Let’s discuss the question: how to make a span clickable. We summarize all relevant answers in section Q&A of website Countrymusicstop.com in category: MMO. See more related questions in the comments below.

How do I make text clickable in span?
Just add an id to the span element, and then in a js file attach an event to that id when you click it, and when that happens trigger the funcionality.
How do I create a span link?
You don’t make a span a clickable link. You wrap the span in an a tag. Read more here, look into the “Permitted content” section.
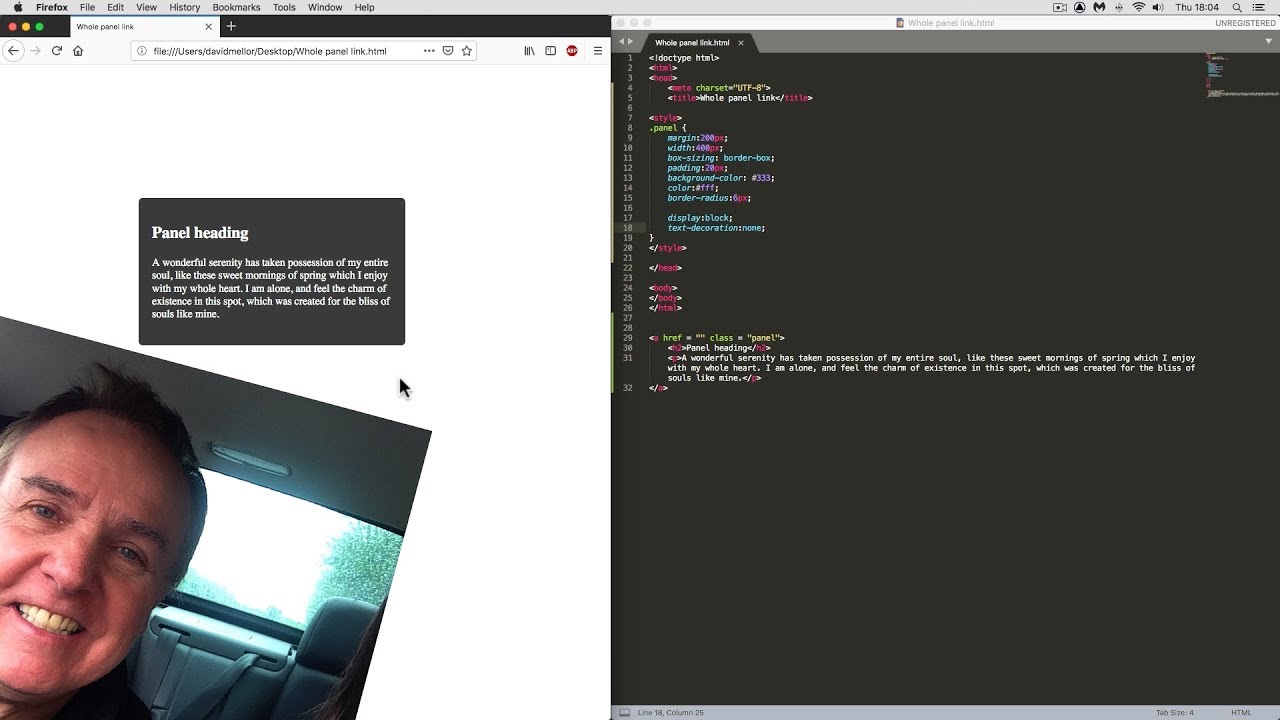
How to make a whole div clickable with just HTML – No Javascript or JQuery needed.
Images related to the topicHow to make a whole div clickable with just HTML – No Javascript or JQuery needed.

Does span have onclick?
span element has onclick event to handle mouse clicks.
Can a span have href?
HTML is a very flexible scripting language that allows you to add a lot of things that are not defined in the language, which then will be simply ignored. So according to that, adding an href attribute on an span element is valid, but will not work as a real href attribute and will be simply ignored.
How do I make a span not clickable?
…
- Huh. …
- jQuery is being used here as an /example/ only. …
- This solution could be good, but like that you prevent the click on all span inside a tag… and title span needs to be clear for click event! …
- @Zuul As @Jon Cram stated, this is example code.
Can you make a div a link?
You can’t make the div a link itself, but you can make an <a> tag act as a block , the same behaviour a <div> has.
What is span HTML?
The <span> HTML element is a generic inline container for phrasing content, which does not inherently represent anything. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang .
What is span construction?
In structural engineering and architecture, ‘span’ is the term given to the length of a structural component – eg beam, floor, roof or floor truss – that extends (or ‘spans’) between two supports.
How do I put span width in HTML?
- display: block; and to make it inline-block type use.
- display: inline-block; . You can set the width and height of the span tag either by using.
- display: inline-block; or.
- display: block; . Here is a working example: Example: span{ display: inline-block; width: 300px; height: 100px;
How do you call Onclick in a tag function?
First, you have to block href call URL if don’t want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag.
What is span Matrix?
The span of the rows of a matrix is called the row space of the matrix. The dimension of the row space is the rank of the matrix. The span of the columns of a matrix is called the range or the column space of the matrix. The row space and the column space always have the same dimension.
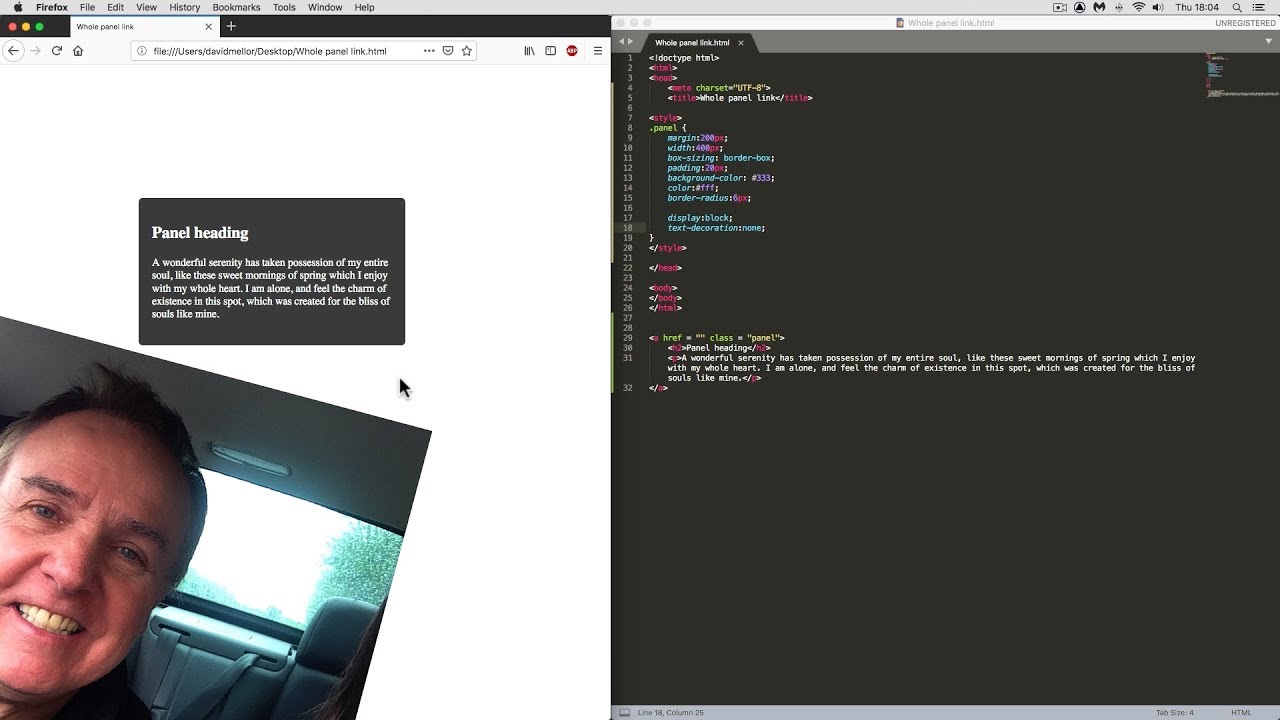
jQuery : How to make a span fully clickable?
Images related to the topicjQuery : How to make a span fully clickable?

What is bootstrap span?
The Bootstrap “span” classes are used in the bootstrap grid system. The documentation shows columns labelled with numbers, each number represents the span class used for this container. Offset are shown right in the next section, they define how many empty columns should be to the left of the span.
Where do we use span tag in HTML?
The <span> tag is an inline container used to mark up a part of a text, or a part of a document. The <span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute. The <span> tag is much like the <div> element, but <div> is a block-level element and <span> is an inline element.
Why button is not clickable?
A disabled button is unusable and un-clickable. The disabled attribute can be set to keep a user from clicking on the button until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the button clickable again.
What is CSS pointer events?
The pointer-events CSS property sets under what circumstances (if any) a particular graphic element can become the target of pointer events.
How do you make a link not clickable in CSS?
To disable a link using CSS, pointer-events property can be used, which sets whether the element in the page has to respond or not while clicking on elements. The pointer-events property is used to specify whether element show to pointer events and whether not show on the pointer.
How do I make a whole div a clickable link?
We simply add the onlcick event and add a location to it. Then, additionally and optionally, we add a cursor: pointer to indicate to the user the div is clickable. This will make the whole div clickable.
How do you make something clickable in HTML?
<a href=” “> helps one to specify the target. This is followed by adding the text that is clickable in HTML.
Can we give onClick to div?
We can bind a JavaScript function to a div using the onclick event handler in the HTML or attaching the event handler in JavaScript.
Is span a block level element?
HTML is made up of various elements that act as the building blocks of web pages. For the purpose of styling, elements are divided into two categories: block-level elements and inline elements. In summary, a <span> element is used as an inline element and a <div> element as a block level element.
How to Make Parts of a TextView Clickable – Android Studio Tutorial
Images related to the topicHow to Make Parts of a TextView Clickable – Android Studio Tutorial

What is a span long?
Definition of span-long
: having the length of a span.
How do you put span inside input tag?
Wrap both your input and your span inside a container, position this container as relative, and the span as absolute. You can now do whatever you like with the span.
Related searches
- how to create a shortened hyperlink
- make a div into a link
- how to create span in html
- make a span a link
- how to make span clickable using css
- make a hyperlink clickable
- make span look like link
- make div clickable javascript
- how to make a span not clickable
- make span clickable react
- make div clickable jquery
- make span clickable angular
- how to make words into a clickable link
- angular make icon clickable
Information related to the topic how to make a span clickable
Here are the search results of the thread how to make a span clickable from Bing. You can read more if you want.
You have just come across an article on the topic how to make a span clickable. If you found this article useful, please share it. Thank you very much.
