeScript interface?
In TypeScript, an interface is an abstract type that tells the compiler which property names a given object can have. TypeScript creates implicit interfaces when you define an object with properties. It starts by looking at the object’s property name and data type using TypeScript’s type inference abilities. 22 thg 2, 2021
Keywords People Search
- When to use let and VAR in TypeScript?
- A Simple Guide to Typescript Interfaces: declaration & use cases
What is the extension of a TypeScript file?
TypeScript is another file format that uses the . TS file extension. These are text files used to make JavaScript applications and are in fact similar to JavaScript (. 25 thg 5, 2021
Keywords People Search
- Why we have let in TypeScript?
- TS File (What It Is & How to Open One) – Lifewire
What are variable scopes available in TypeScript?
The Typescript variables have three scopes. Global, Function and local. Using var you can create global & function variable.
Keywords People Search
- Why we have let in TypeScript?
- Variable Scope in TypeScript : Global, Local & function – TekTutorialsHub
What are modifiers in TypeScript?
TypeScript provides three access modifiers to class properties and methods: private , protected , and public . The private modifier allows access within the same class. The protected modifier allows access within the same class and subclasses. The public modifier allows access from any location.
Keywords People Search
- What are the types of access modifiers supported by TypeScript?
- TypeScript Access Modifiers
What does TypeScript use for anonymous functions?
TypeScript Anonymous Functions are functions that are not bound to an identifier i.e., anonymous functions do not have name of the function. Anonymous functions are used as inline functions. These are used when the function is used only once and does not require a name. The best example is a callback function.
Keywords People Search
- What are the types of access modifiers supported by TypeScript?
- TypeScript Anonymous Functions – Syntax & Examples – Tutorial Kart
What is protected TypeScript?
protected implies that the method or property is accessible only internally within the class or any class that extends it but not externally. Finally, readonly will cause the TypeScript compiler to throw an error if the value of the property is changed after its initial assignment in the class constructor. 18 thg 9, 2020
Keywords People Search
- What are the types of access modifiers supported by TypeScript?
- Advanced TypeScript 4.2 Concepts: Classes and Types | SitePen
Why should you use VAR?
It is recommended to use var only when it is necessary, that is, when the variable will be used to store an anonymous type or a collection of anonymous types. The complaint that var reduces readability is not shared by everyone. 28 thg 5, 2008
Keywords People Search
- What is var used for in JavaScript?
- C# Debate: When Should You Use var? – InfoQ
What is a VAR number?
Value at risk (VaR) is a statistic that quantifies the extent of possible financial losses within a firm, portfolio, or position over a specific time frame.
Keywords People Search
- What is var used for in JavaScript?
- Value at Risk (VaR) Definition – Investopedia
Is VAR required in JavaScript?
Without var a variable is defined as global. Show activity on this post. When adding Google AdSense to your page, you’re linking a number of javascript files. The variables are defined in there. 8 thg 10, 2010
Keywords People Search
- What is var used for in JavaScript?
- Is var necessary when declaring Javascript variables? [duplicate]
What is difference between LET and const in typescript?
`const` is a signal that the identifier won’t be reassigned. `let` is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm. It also signals that the variable will be used only in the block it’s defined in, which is not always the entire containing function.
Keywords People Search
- Why is let preferred over VAR?
- JavaScript ES6+: var, let, or const? | by Eric Elliott – Medium
What is difference between const let and VAR types?
The scope of a var variable is functional scope. The scope of a let variable is block scope. The scope of a const variable is block scope. It can be updated and re-declared into the scope. 15 thg 12, 2021
Keywords People Search
- Why is let preferred over VAR?
- Difference between var, let and const keywords in JavaScript
What are the differences between Let const and VAR?
Scope. Variables declared with var are in the function scope. Variables declared as let are in the block scope. Variables declared as const are in the block scope.
Keywords People Search
- Why is let preferred over VAR?
- Difference between var, let, and const keyword in JavaScript – Educative.io
the ‘const’ modifier can only be used in typescript files. – how to solve Type annotations can only be used in TypeScript
Pictures on the topic the ‘const’ modifier can only be used in typescript files. | how to solve Type annotations can only be used in TypeScript

Why we must not use VAR?
Fixing JavaScript’s Quirky Scope could use var twice with a variable (redeclaration) top-level variables were global by default (global object) variables could be used before being declared (hoisting) variables in loops reused the same reference (closures) 10 thg 2, 2020
Keywords People Search
- Why VAR is not used in JavaScript?
- Stop Using ‘var’ to Declare Variables in JavaScript – Level Up Coding
Why is var not being used?
Due to the fact that not all stadia involved in the qualifiers are equipped to use VAR or goal-line technology, it was deemed unfair to use it in some stadiums and not others, so the decision was taken by football’s governing bodies to not use it in any qualifiers to ensure a level playing field. 28 thg 3, 2021
Keywords People Search
- Why VAR is not used in JavaScript?
- Why is there no VAR or goal-line technology in World Cup qualifiers?
Should I use let or VAR?
let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. 27 thg 3, 2022
Keywords People Search
- Why VAR is not used in JavaScript?
- let – JavaScript – MDN Web Docs
What is TypeScript in react JS?
TypeScript is a language which extends JavaScript by adding type definitions, much like Flow. While React Native is built in Flow, it supports both TypeScript and Flow by default. 30 thg 3, 2022
Keywords People Search
- Why JSX is used in React?
- Using TypeScript – React Native
Is JSX only for React?
JSX is not a requirement for using React. Using React without JSX is especially convenient when you don’t want to set up compilation in your build environment. Each JSX element is just syntactic sugar for calling React.
Keywords People Search
- Why JSX is used in React?
- React Without JSX
Can I use JSX without React?
Even though JSX had been around before React, it wouldn’t have been nearly as popular without React picking it up. However, we can actually use JSX without React, and it’s not that difficult either. The way React works is by configuring your bundler to convert JSX into calls to a createElement function. 29 thg 7, 2020
Keywords People Search
- Why JSX is used in React?
- How to Use JSX Without React – Better Programming
Is VAR function scoped?
var variables are ‘function scope. ‘ What does this mean? It means they are only available inside the function they’re created in, or if not created inside a function, they are ‘globally scoped. 5 thg 6, 2018
Keywords People Search
- Is VAR block scoped?
- The Difference Between Function and Block Scope in JavaScript
Why VAR is function scope?
var is called as function scope that is if a variable is declared using var keyword it will be accessible throughout the function. let & const are also called as block scope that is they are accessible within that particular block. 8 thg 4, 2021
Keywords People Search
- Is VAR block scoped?
- Function Scope & Block Scope in JS – Medium
What is lexical scope?
Lexical scoping (sometimes known as static scoping ) is a convention used with many programming languages that sets the scope (range of functionality) of a variable so that it may only be called (referenced) from within the block of code in which it is defined.
Keywords People Search
- Is VAR block scoped?
- What is lexical scoping (static scoping)? – WhatIs.com
What is TypeScript tutorial?
TypeScript lets you write JavaScript the way you really want to. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript is pure object oriented with classes, interfaces and statically typed like C# or Java. The popular JavaScript framework Angular 2.0 is written in TypeScript.
Keywords People Search
- How do I program a TypeScript?
- TypeScript Tutorial – Tutorialspoint
What is use of TypeScript?
TypeScript is JavaScript with syntax for types. TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
Keywords People Search
- How do I program a TypeScript?
- TypeScript: JavaScript With Syntax For Types.
How do you add numbers in TypeScript?
function addNumbers(a: number, b: number) { return a + b; } var sum: number = addNumbers(10, 15) console. log(‘Sum of the two numbers is: ‘ +sum); The above TypeScript code defines the addNumbers() function, call it, and log the result in the browser’s console. The above command will compile the TypeScript file add.
Keywords People Search
- How do I program a TypeScript?
- First TypeScript Program: Compile and Run – TutorialsTeacher
How are TypeScript files compiled?
The TypeScript compiler compiles these files and outputs the JavaScript with . js extension by keeping the same file name as the individual input file. The TypeScript compiler also preserves the original file path, hence the . js output file will be generated where the input file was in the directory structure. 4 thg 8, 2020
Keywords People Search
- How does TypeScript compiler work?
- Understanding TypeScript’s “Compilation Process” & the …
How do I run TypeScript locally?
There are three ways to install TypeScript: Install TypeScript as an NPM package on your local machine or in your project. Install TypeScript NuGet Package in your . NET or . NET Core project. Install TypeScript as a Plug-in in your IDE (Integrated Development Environment).
Keywords People Search
- How does TypeScript compiler work?
- Install TypeScript – TutorialsTeacher
Can only be default imported using the esModuleInterop?
The error “Module can only be default-imported using esModuleInterop flag” occurs when we try to import a CommonJS module into an ES6 module. To solve the error, set the esModuleInterop option to true in your tsconfig. json file. 19 thg 3, 2022
Keywords People Search
- How does TypeScript compiler work?
- Module can only be default-imported using esModuleInterop flag
How do I run a TypeScript file in Webstorm?
Create a custom Node. js run/debug configuration for ts-node From the main menu, choose Run | Edit Configurations, then in the Edit Configurations dialog, click. … In the Node Parameters field, add –require ts-node/register . Specify the Node. … In the JavaScript File field, specify the file to run or debug. … Optionally. Mục khác… • 29 thg 10, 2021
Keywords People Search
- How do I run a TypeScript file?
- Running and debugging TypeScript | WebStorm – JetBrains
How do you add TypeScript in HTML?
TypeScript – Write Your First Program In HTML and TS Run command tsc on command prompt to verify the TypeScript installation. Download and Install VS code IDE. … Open project folder in VS code. Create two files (One . … In script. … Open VS code terminal run “tsc script. … Now you may use Node server to run the script. Mục khác… • 28 thg 12, 2021
Keywords People Search
- How do I run a TypeScript file?
- TypeScript – Write Your First Program In HTML and TS – C# Corner
Can you use TypeScript with node?
You can run typescript directly on the node with the ts-node package. This package is recommended for development only. To make the final deploy in production, always use the javascript version of your project.
Keywords People Search
- How do I run a TypeScript file?
- How (and why) you should use TypeScript with Node and Express.
How do I use TypeScript modules?
A module can be created using the keyword export and a module can be used in another module using the keyword import . In TypeScript, files containing a top-level export or import are considered modules. For example, we can make the above files as modules as below. console.
Keywords People Search
- What is export in TypeScript?
- TypeScript – Modules – TutorialsTeacher
What is TypeScript module?
In TypeScript, a module is a file containing values, functions, or classes. You can make some of them public, i.e. visible from other modules, by exporting them. Non exported objects are private. 12 thg 4, 2017
Keywords People Search
- What is export in TypeScript?
- Introduction to TypeScript modules – Meziantou’s blog
What are the types of access modifiers supported by TypeScript?
Typescript support four types of access modifiers: public, private, protected and read-only. Access modifiers are used to encapsulate class and its member variables.
Keywords People Search
- What are TypeScript @types?
- Access Modifiers in TypeScript – Cazton
What is type Never in TypeScript?
TypeScript introduced a new type never , which indicates the values that will never occur. The never type is used when you are sure that something is never going to occur. For example, you write a function which will not return to its end point or always throws an exception.
Keywords People Search
- What are TypeScript @types?
- TypeScript never Data Type – TutorialsTeacher
Where are TypeScript interfaces stored?
You can store interfaces directly on the main file that use them. Like any other class, function or object, you can explicitly export and import types from . ts files. 2 thg 6, 2021
Keywords People Search
- Where are TypeScript types stored?
- How I organize my Typescript types. | by Monarch Wadia | Mintbean.io
How do I organize a TypeScript code?
TypeScript provides two ways to organize code – namespaces and modules. … Learning objectives Explain the purpose of namespaces. Implement single-file namespaces. Implement multi-file namespaces. Explain the design considerations for using namespaces and modules.
Keywords People Search
- Where are TypeScript types stored?
- Organize code using TypeScript namespaces – Learn | Microsoft Docs
Can we use map in TypeScript?
It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value. … Map methods. SN Methods Descriptions 1. map.set(key, value) It is used to add entries in the map. 5 hàng khác
Keywords People Search
- How do I use maps in TypeScript?
- TypeScript Map – javatpoint
the ‘const’ modifier can only be used in typescript files. – Type annotations can only be used in TypeScript files error fix for App.js
Pictures on the topic the ‘const’ modifier can only be used in typescript files. | Type annotations can only be used in TypeScript files error fix for App.js

How do you use each in TypeScript?
forEach() is an inbuilt TypeScript function which is used to calls a function for each element in the array. Parameter: This method accepts two parameter as mentioned above and described below: callback : This parameter is the Function to test for each element. 18 thg 6, 2020
Keywords People Search
- How do I use maps in TypeScript?
- TypeScript | Array forEach() Method – GeeksforGeeks
What is static types in TypeScript?
If you don’t know, static typing is when the compiler enforces that values use the same type. … let value = 5; value = “hello”; Here, the type of value changes from a number to a string. In TypeScript, this is forbidden. let value = 5; value = “hello”; // error: Type ‘”hello”‘ is not assignable to type ‘number’. 24 thg 8, 2020
Keywords People Search
- How do I create a static method in TypeScript?
- Why Static Typing & Why is TypeScript so popular? – Section.io
How static methods are defined in TypeScript interface?
You can’t define a static property on an interface in TypeScript. Say you wanted to change the Date object, rather than trying to add to the definitions of Date , you could wrap it, or simply create your rich date class to do the stuff that Date doesn’t do. 19 thg 12, 2012
Keywords People Search
- How do I create a static method in TypeScript?
- How to define static property in TypeScript interface – Stack Overflow
What is map in TypeScript?
TypeScript Map is a new data structure introduced in ES6. A Map allows storing key-value pairs (i.e. entries), similar to the maps in other programming languages e.g. Java HashMap. As Map is a collection, meaning it has a size, an order and we can iterate over its keys and values. 28 thg 2, 2022
Keywords People Search
- How do I create a map object in TypeScript?
- TypeScript Map (with Examples) – HowToDoInJava
How do I use TypeScript filters?
function isBigEnough(element, index, array) { return (element >= 10); } var passed = [12, 5, 8, 130, 44]. filter(isBigEnough); console. log(“Test Value : ” + passed ); On compiling, it will generate the same code in JavaScript.
Keywords People Search
- How do I create a map object in TypeScript?
- TypeScript – Array filter() – Tutorialspoint
Can we use enum in TypeScript?
Enums are one of the few features TypeScript has which is not a type-level extension of JavaScript. Enums allow a developer to define a set of named constants. Using enums can make it easier to document intent, or create a set of distinct cases. TypeScript provides both numeric and string-based enums. 7 thg 3, 2022
Keywords People Search
- What are enums in TypeScript?
- Handbook – Enums – TypeScript
What is tuple in TypeScript?
A tuple is a TypeScript type that works like an array with some special considerations: The number of elements of the array is fixed. The type of the elements is known. The type of the elements of the array need not be the same. 21 thg 8, 2018
Keywords People Search
- What are enums in TypeScript?
- TypeScript 3.0: Exploring Tuples and the Unknown Type – Auth0
How does TypeScript compare to enum?
To compare enums, use dot notation to get the value for a specific enum property and compare it to another value, e.g. if (MyEnum. Small < 2) {} . The values for numeric enums, without provided initial value, are auto-incrementing integers, starting at 0 . 13 thg 2, 2022
Keywords People Search
- Should you use enums in TypeScript?
- How to compare Enums in Typescript | bobbyhadz
Should enums be capitalized TypeScript?
Conventionally, the enum name and constant names are in Pascal case, where the first letter of each compound word is capitalized. By default, enums are numeric enums, i.e. Fruit. Apple is 0, Fruit. 1 thg 10, 2021
Keywords People Search
- Should you use enums in TypeScript?
- A Complete Guide to Enums in TypeScript – Better Programming
What is enum in C# with example?
In C#, an enum (or enumeration type) is used to assign constant names to a group of numeric integer values. It makes constant values more readable, for example, WeekDays. Monday is more readable then number 0 when referring to the day in a week.
Keywords People Search
- How do you use enums?
- C# Enumerations Type – Enum – TutorialsTeacher
Why do we use enums in C#?
In the C# language, enum (also called enumeration) is a user-defined value type used to represent a list of named integer constants. It is created using the enum keyword inside a class, structure, or namespace. It improves a program’s readability, maintainability and reduces complexity. 25 thg 6, 2021
Keywords People Search
- How do you use enums?
- Enums in C# | Engineering Education (EngEd) Program – Section.io
Should I use React with TypeScript?
It allows us to write HTML code directly in our React project. Using TypeScript with React provides better IntelliSense, code completion for JSX. 20 thg 7, 2021
Keywords People Search
- Can you use JSX in TypeScript?
- Using TypeScript with React: A tutorial with examples – LogRocket Blog
How do you write a React component in TypeScript?
Using TypeScript, here’s how we define the component: // Input. tsx import React from “react”; type Props = { onChange: (str: string) => void; placeholder: string; name: string; value?: string; }; function Input({ onChange, name, placeholder, value = “” }: Props) { return ( onChange(event. 29 thg 3, 2021
Keywords People Search
- Can you use JSX in TypeScript?
- Composing React Components with TypeScript – This Dot Labs
How is JSX compiled?
We need transpilers (a compiler that translates one form of syntax into another) like Babel or TypeScript to compile JSX into a browser-compatible version. This occurs during the build process, so the browser will never know JSX was present in the first place. 16 thg 9, 2021
Keywords People Search
- What is div in React?
- How JSX (React) Works Under the Hood – Telerik
How do I enable JSX in React?
To use JavaScript inside of JSX, you need to surround it with curly braces: {} . This is the same as when you added functions to attributes. To create React components, you’ll need to convert the data to JSX elements. To do this, you’ll map over the data and return a JSX element. 13 thg 4, 2020
Keywords People Search
- What is div in React?
- How To Create React Elements with JSX | DigitalOcean
What converts JSX to createElement?
When you use a JSX expression within a JavaScript file, the editor will convert tags to createElement() calls before running it, by using babel-standalone. I’ve opened the compiled tab for you in the editor below.
Keywords People Search
- Can JSX be used without Babel?
- What about JSX? – Frontend Armory
What is div in React?
Rendering an Element in React: In order to render any element into the Browser DOM, we need to have a container or root DOM element. It is almost a convention to have a div element with the id=”root” or id=”app” to be used as the root DOM element. 14 thg 1, 2021
Keywords People Search
- Can JSX be used without Babel?
- ReactJS | Rendering Elements – GeeksforGeeks
What is the use of dependency array in useEffect?
Dependencies are array items provided as the optional second argument of the useEffect call. Array values must be from the component scope (i.e., props, state, context, or values derived from the aforementioned). After execution of every effect, scheduling of new effects occurs based on every effect’s dependencies. 4 thg 11, 2020
Keywords People Search
- What is dependency in useEffect?
- The last guide to the useEffect Hook you’ll ever need – LogRocket Blog
Does useEffect run before render?
Does useEffect run after every render? Yes! By default, it runs both after the first render and after every update.
Keywords People Search
- What is dependency in useEffect?
- Using the Effect Hook – React
What is dependency in useEffect?
useEffect(callback, dependencies) is the hook that manages the side-effects in functional components. callback argument is a function to put the side-effect logic. dependencies is a list of dependencies of your side-effect: being props or state values. 6 thg 10, 2021
Keywords People Search
- Where is useEffect used in class component?
- A Simple Explanation of React.useEffect() – Dmitri Pavlutin
What is the replacement of useEffect in class component?
If not, please first go through the concept at reactjs.org. So essentially, useEffect react to changes in dependency list. They have replaced componentDidMount, componentDidUpdate, componentWillUnmount and componentWillReceiveProps in class based react components. 15 thg 8, 2020
Keywords People Search
- Where is useEffect used in class component?
- A Better Alternative to useEffect | by Anil Chaudhary | Weekly Webtips
Where is useEffect used in class component?
useEffect hook essentially is to allow side effects within the functional component. In class components, you may be familiar with lifecycle methods. The lifecycle methods, componentDidMount, componentDidUpdate and componentWillUnmount, are all all handled by the useEffect hook in functional components. 24 thg 2, 2020
Keywords People Search
- What is the alternative of useEffect in class component?
- Guide To Learn useEffect Hook in React – Programming with Mosh
Can I use useRef in class component?
We can only use createRef in class components. We can only use useRef in function components. Using createRef in function components will throw no error, but it will result in inconsistencies. 26 thg 2, 2020
Keywords People Search
- What is the alternative of useEffect in class component?
- React.useRef and React.createRef: The Difference | by Chidume Nnamdi
What Is A TypeScript file?
TypeScript Definition file (with . d. ts extension) provides definition for external JavaScript libraries. Hence, TypeScript code can contain these libraries. TypeScript supports Object Oriented Programming concepts like classes, interfaces, inheritance, etc.
Keywords People Search
- Which object oriented terms are supported by TypeScript?
- TypeScript – Overview – Tutorialspoint
Which are following will be supported in TypeScript?
TypeScript supports following object oriented terms. Modules. Classes. Interfaces. Data Types. Member functions. 7 thg 1, 2016
Keywords People Search
- Which object oriented terms are supported by TypeScript?
- TypeScript Interview Questions for beginners – Talking Dotnet
Can we use interface in TypeScript?
TypeScript also allows us to use the interface in a class. A class implements the interface by using the implements keyword.
Keywords People Search
- What is TypeScript interface?
- TypeScript Interface – javatpoint
Why interface is used in TypeScript?
Declaring Interfaces They can be used to provide information about object property names and the datatypes their values can hold to the TypeScript compiler. An interface adds the functionality of strong type checking for your functions, variables, or the class that is implementing the interface. 22 thg 2, 2021
Keywords People Search
- What is TypeScript interface?
- A Simple Guide to Typescript Interfaces: declaration & use cases
How do I run TypeScript in visual code?
Transpile TypeScript into JavaScript# Step 1: Create a simple TS file# Open VS Code on an empty folder and create a helloworld. … Step 2: Run the TypeScript build# Execute Run Build Task (Ctrl+Shift+B) from the global Terminal menu. … Step 3: Make the TypeScript Build the default# … Step 4: Reviewing build issues#
Keywords People Search
- What is the extension of a TypeScript file?
- TypeScript Compiling with Visual Studio Code
What is TypeScript code?
TypeScript in Visual Studio Code. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components.
Keywords People Search
- What is the extension of a TypeScript file?
- TypeScript Programming with Visual Studio Code
Which of the following are valid data modifiers in TypeScript?
There are three types of access modifiers in TypeScript: public, private and protected.
Keywords People Search
- What are variable scopes available in TypeScript?
- TypeScript Data Modifiers: public, private, protected, static, readonly
Which object oriented terms are supported by TypeScript?
TypeScript supports the following object-oriented terms: Modules. Classes. Interfaces. Inheritance. Data Types. Member functions. 28 thg 3, 2022
Keywords People Search
- What are variable scopes available in TypeScript?
- Top 50 TypeScript Interview Questions and Answers in 2022 | Edureka
What is TypeScript tutorial?
TypeScript lets you write JavaScript the way you really want to. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript is pure object oriented with classes, interfaces and statically typed like C# or Java. The popular JavaScript framework Angular 2.0 is written in TypeScript.
Keywords People Search
- What are modifiers in TypeScript?
- TypeScript Tutorial – Tutorialspoint
What does TypeScript use for anonymous functions?
TypeScript Anonymous Functions are functions that are not bound to an identifier i.e., anonymous functions do not have name of the function. Anonymous functions are used as inline functions. These are used when the function is used only once and does not require a name. The best example is a callback function.
Keywords People Search
- What are modifiers in TypeScript?
- TypeScript Anonymous Functions – Syntax & Examples – Tutorial Kart
What is the default access modifier for members of a class in TypeScript?
public TypeScript has two access modifiers – public and private. By default the members are public but you can explicitly add a public or private modifier to them. Consider the following piece of code that declares two public and one private variable. 27 thg 2, 2013
Keywords People Search
- What does TypeScript use for anonymous functions?
- Top 10 Things to Know about TypeScript | Developer.com
How do you use await in TypeScript?
Key takeaways await only works inside an async function. The function marked with the async keyword always returns a Promise. If the return value inside async doesn’t return a Promise , it will be wrapped in an immediately resolved Promise. Mục khác… • 27 thg 2, 2020
Keywords People Search
- What does TypeScript use for anonymous functions?
- Async/await in TypeScript – LogRocket Blog
What are modifiers in TypeScript?
TypeScript provides three access modifiers to class properties and methods: private , protected , and public . The private modifier allows access within the same class. The protected modifier allows access within the same class and subclasses. The public modifier allows access from any location.
Keywords People Search
- What is protected TypeScript?
- TypeScript Access Modifiers
What does private in TypeScript mean?
Private – A private member cannot be accessed outside of its containing class. Private members can be accessed only within the class and even their sub-classes won’t be allowed to use their private properties and attributes. 9 thg 3, 2022
Keywords People Search
- What is protected TypeScript?
- Access Modifiers in TypeScript – Dot Net Tricks
Does TypeScript have private methods?
TypeScript Private Methods Methods can also be private which is useful for hiding implementation detail of how a Class works to the user of the Class. Let’s take a look at a minimal example. 18 thg 6, 2018
Keywords People Search
- What is protected TypeScript?
- Private Methods and Properties in TypeScript Classes – Cory Rylan
What is C# var?
var data type was introduced in C# 3.0. var is used to declare implicitly typed local variable means it tells the compiler to figure out the type of the variable at compilation time. A var variable must be initialized at the time of declaration. 6 thg 4, 2012
Keywords People Search
- Why should you use VAR?
- C Sharp Var data type and Anonymous Type – Dot Net Tricks
What code language uses VAR?
C# The var keyword can be used in place of a type when declaring a variable to allow the compiler to infer the type of the variable.
Keywords People Search
- Why should you use VAR?
- C# Programming/Keywords/var – Wikibooks, open books for an open …
Should I use var or int C#?
var requires less typing. It also is shorter and easier to read, for instance, than Dictionary
Keywords People Search
- Why should you use VAR?
- When to Use and Not Use Variable Type var in C# – IntelliTect
Is VaR an additive?
VAR is not additive. This means VAR of individual stocks does not equal to the VAR of the total portfolio. It is because VAR does not consider correlations, and thus, adding may result in double counting. There are various methods to calculate VAR, and each method gives a different result. 22 thg 3, 2021
Keywords People Search
- What is a VAR number?
- Value at Risk (VAR) – All You Need To Know – eFinanceManagement
What does 99% VaR mean?
From standard normal tables, we know that the 95% one-tailed VAR corresponds to 1.645 times the standard deviation; the 99% VAR corresponds to 2.326 times sigma; and so on.
Keywords People Search
- What is a VAR number?
- 3.1 Introduction to VAR
What is VaR methodology?
Value-at-risk (VaR) is a statistical method for judging the potential losses an asset, portfolio, or firm could incur over some period of time. The parametric approach to VaR uses mean-variance analysis to predict future outcomes based on past experience.
Keywords People Search
- What is a VAR number?
- What Is the Parametric Method in Value at Risk (VaR)? – Investopedia
Why we must not use VAR?
Fixing JavaScript’s Quirky Scope could use var twice with a variable (redeclaration) top-level variables were global by default (global object) variables could be used before being declared (hoisting) variables in loops reused the same reference (closures) 10 thg 2, 2020
Keywords People Search
- Is VAR required in JavaScript?
- Stop Using ‘var’ to Declare Variables in JavaScript – Level Up Coding
Why is let better than VAR?
let allows you to declare variables that are limited in scope to the block, statement, or expression on which it is used. This is unlike the var keyword, which defines a variable globally, or locally to an entire function regardless of block scope.
Keywords People Search
- Is VAR required in JavaScript?
- What’s the difference between using “”let”” and “”var””? – Stack Overflow
Should I use var or const?
As a general rule, you should always declare variables with const, if you realize that the value of the variable needs to change, go back and change it to let. Use let when you know that the value of a variable will change. Use const for every other variable. Do not use var.
Keywords People Search
- Is VAR required in JavaScript?
- JavaScript: Var, Let, or Const? Which One Should you Use? – codeburst
When to use let and VAR in TypeScript?
var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. 20 thg 7, 2021
Keywords People Search
- What is difference between LET and const in typescript?
- Difference between var and let in JavaScript – GeeksforGeeks
What are the types of access modifiers supported by TypeScript?
Typescript support four types of access modifiers: public, private, protected and read-only. Access modifiers are used to encapsulate class and its member variables.
Keywords People Search
- What is difference between LET and const in typescript?
- Access Modifiers in TypeScript – Cazton
What is == and === in JavaScript?
= is used for assigning values to a variable in JavaScript. == is used for comparison between two variables irrespective of the datatype of variable. === is used for comparision between two variables but this will check strict type, which means it will check datatype and compare two values. 27 thg 8, 2018
Keywords People Search
- What is difference between const let and VAR types?
- Difference Between =, == And === In JavaScript – C# Corner
Is const faster than let?
The execution context underlying how the JavaScript interpreter runs the code is basically the same when you use var compared to when you use let and const . That results in the same execution speed. 19 thg 1, 2021
Keywords People Search
- What is difference between const let and VAR types?
- Are let and const faster than var in JavaScript? – Medium
What is VAR and let in JavaScript?
let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. 27 thg 3, 2022
Keywords People Search
- What is difference between const let and VAR types?
- let – JavaScript – MDN Web Docs
Do I need to use var in JavaScript?
Always declare JavaScript variables with var , let , or const . The var keyword is used in all JavaScript code from 1995 to 2015. The let and const keywords were added to JavaScript in 2015. If you want your code to run in older browser, you must use var .
Keywords People Search
- Why we must not use VAR?
- JavaScript Variables – W3Schools
Is VAR necessary in JavaScript?
The var keyword is never “needed”. However if you don’t use it then the variable that you are declaring will be exposed in the global scope (i.e. as a property on the window object). Usually this is not what you want. 30 thg 7, 2011
Keywords People Search
- Why we must not use VAR?
- When is “”var”” needed in js? [duplicate] – Stack Overflow
What is the purpose of using VAR?
Using var is always a good idea to prevent variables from cluttering the global scope and variables from conflicting with each other, causing unwanted overwriting. 24 thg 9, 2009
Keywords People Search
- Why we must not use VAR?
- javascript – What is the purpose of the var keyword and when should I use …
When can VAR be used?
VAR is used only for “”clear and obvious errors”” or “”serious missed incidents”” in four match-changing situations: goals; penalty decisions; direct red-card incidents; and mistaken identity.
Keywords People Search
- Why is var not being used?
- VAR – Frequently Asked Questions – Premier League
Can VAR give yellow cards?
VAR cannot review a yellow card, but it can lead to one. For instance, if a player has deceived the referee to win a penalty the referee may book him for diving after the penalty review. Also, any player who excessively appeals for the use of VAR — including substitutes — can be cautioned. 24 thg 9, 2021
Keywords People Search
- Why is var not being used?
- The ultimate guide to VAR in the Premier League – all your questions …
Is there no VAR in the World Cup?
According to CONCACAF, it boils down to the fact that only three of the eight countries involved in the final round of CONCACAF World Cup qualifying have an established, certified VAR system in their respective nations: the USA, Canada and Mexico. 12 thg 11, 2021
Keywords People Search
- Why is var not being used?
- Why no VAR in CONCACAF 2022 World Cup qualifying? Explaining …
What is difference between LET and const in typescript?
`const` is a signal that the identifier won’t be reassigned. `let` is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm. It also signals that the variable will be used only in the block it’s defined in, which is not always the entire containing function.
Keywords People Search
- Should I use let or VAR?
- JavaScript ES6+: var, let, or const? | by Eric Elliott – Medium
What is the difference between const and let and VAR?
var keyword in JavaScript: The var is the oldest keyword to declare a variable in JavaScript. Scope: Global scoped or function scoped. … Javascript. var let const It can be declared without initialization. It can be declared without initialization. It cannot be declared without initialization. 3 hàng khác • 15 thg 12, 2021
Keywords People Search
- Should I use let or VAR?
- Difference between var, let and const keywords in JavaScript
What is difference between const let and VAR types?
var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. 2 thg 4, 2020
Keywords People Search
- Should I use let or VAR?
- Var, Let, and Const – What’s the Difference? – freeCodeCamp
Can we use JSX in TypeScript?
TypeScript supports embedding, type checking, and compiling JSX directly to JavaScript.
Keywords People Search
- What is TypeScript in react JS?
- Documentation – JSX – TypeScript
Can we use React with TypeScript?
Using TypeScript with Create React App Create React App supports TypeScript out of the box. You can also add it to an existing Create React App project, as documented here.
Keywords People Search
- What is TypeScript in react JS?
- Static Type Checking – React
What is TypeScript used for?
TypeScript may be used to develop JavaScript applications for both client-side and server-side execution (as with Node.js or Deno). There are multiple options available for transcompilation. Either the default TypeScript Checker can be used, or the Babel compiler can be invoked to convert TypeScript to JavaScript.
Keywords People Search
- What is TypeScript in react JS?
- TypeScript – Wikipedia
What is div in React?
Rendering an Element in React: In order to render any element into the Browser DOM, we need to have a container or root DOM element. It is almost a convention to have a div element with the id=”root” or id=”app” to be used as the root DOM element. 14 thg 1, 2021
Keywords People Search
- Is JSX only for React?
- ReactJS | Rendering Elements – GeeksforGeeks
How do I use div in React Native?
No, you cannot use the
Keywords People Search
- Is JSX only for React?
- Is it possible to use
tag in React Native tag? – Stack Overflow
Can we write code without JSX?
JSX is not a requirement for using React. Using React without JSX is especially convenient when you don’t want to set up compilation in your build environment. Each JSX element is just syntactic sugar for calling React.
Keywords People Search
- Is JSX only for React?
- React Without JSX
Can JSX be used without Babel?
Avoiding Babel If you try and run anything like that locally, you’ll just get a boring old syntax error message in your console. However, that JSX code is actually just syntactic sugar for the following: Any JSX block can be converted into a call to React. 20 thg 8, 2017
Keywords People Search
- Can I use JSX without React?
- React without npm, Babel, or webpack | by Chris Lewis | Medium
Is JSX needed?
You are not required to use JSX, but JSX makes it easier to write React applications.
Keywords People Search
- Can I use JSX without React?
- React JSX – W3Schools
What converts JSX to createElement?
When you use a JSX expression within a JavaScript file, the editor will convert tags to createElement() calls before running it, by using babel-standalone. I’ve opened the compiled tab for you in the editor below.
Keywords People Search
- Can I use JSX without React?
- What about JSX? – Frontend Armory
What are the variable scopes in typescript?
The Typescript variables have three scopes. Global, Function and local. Using var you can create global & function variable.
Keywords People Search
- Is VAR function scoped?
- Variable Scope in TypeScript : Global, Local & function – TekTutorialsHub
Does var have block scope?
Variables declared with the var keyword can NOT have block scope. Variables declared inside a { } block can be accessed from outside the block.
Keywords People Search
- Is VAR function scoped?
- JavaScript Scope – W3Schools
Is VAR global scope?
Variables declared globally have a global scope. Variables declared within a function are scoped to that function, and shadow global variables of the same name.
Keywords People Search
- Is VAR function scoped?
- What is the scope of variables in JavaScript? – Stack Overflow
the ‘const’ modifier can only be used in typescript files. – Typescript 02-05 const / let và cách đặt tên biến đúng chuẩn
Pictures on the topic the ‘const’ modifier can only be used in typescript files. | Typescript 02-05 const / let và cách đặt tên biến đúng chuẩn

Typescript 02-05 const / let và cách đặt tên biến đúng chuẩn What is var type in Java?
var can be used in a local variable declaration instead of the variable’s type. With var , the Java compiler infers the type of the variable at compile time, using type information obtained from the variable’s initializer. The inferred type is then used as the static type of the variable.
Keywords People Search
- Why VAR is function scope?
- Local Variable Type Inference: Frequently Asked Questions
What is callback function in JavaScript?
A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. 7 thg 10, 2021
Keywords People Search
- Why VAR is function scope?
- Callback function – MDN Web Docs Glossary: Definitions of Web-related …
What is static scoping?
Lexical scoping (sometimes known as static scoping ) is a convention used with many programming languages that sets the scope (range of functionality) of a variable so that it may only be called (referenced) from within the block of code in which it is defined. The scope is determined when the code is compiled.
Keywords People Search
- What is lexical scope?
- What is lexical scoping (static scoping)? – WhatIs.com
What is execution context?
The Execution Context contains the code that’s currently running, and everything that aids in its execution. During the Execution Context run-time, the specific code gets parsed by a parser, the variables and functions are stored in memory, executable byte-code gets generated, and the code gets executed. 10 thg 2, 2022
Keywords People Search
- What is lexical scope?
- JavaScript Execution Context – How JS Works Behind The Scenes
Is an IIFE a closure?
Closures can adopt the form of an Immediately Invoked Function Expression (IIFE): Or a simple function: An interesting characteristic of closures is that they carry the scope at the time of their invocation along with them.
Keywords People Search
- What is lexical scope?
- JavaScript — Closures and Immediate functions | by Gerard Sans – Medium
Related searches
- const in class javascript
- the ‘const’ modifier can only be used in typescript files
- react hook useselector is called in function
- field javascript
- declare variable in class javascript
- type annotations can only be used in typescript files
- the ‘const’ modifier can only be used in typescript
- the ‘declare’ modifier can only be used in typescript files
- the ‘public’ modifier can only be used in typescript files
- the ‘ ‘ modifier can only be used in typescript files
- react the ‘const’ modifier can only be used in typescript files
- the ‘const’ modifier can only be used in typescript files.ts(8009)
- the async modifier can only be used in typescript files
- the ‘const’ modifier can only be used in typescript files.ts
- the const modifier can only be used in typescript files
- invalid hook call hooks can only be called inside of the body of a function component
You have just come across an article on the topic the ‘const’ modifier can only be used in typescript files.. If you found this article useful, please share it. Thank you very much.
